Hola, con esta publicación estaremos finalizando toda la maquetación del formulario, en esta parte final lo que haré para no estar alargando mucho es estar dando una serie de estilos y posteriormente explicarlos, también estaré dejando imágenes de como va que dando.^_^
Parte uno:
Lo que hice inicialmente fue darle un color gradiente al fondo y el contenedor principal que contiene a la imagen y al formulario le di los siguientes estilos:
- Alto y ancho: 540px 600px.
- Un color de fondo para que el formulario se separe del fondo: #4b6464.
- Una sombra para que tenga un relieve interesante y no parezca pegado al fondo: box-shadow: 2px -1px 13px -2px rgba(0, 0, 0, 0.5);.
- border-radius: 7px; porque me gusta como suaviza todo el formulario y no se ve tan tosco y anticuado.
- Tiene un posicionamiento relativo para poder que el contenedor y la imagen se rendericen de forma correcta, ya que si no le coloco el posicionamiento al contenedor no podre usar el position absolute en el contenido porque se estarían desbordando y se verían como dos bloques uno abajo del otro y no es lo que queremos en este caso.
- Para centrarlo en el body solo, use margin:70px auto
Al que contiene la imagen le di un ancho de 50% para que solo ocupe la mitad del padre y un alto del 100% para que ocupe toda la altura que este disponible, tambien le di el posicionamiento absolute (esto lo aclaro en los puntos anteriores), el formulario comparte los mismos estilos efectuando uno en el que le pido que se mueva la mitad del contenedor hacia la izquierda que sería el form.
Parte dos:
Continuamos dando estilos, en este caso vamos a acomodar mejor todos esos label e inputs colocando un display flex al
, flexdirection colunm y por último centrar verticalmente, también le doy el color, ya que este puede ser heredado y no tener que cambiar el color del texto por cada elemento que quiera.
A los label les di un margen hacia la izquierda y convertí su contenido utilizando capitalize, al título del formulario lo centré y lo convertí todo en mayúsculas con text-transform.
En los inputs solamente coloco un margen de 7px a los lados y 16px en el eje vertical.
El botón le cambie la altura y el ancho, también le quite el border y le di un border radius junto con cursor pointer para que cuando coloques el clic sobre el btn aparezca la manito, siguiendo con el btn le di un margen de 8px vertical centre horizontalmente y le quite el margin de bottom, por último le entregue un sombreado. El párrafo exclusivamente lo centré y a la etiqueta < a > le cambia el color.
Como último estilo que le daremos será importar una fuente que les guste, en mi caso yo importo la fuente llamada Poppins.


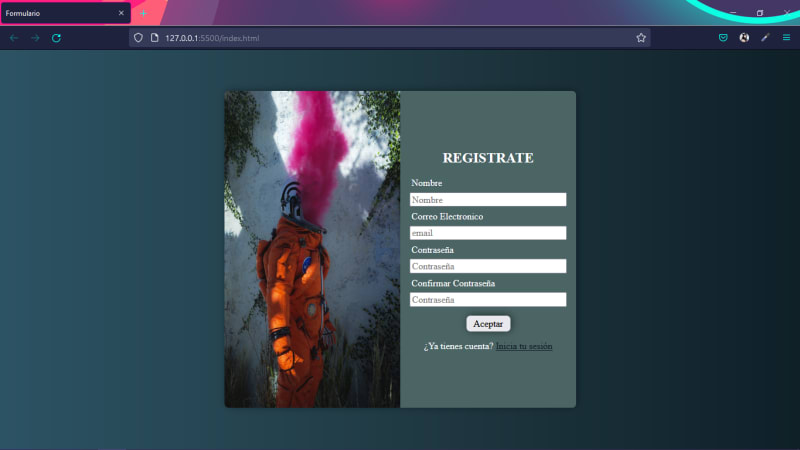
El resultado final sería el siguiente:

Parte 1: Como crear un formulario de registro (1/3)
parte 2: Como crear un formulario de registro (2/3)
Link al formulario que está en Codepen
Pueden seguirme en mis redes sociales por este enlace.
img formularios: Photo by Cash Macanaya on Unsplash - https://unsplash.com/photos/dMtlbRYVDZo









Top comments (0)