Hello and welcome to the second Adventures with JavaScript Arrays post. If you haven't read the first post, you can find the it here. In this post we'll take a look at sorting an array of numbers.
Let's get started!
The sort method
The Array object in JavaScript contains a sort method that will sort the elements of an array in place. It does not return a new array. The sort method has one optional parameter, which is the compare function. If a compare function is not provided, the default sort logic will be applied. The default sort logic takes all undefined elements in the array, converts them to strings, and then sorts in ascending order. If the array has any undefined elements, they will be moved to the end of the array.
The default logic actually sounds pretty useful when you want to sort an array of strings in ascending order. However, if you want to sort an array of numbers, the default logic is probably not going to satisfy the requirement.
Let's have a look at an example:
const numbers = [1, 3, 100, 1000, 5];
numbers.sort();
If you're unfamiliar with the sort method, you may think that the value of numbers after the sort method is called to be
[1, 3, 5, 100, 1000]
However, the actual value is
[1, 3, 100, 1000, 5]
This is due to the default sort logic, the numbers are converted to strings, then compared. If we want to sort the numbers in numeric order, we'll have to supply a compare function.
Sort numbers using compare function
The compare function in the sort method is rather interesting.
sort((a, b) => { // do something } )
It has two parameters, the first is the first element to be compared (a in the example above), the second is the second element to be compared (b in the example above).
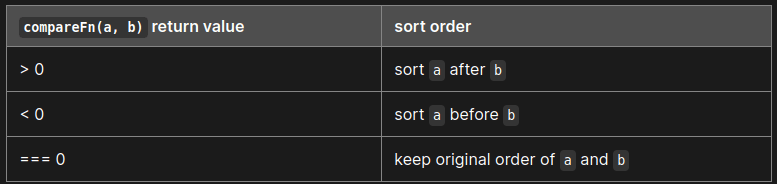
The compare function sort order is determined based on the returned value in comparison to the number zero. If a is less than b based on your compare function, a value of -1 is returned. If a is greater than b based on your compare function, a value of 1 is returned. Otherwise, the values are equal and a value of 0 is returned.
Per MDN:
That may sound confusing, so let's use an example. We'll sort the same array that we used earlier.
const numbers = [1, 3, 100, 1000, 5];
numbers.sort((a, b) => a - b)
The result of calling the sort method with the compare function is:
[ 1, 3, 5, 100, 1000 ]
By using the compare function we are telling JavaScript our ordering criterion. In our example, we are sorting in ascending order because the ordering criterion we defined is a - b.
If apply the logic of the comparator we'll see how we got to this result. Our unsorted array is [1, 3, 100, 1000, 5].
Let's start with the first two elements and compare their values 1 and 3.
1 - 3 = -2
The value of -2 is less than zero, therefore a is sorted before b. In this case, 1 is sorted before 3.
The same logic is applied to the rest of the array.
Sort Versatility
TheArray.sort is very versatile due to the ability to pass in a compare function. Strings and numbers can be sorted. More complex data structures can be sorted as well, as long as you provide a compare function that meets your requirements.
Conclusion
It is my hope that this post did not cause confusion. If it did, let's discuss in the comments section. I am having a great time revisiting some of the things in JavaScript I take for granted. I may do another array post next week, unsure yet. Thanks for reading!



Top comments (0)