When I make my list of grocery items I need to buy, I typically use the Notes app on my iPhone. I already use it to keep track of a bunch of other items and notes, so it's somewhat convenient, but it is somewhat annoying when I'm standing in the grocery store and deleting items one by one as I place them into my shopping cart.
Recently in my review of bootcamp materials, I've been covering localStorage, and I thought, why don't I create a grocery checklist for my local device? I could totally use it when I'm grocery shopping! I know there are other grocery shopping apps out there already, but hey, it never hurt to recreate something for good practice.
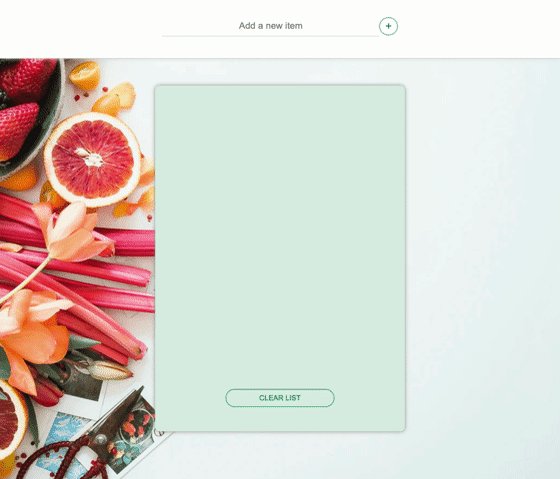
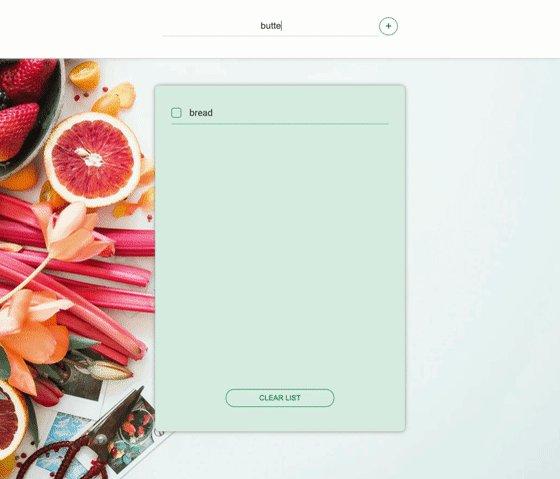
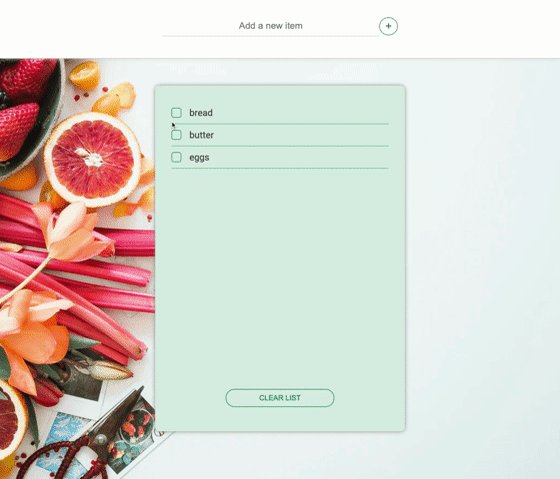
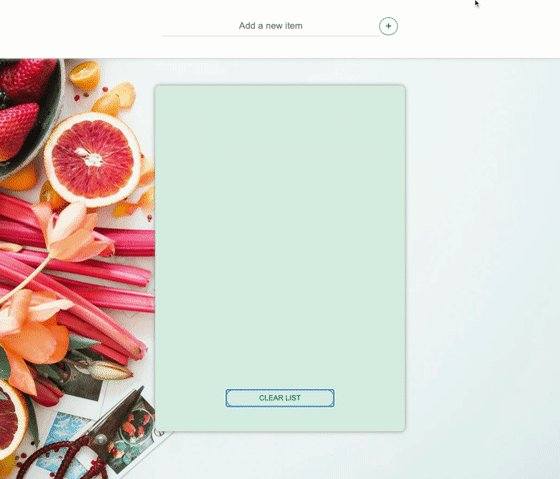
I wanted to start out with something simple — an app where users can enter and save items, and then delete them with a single tap.
About the App
The app is built using HTML, CSS and JavaScript. It saves items that a user enters to localStorage, so as long as the app is accessed from the same device the items were saved from (and the cache is not cleared), it'll retrieve them to display for the user to see.
| DO YOU HAVE ANY TIPS? |
|---|
| I have found that this app works just fine with saving and retrieving data when I use it from my laptop. However, when I create a list from my iPhone, the data disappears when I close my browser. I'm not sure why this happens — does closing out a browser on my phone automatically clear the cache? Perhaps it's a setting on my phone? I would love to hear any tips if anyone thinks they know why. |
Future Developments
Right now, this app is very simple, but I'd like to work on it further down the line to allow for grouping of items by category, and also add a 'recently removed items' section where I have the ability to quickly add back items at the simple click of a button.
Check out the current app here!
https://jungjungie.github.io/grocery-checklist/




Top comments (1)
Looks nice, in chrome+android works great, I close the browser and close the tab, and the list remains