Hi,
So here is the initiative of this post. Maybe you know already(if you read some of my previous posts) that I was really busy but Now as my exams are postponed due to COVID-19 and isolation from the outside gatherings is really helping to stay more positive and invest in myself.
So I took the first step by waking up early and read some news + learn something new(not related to web or technology). I also decided to work on pet projects to refresh my coding skills. So Today I made a Color Palette Generator, so here are some details about it but first of all I'm going to share the total procedure I followed to design the whole project:
Design Procedure
- You've to decide what the final result will look like, even before writing the first line of code.
- First of all, decide the name of the project. There are some of the tricks you can consider.
- Translate the name of the obvious thing into some other language, For Example:
If you're building a screenshot tool then you should try Google Translate cause it suggests some really good names like this:

- Now the next thing is to create a perfect logo, cause it'll make your project looks professional to you and you'll market it better in the community. You should look up to dribbble for logo inspirations, I'm not telling you to design a robust complicated logo, just create a simple one. Which Tool to Use? I use Figma all the time and you should use it to just grab some free SVG icons, pick up a color palette and use any free font available in Figma, and then export it in PNG Format. Tadddda! You got the new logo.
- Write down all the steps, make a checklist from creating a page to final touches.
So How was the over-all experience building the project?
- It took me almost 3 hours.
- It was really refreshing, I got that feeling after a very long time.
- I also tried Surge.sh very first time. It's quite easy to use, and if you just want to publish a very simple website or just a single page just run the command and then done! it's online.
What Technologies I used to build it?
- Bulma CSS (My CSS Buddy for a long time now)
- VueJS (It's a SPA)
- Colormind API
- Axios to fetch the data
Some other things to mention?
Yup, I refactored the code a lot and made simple standalone components. I also made a function to change RGB to HEX. Here it is we have to pass the array as argument:
rgbToHEX(rgb) {
let r = rgb[0].toString(16);
let g = rgb[1].toString(16);
let b = rgb[2].toString(16);
if (r.length == 1)
r = "0" + r;
if (g.length == 1)
g = "0" + g;
if (b.length == 1)
b = "0" + b;
return "#" + r + g + b;
},
So What was the end result?
Note: I don't care about the color palette project, cause I'm going to create so many projects in next 15 days but all I wanted to share is the whole process.
I started working on the project in the morning where I picked up the name "Rangeeni" means Coloring in Urdu, Then I designed a logo in Figma which looks like this:

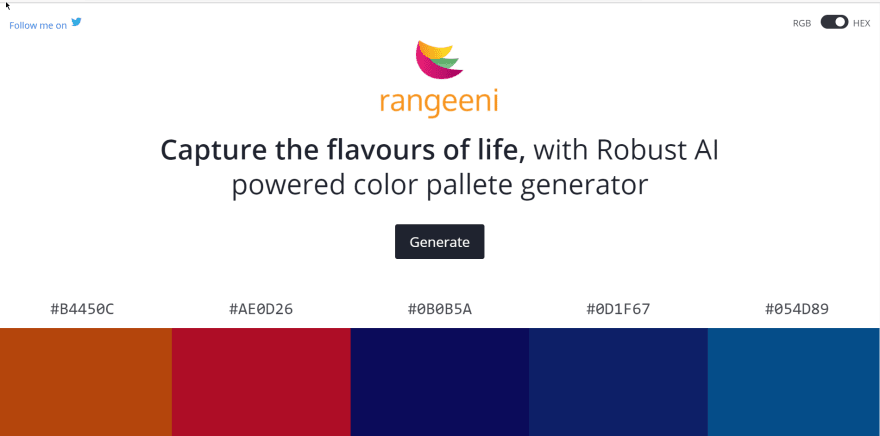
Then I completed the whole project in 3 hours and you can look at here and let me know how it is:

Rangeeni - Robust AI-powered color palette generator
See the whole code here and it's quite different because it's not too much and you'll find this approach amazing.
Find Code here: https://github.com/justaashir/rangeeni_color_picker
That's all for today, will meet you tomorrow if possible and let me tell you something personal you're really missing something out... do you know what?
You're not following me on twitter, and lots of amazing content is available there. So If you want to hear more from me then follow me on twitter



Top comments (0)