Edit: Added explanation on how it works.
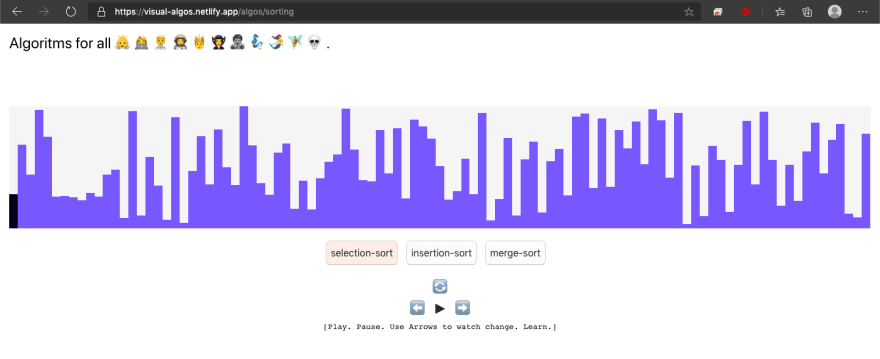
This is a tool which visualises how algorithm works.
It is so good if we can SEE how it works in real time. Even more amazing to go back and forward, to see how the sort series was in the past.
I started working on this project so i can help young people to learn and understand how something works.
lets begin with sorting algorithms..
I created a framework where we can plug a sorting algorithm and see how it does sorting.
How It Works....
So first the framework generates some random numbers.
Once the algorithm is selected,
all the random numbers are passed to that selected algorithm.
The selected algorithm then does sorting and stores each change in sorting order and the index which got changed.
Then it is returned to the react component which iterates through each change and updated the state after a few milliseconds.
Thats how it looks like animating.
So you can select one of the algorithm and click play to start rolling...
i selected merge sort.
Then you can click pause and use arrows to go back and forth to exactly see how it gets sorted.
Link For website:
https://visual-algos.netlify.app/algos/sorting
There is a long list of sorting algorithms that needs to be implemented. It would be great help if someone can contribute to it.
- 🕒 currently working
- ✅ finished implementing
- Selection Sort ✅
- Insertion Sort ✅
- Merge Sort ✅
- Heap Sort 🕒
- Bubble Sort
- Binary Insertion Sort
- Quick Sort (LR ptrs)
- Quick Sort (LL ptrs)
- Quick Sort (ternary, LR ptrs)
- Quick Sort (ternary, LL ptrs)
- Quick Sort (dual pivot)
- Cocktail Shaker Sort
- Gnome Sort
- Comb Sort
- Shell Sort
- Smooth Sort
- Odd-Even Sort
- Bitonic Sort
- Cycle Sort
- Radix Sort (LSD)
- Radix Sort (MSD)
- std::sort (gcc)
- Tim Sort
- Block Merge Sort (WikiSort)
Link for github repo:
https://github.com/SrikanthYashaswi/visual-algos





Top comments (5)
Nice tool!
Thanks.
Crazy boi
thanks man!