Introducción
En esta ocasión de mostrare como hacer deploy de tu proyecto de react al servidor de paginas estáticas de github pages. Si sabes que es react seguramente sabrás que GitHub y tendrás tu cuenta, si es así sígueme en github. Por otro lado Github Pages es un servicio adicional de hosting de paginas estáticas (solo HTML, JavaScript y CSS) que NO FUNCIONA COMO SERVIDOR BACKEND, es un servicio gratuito y sencillo de usar.
Preparación
Antes de iniciar el proceso de deploy en GitHub Pages debes tener lo siguiente:
- [x] Cuenta de GitHub
- [x] Git instalado en tu computadora
- [x] Proyecto web en su repositorio en GitHub
Instalación de gh-pages
El primer paso será instalar el paquete gh-pages que nos ayudara a convertir el código de react a archivos estáticos que nos acepte el hosting
npm install --save-dev gh-pages
recuerda que las banderas "--save-dev" asignan la instalación como dependencias de desarrollo. Una vez que se haya instalado verifica en el archivo package.json que se haya agregado el paquete
},
...
"devDependencies": {
"gh-pages": "^4.0.0"
}
...
}
Configuración package.json
Para configurar nuestro archivo package.json debemos agregar las siguientes reglas, la primera será homepage la vamos agregar después de "devDependencies"
},
...
"devDependencies": {
"gh-pages": "^4.0.0"
},
"homepage": "https://USUARIO_GITHUB.github.io/NOMBRE_DE_REPOSITORIO"
...
}
Para esta regla de "homepage" es importante que coloques TU usuario de github y el nombre del repositorio que estas utilizando, por ejemplo
"homepage": "https://aramxD.github.io/react-fetch-exercise"
Ahora vamos a agregar un par de scripts, llamados "predeploy" y "deploy" que nos ayudara a preparar nuestra aplicación para subirla a los servidores de GitHub
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
...
"predeploy":"npm run build",
"deploy": "gh-pages -d build
...
},
No olvides guardar los cambios
Ejecutamos Deploy
Con los scripts preparados ejecutamos en nuestra terminar el script "deploy"
npm run deploy
No olvides que la terminal debe esta en la carpeta de nuestro proyecto.
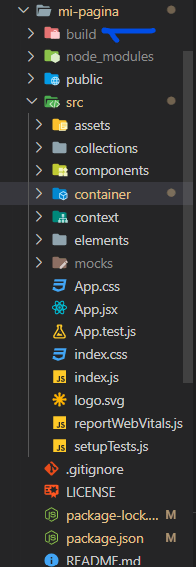
Una vez que termine la ejecución de nuestro comando, podrás ver que se creo una carpeta llamada "build"
En esta carpeta encontraras lo archivos estáticos de nuestro proyecto
Commit y push
Para finalizar debemos guardar los cambios y agregarlos a nuestro repositorio, primero agregamos los cambios con:
git add --all
lo siguiente será crear el commit con los cambios
git commit -m"deploy ready"
para finalizar enviamos los cambios al repositorio con "push"
git push origin master
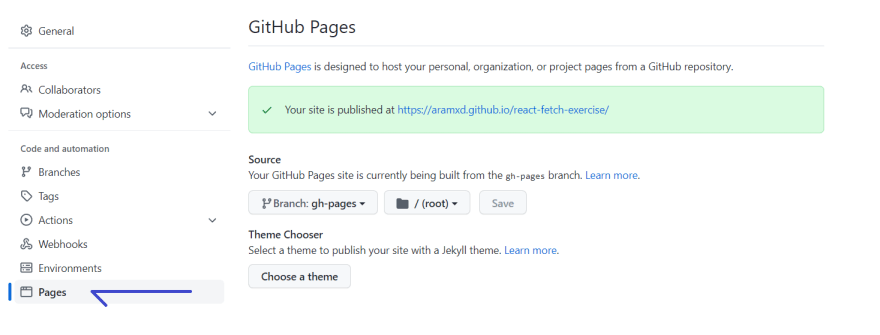
Resultados
Para comprobar que todo haya salido bien, entra a tu repositorio y dirígete a settings, en el lado izquierdo encontraras el apartado de Pages ahí encontraras el link publico de tu proyecto.

Nota: En ocasiones es necesario esperar unos minutos para que se actualicen los servidores de GitHub Pages y se muestre nuestro proyecto








Top comments (0)