Facebook has created one of the webs most popular frameworks, React. It's popularity has been tremendous and some of the biggest companies have chosen to use React as their website framework. Some examples include...
- Instacart
- Netflix
- SalesForce
With companies like these backing React, the framework's capability almost speak for itself.
One of Reacts greatest feature's are it hooks. React hooks are built in tools that Engineers can utilize to improve their code.
useState
useState allows Engineers to update the state of their functions. State is data that is dynamic in your component: it changes over time as users interact with your application. useState is probably the most common React hook as it allows for dynamic user interactivity.
useEffect
useEffect is a React hook that allows Engineers to tap into the side effects of a function. Side effects of functions happens when a function is called and it causes change outside of the function itself. You can "hook" into this change via useEffect. I have found this to be the most useful for me when it comes to fetching data from an API when a component loads. In this example, the component loading is the main function firing and the data fetch via useEffect is the side effect.

Another Engineer-friendly tool React provides are
components.
Components are little bits of re-usable code blocks that are similar to JavaScript functions but return JSX. JSX or JavaScript XML, is the combination of both JavaScript and HTML and allows Engineers to write HTML in React. Components are really good at organizing our code and make it easy to extract the boilerplate code. Components are a crucial and powerful part of React but they would be almost useless without...
Props
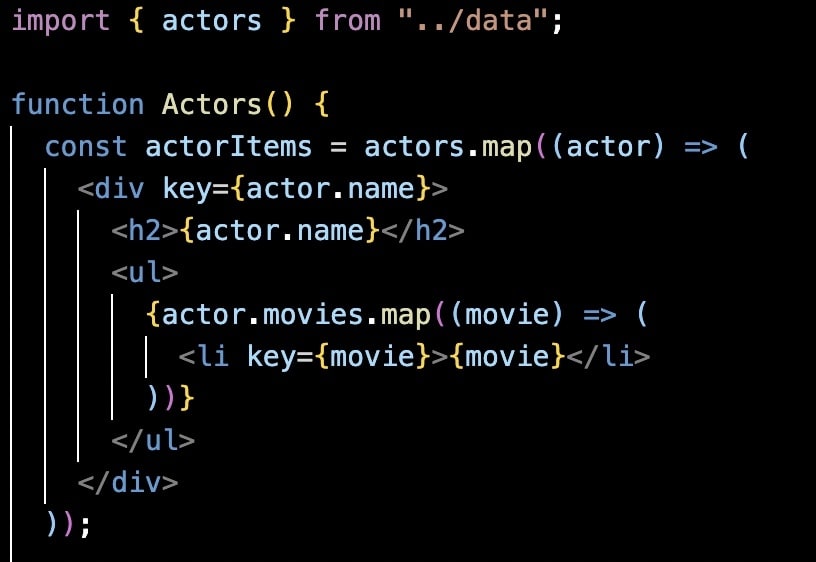
Props allow us to pass information from parent components to child components. Props can hold all kinds of information including strings, numbers, booleans, objects, even functions. In the example below, "actors" is the prop being passed to the "Actors" component.
To break this down to a simpler level, let's use this analogy. Let's say we have a big tasty burrito in front of us. Notice how the tortilla carries all the ingredients inside of it. You can easily carry the burrito around with you and have access to all of its tasty ingredients within. Amazingly, this is just like React! Components are like the tortilla carrying all of the ingredients (props) inside! Just like the ingredients of a burrito, props can be anything you chose.




Top comments (4)
Love this - interesting read!
Great piece of writing! Definitely coming back to this :)
Great blog for sure!