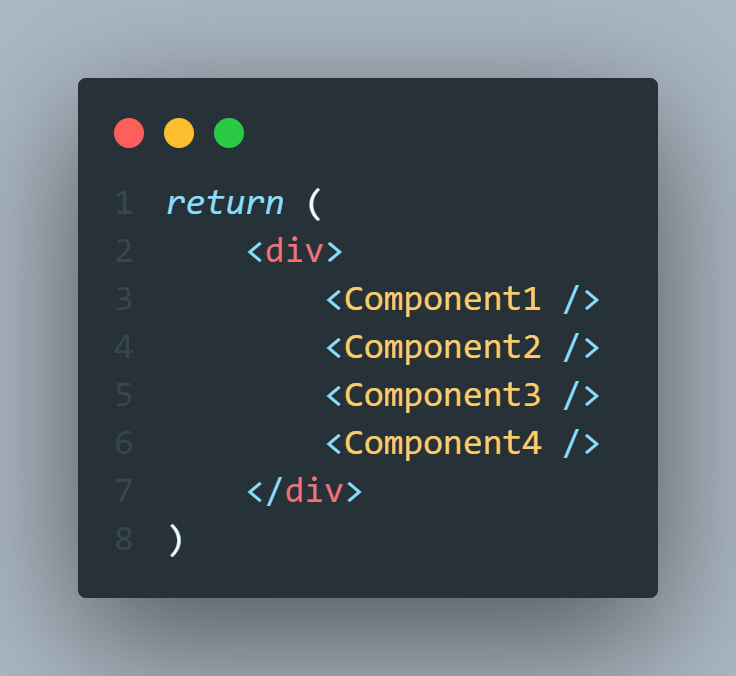
Hey, if you happen to be a React developer, you might find it helpful to use the trusty <div> tag when you need to wrap an element, especially if you're looking to create or return multiple elements in a component's return statement.
But sometimes you might not even need to use the <div> tag in React, which can actually just take up space in the DOM. However, we still end up using it to wrap multiple elements into one, especially when returning from a component.
Good news though, React 16.2 introduced a new feature called React Fragment that can help you avoid unnecessary <div> tags.
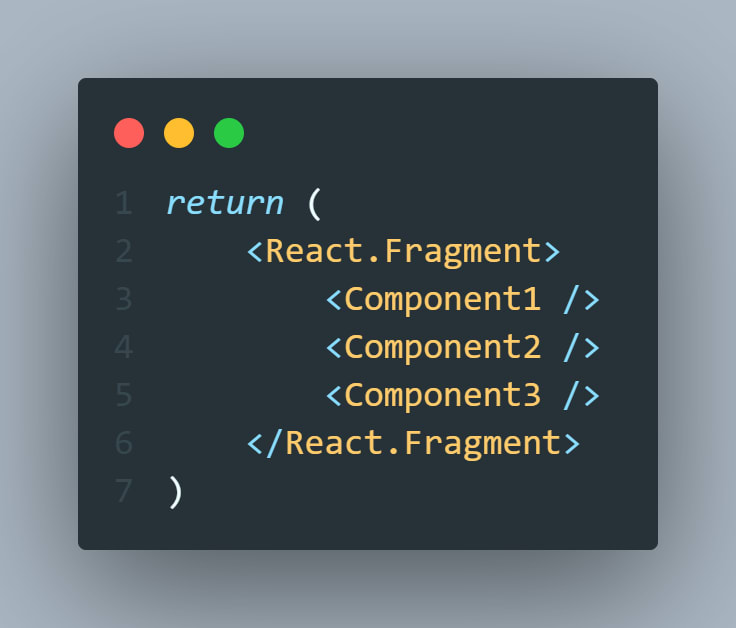
So, React Fragment works just like the <div> tag works. You can wrap or group elements in React Fragments.
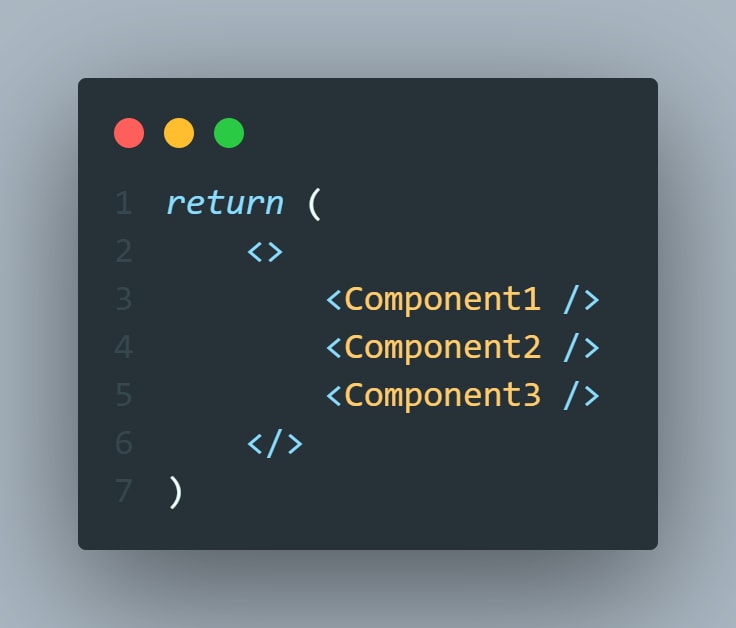
Or you can simplify your syntax by writing Fragments shorthand tag (<> </>) instead of <React.Fragment></React.Fragment>.
React.Fragment is a feature in React that allows you to group a list of children elements without adding extra nodes to the DOM. Here are some benefits of using React.Fragment:
Cleaner Code: Using React.Fragment helps to keep your code clean and concise, especially when rendering multiple elements. It allows you to avoid adding unnecessary parent elements to your component tree.
Improved Performance: As React.Fragment does not create any additional DOM nodes, it helps to reduce the number of nodes in the rendered HTML, thereby improving the performance of your React application.
Flexibility: React.Fragment is flexible and allows you to group any number of elements without any restrictions. This makes it easy to compose components that are flexible and easy to maintain.
Compatibility: React.Fragment is supported by all major web browsers and can be used in any React project without any compatibility issues.
Accessibility: Using React.Fragment can improve the accessibility of your React application by reducing the number of nested elements in the DOM, which can be a challenge for screen readers and other assistive technologies.
Great news for React developers! React.Fragment is a fantastic feature that allows you to group a list of children elements together without adding extra nodes to the DOM. This amazing feature provides numerous benefits, such as improving performance, increasing flexibility, enhancing accessibility, and keeping your code clean and concise. By using React.Fragment, you can simplify your syntax and boost the efficiency and accessibility of your React applications. This feature is especially handy when working with multiple elements in a component's return statement, and you can choose to use the <React.Fragment></React.Fragment> syntax or the shorthand tag (<> </>). Overall, React.Fragment is a super helpful feature that can optimize your React development experience. Happy hacking!😉









Top comments (0)