Overview of My Submission
DisasterAlerter is an alerting system on android where an admin can create an alert and immediately an notification will pop up in the users' phone.
Submission Category:
Action Star
Link to Code
 JoyMajumdar2001
/
DisasterAlerter
JoyMajumdar2001
/
DisasterAlerter
An notfication alert sending and receiving system using android
DisasterAlerter
This is an android application for alerting people by some govt boy by pushing notifications in users' device. This app is made for AtlasHackathon contest using MongoDb Atlas, Triggers, Realm function and FCM.
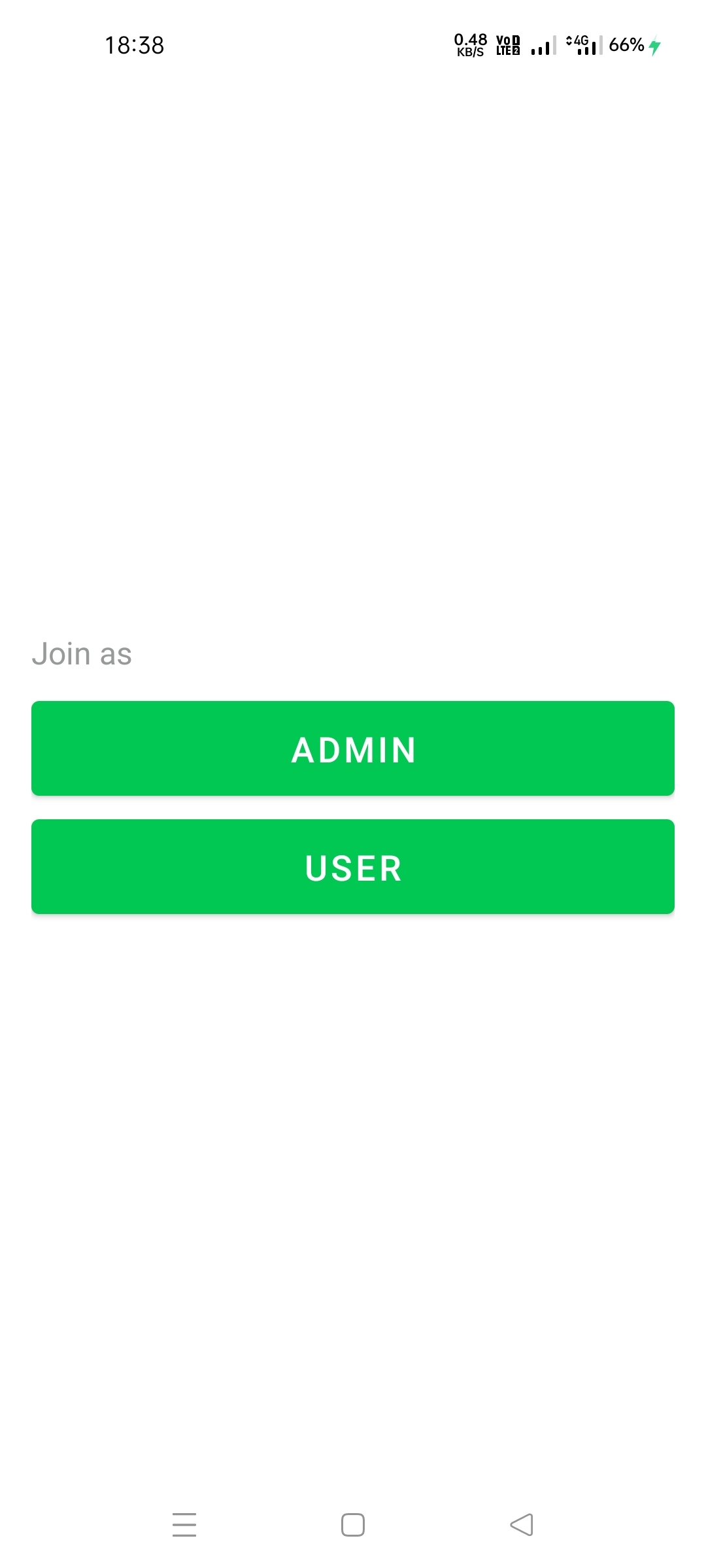
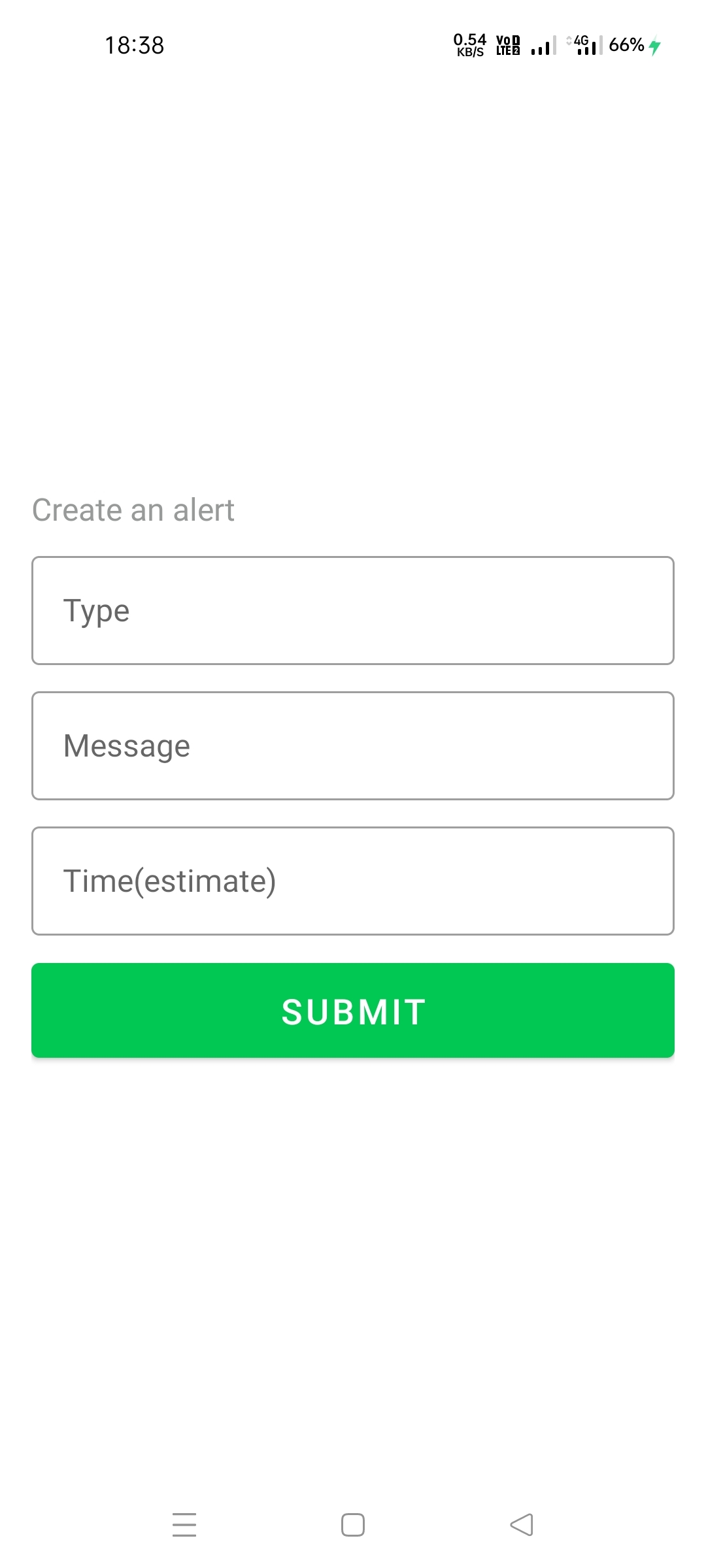
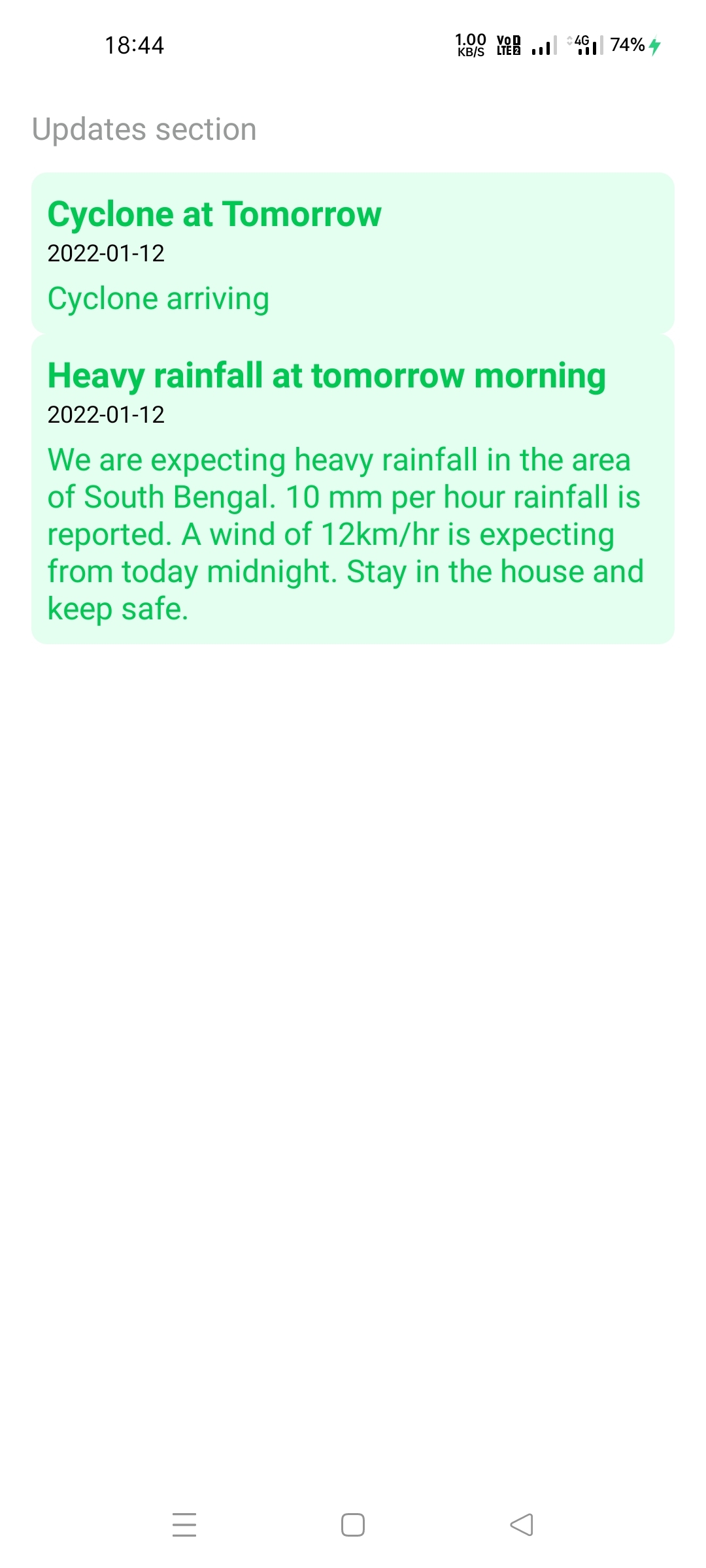
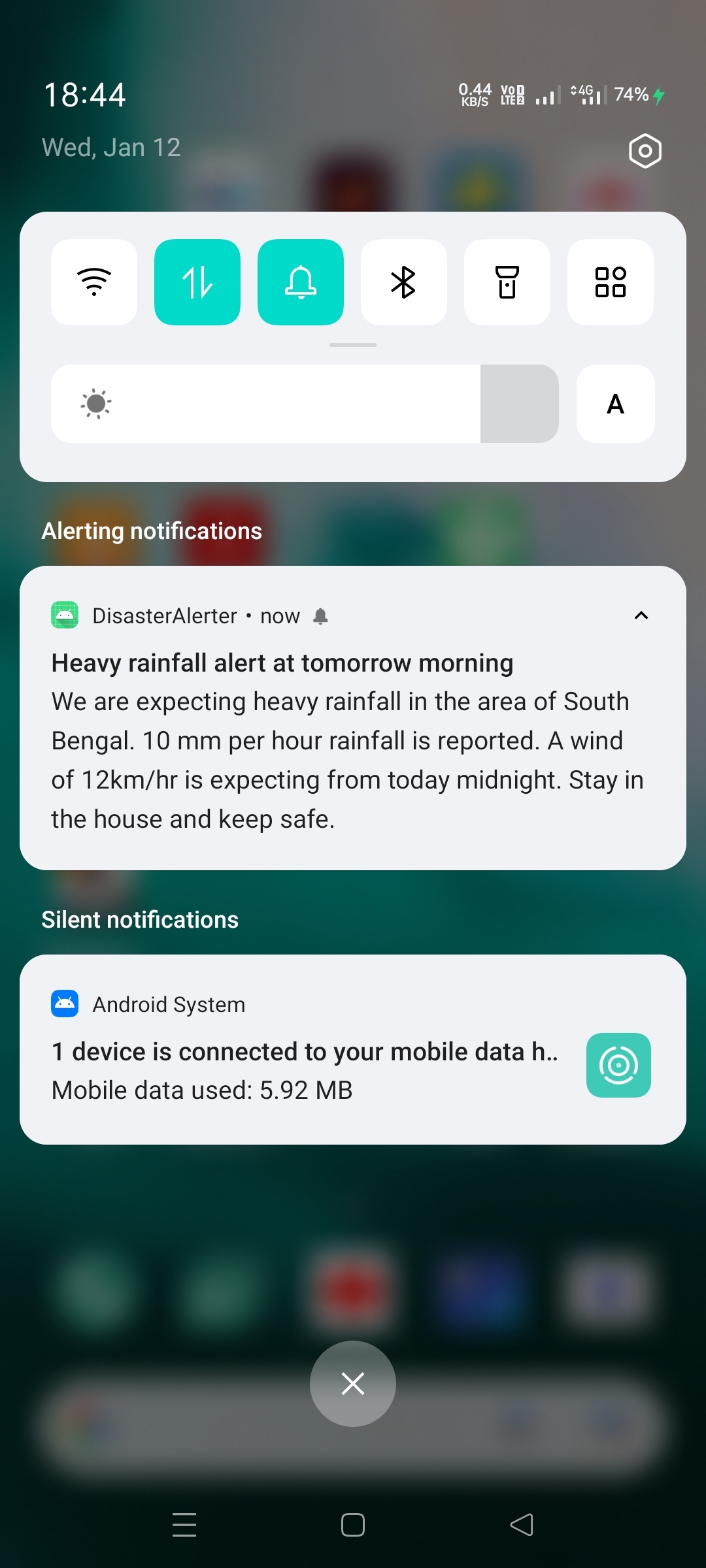
Screenshots
Realm function
exports = function(changeEvent) {
const cred = {
// FCM credentials
};
var admin = require("firebase-admin");
admin.initializeApp({
credential: admin.credential.cert(cred)
});
var alertData = changeEvent.fullDocument;
const topic = '/topics/dis-topic';
const message = {
notification: {
title: alertData.type + ' alert at ' + alertData.time,
body: alertData.msg
},
topic: topic
};
return admin.messaging().send(message)
.then((response) => {
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
};
Used Technology
In this android application , I have used the technologies given below -
- Kotlin In this project kotlin is used to code the full application on Android Studio
- Mongodb-atlas Database Mongodb-atlas database is used to store all the data…
Screenshots
| Images | Images |
|---|---|
 |
 |
 |
 |
Realm function
exports = function(changeEvent) {
const cred = {
// FCM credentials
};
var admin = require("firebase-admin");
admin.initializeApp({
credential: admin.credential.cert(cred)
});
var alertData = changeEvent.fullDocument;
const topic = '/topics/dis-topic';
const message = {
notification: {
title: alertData.type + ' alert at ' + alertData.time,
body: alertData.msg
},
topic: topic
};
return admin.messaging().send(message)
.then((response) => {
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
};
Used Technology
In this android application , I have used the technologies given below -
- Kotlin: In this project kotlin is used to code the full application on Android Studio
- Mongodb-atlas Database: Mongodb-atlas database is used to store all the data admin send for alert
- Mongodb Data-Api: Data-Api is used to read and write data from Mongodb Database in the android application through network call
- Mongodb Triggers: When a new document is created via Data-Api, a Realm Function is called to send a request in FCM to send notifications to user end.
- FCM: Firebase Cloud Messaging is used to send topic wise notifications using Realm function.






Top comments (0)