Hay muchas maneras de maquetar en HTML y CSS, personalmente me gusta mucho utilizar FLEX BOX, pero en esta publicación te enseñare como definir las áreas para tu interfaz con CSS y 'Grid template areas'. Esta es una manera sencilla para definir áreas y nombrarlas.
CSS Grid nos sirve para cuadricular el contenido de nuestro HTML de manera que mas nos convenga para ordenar la información que mostramos al usuario. Piensa en un blog, tenemos los siguientes elementos
Cabecera (Header), en este espacio podemos tener el menú de navegación, el logo de nuestro proyecto, una imagen hero de proyecto u otros elementos. Esta area se ubica en la parte superior del contenido.
Contenido (Main), esta es el área principal en donde tenemos la información que vamos a mostrar. Esta area la encontramos entre el Header y el Footer.
Pie de pagina (Footer), en esta puede tener un menu espacial con enlaces a otros sitios. Esta área se encuentra al final del contenido.
Lateral (Aside), esta area es la conflictiva, va entre el Header y el Footer y puede ir a la izquierda o a la derecha de Contenido (Main). Este espacio es mas angosto que el contenido main, pensemos que es un menu lateral.
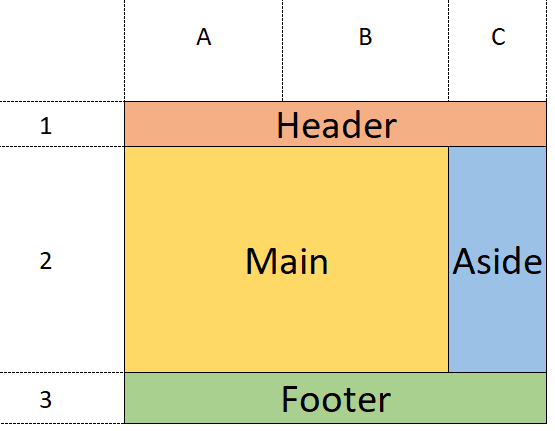
Considerando lo anterior podemos pensar en la siguiente estructura
Después de algunas ajustes de dimisiones con CSS
Primero vamos a definir un contenedor para nuestro contenido, para este ejemplo lo creare con un < div >, tu puedes elegir otra etiqueta. No olvides asignarle una clase, en este caso la clase es 'grid-areas'
html
<h1>Grid Template Areas</h1>
<div class="grid-areas">
<div class="header"> Soy el Header</div>
<div class="main">Soy el Main</div>
<div class="footer">Soy el Footer </div>
<div class="aside">Me llamo Aside</div>
</div>
CSS
.grid-areas {
display: grid; <---- Definimos el uso de CSS GRID
grid-template-columns: repeat(4, 1fr); <---- Definimos 4 columnas
grid-template-areas: <---- Asignamos el nombre de las areas
"header header header header "
"main main main aside"
"footer footer footer footer";
}
El resultado de esta estructura es la siguiente:









Top comments (0)