Hello everyone, welcome to the first article in this exciting series called SEO for Developers. In this series, I will be covering the various aspects of search engine optimization and how you can optimize your web apps for search engines.
Search engine optimization (SEO) is a very interesting topic, I have always been fascinated by how tiny tweaks and optimization can have a huge impact on a website organic traffic.
I have been doing SEO on & off for about 10 years, I started out online with blogging in 2009 and I once built and sold a popular blog for 5-figures USD and during my blogging days, SEO has been one of my strongest fort and favourite topics.
Though I left blogging and moved on to other things like software development, the knowledge & skills that I gained over the years have stuck with me.
And whenever I am building a website, SEO is always at the top of my to-do list.
Before we dive into it, I want you to know that there are various aspect of SEO and you need to optimize your website in all these areas; when these various aspects are properly optimized, their combined SEO optimization will give you a great advantage over your competitors in search engine result pages (SERPs).
For the purpose of this SEO for developers series, I will be diving SEO into 4 major groups:
- Meta SEO
- On-page SEO
- Indexing or Indexation Optimization
These three aspects of SEO will form the core of the teaching in this series. If any developer can understand and implement these 3 aspects of Search Engine Optimization in all their project, they will always come out with a search engine optimized web application.
So, in this first part of the SEO for developers series, I will be taking you through the Meta SEO aspect of search engine optimization.
And so, we begin!
What is Meta SEO?
Meta SEO is the process of optimizing a web page by using meta tags. Meta tags are code snippets which are embedded in a page **head section* and it is used to give search engines important information about a particular web page. *
Usually, meta tags are placed between the opening head () and closing head () tags of a web page.
Every web page is supposed to have these meta tags which will tell the search engines how they should display the web page in search engine result pages and also tell web browsers how to display the web page to the users.
Meta tags are not shown to your website visitors, they are only meant for search engines, browsers or crawlers, hence they are only visible in the HTML code.
When it comes to meta SEO, there are six important tags that you should consider using in your web projects.
The six most important meta SEO tags are:
- Meta title tag
- Meta description tag
- Meta robots tag
- Open graph tags (social media meta tags)
- Meta charset tag
- Meta viewport tag
1. The Meta Title Tag
The meta title is usually the title that Google and most other search engines show on search engine result pages (SERPs).
You can add a title to your web page by placing a title tag between the opening and closing head tags in your page HTML as shown below.
<head>
<title>This is a Title </title>
</head>
When adding a title to your web page, make sure it is between 55 - 60 characters (characters, not words!), because Google & most search engines typically show 55 - 60 characters in SERPs.
Tips for writing Good Page Titles
- Write a Unique Title for Each page - if you are building a web app, you can add dynamic values in the Meta title tags which will be evaluated in the page HTML when rendering the web page.
For example, in my InternPlug Web App, I am passing the page title to the front-end using the code below:
basic_title = job.title.title()
title = f'{basic_title} Intern'
The above code will use the job title combined with the "Intern" keyword as the page title.
- Title must be related to the page content - Don't use titles that doesn't describe the page content.
- *Use keywords in the page title *- Include keywords that best describe the web page content, but don’t stuff the title with keywords else you will be penalized.
- Use Sentence of Title case
- Make the title interesting - remember that search engine users will see this title, so make it click-worthy
- Use unique title on each page - More than one pages should not have the exact same title.
2. The Meta Description Tag
The meta description tag should contain the summary or short description of your web page content. Search engines often show the meta description in search result pages below the page title.
You can add meta description to your web page by including the meta description tags in the head section of your page HTML.
Below is a sample meta description tag.
<meta name=”description” content=”This is a meta description that will summarize our page content. We can add up to 160 characters.”>`
According to Google : “A meta description tag should generally inform and interest users with a short, relevant summary of what a particular page is about. They are like a pitch that convince the user that the page is exactly what they're looking for."
Tips for Writing Good Meta Descriptions
- Write a unique description for each page - if your website generates dynamic pages like most web apps do, you can use dynamic values in your meta description to make it unique for each page.
Below is a sample description tag in my Django template, you can see that I am passing in dynamic values which changes for each page.
<meta name="description" content="{{job.description|striptags|truncatechars:150}} a nice description generated from the page content">
Keep it within 160 characters - though Google claims there is no fixed length for the description snippets, it is best to keep it in the range of 130 - 160 characters* (not words).
Add Relevant keywords in the description (2-3 keywords).
Don’t stuff it with keywords - Search engines are smart enough to know when your description is keyword stuffed and if it doesn't make any sense. Search engine users are also smart enough to know if a description snippet has no meaning; instead, write a short summary that will make people want to visit your web page.
Do not add duplicate Meta tags, use one meta description per page.
*Write it for your users. *
Note: Google may not show your own specified meta description snippets in SERPs but instead automatically generate their own if they feel theirs is more suitable for the page.
3. The Meta Robots Tag
The Meta Robots tag provides instructions to search engines and web crawlers on if and how they should crawl your web pages.
The robots meta tags are meant to tell search engines whether to index or not to index your web pages.
** The Robots meta tags has four main values for search engine crawlers, which are: **
- FOLLOW - the web crawler should follow all links on the page; this is good for archives or sitemap pages.
NOFOLLOW - the search engine crawler should NOT follow the links on the page.
INDEX - the search engine crawler should index the web page and show it in search engine results.
NOINDEX - the search engine crawlers should NOT index the web page and NOT show it in search result pages.
The NOINDEX tag is quite useful for pages you do not want to be found or discovered in search engines, pages such as dashboards or admin area.
You can add the robots meta tag to your web page by including the snippet in the head section of your page HTML.
<meta name=”robots” content=”noindex, nofollow”> – Means not to index and not to follow links on this web page.
<meta name=”robots” content=”index, follow”> – Means index and follow links on this web page.
You can combine the four values in any of the following ways:
<meta name=”robots” content="noindex, nofollow">
<meta name=”robots” content="index, follow">
<meta name=”robots” content="noindex, follow">
<meta name=”robots” content="index, nofollow">
Note: Not setting a meta robots tag is equivalent to “index, follow”, which means search engines will index and follow all links on that web page.
4. The Open Graph Tags (Social media meta tags)
The open graph meta tags are specifically designed for social media sites.
Open graph also called OG tags are meant to create an integration between social media sites like Facebook, twitter, Pinterest, Google and website URLs shared on these platforms.
The open graph tags will help social media sites to find the correct title, image, description and link to a shared content. If you have shared a URL on any social media site and it doesn't show an image or a proper description, then the open graph meta tags are missing.
This issue can be quickly fixed by adding the OG tags in the head section of the page HTML.
Here is a code snippet of what OG tags look like, this should all go in the head section of your web page.
<meta property=”og:type” content=”article” />
<meta property=”og:title” content=”TITLE OF YOUR POST OR PAGE” />
<meta property=”og:description” content=”DESCRIPTION OF PAGE CONTENT” />
<meta property=”og:image” content=”LINK TO THE IMAGE FILE” />
<meta property=”og:url” content=”PERMALINK” />
<meta property=”og:site_name” content=”SITE NAME” />
Twitter Cards
Twitter cards are similar to open graph tags, except that they are specifically meant for twitter. *I really don’t know why twitter wants their own tags when they can just use the OG tags.
*
Anyways, below is how the twitter cards tag look like, this snippet should also go into the head section of your web page HTML.
<meta name="twitter:card" content="summary_large_image" />
<meta name=”twitter:title” content=”TITLE OF POST OR PAGE”>
<meta name=”twitter:description” content=”DESCRIPTION OF PAGE CONTENT”>
<meta name=”twitter:image” content=”LINK TO IMAGE”>
<meta name=”twitter:site” content=”@USERNAME”>
<meta name=”twitter:creator” content=”@USERNAME”>
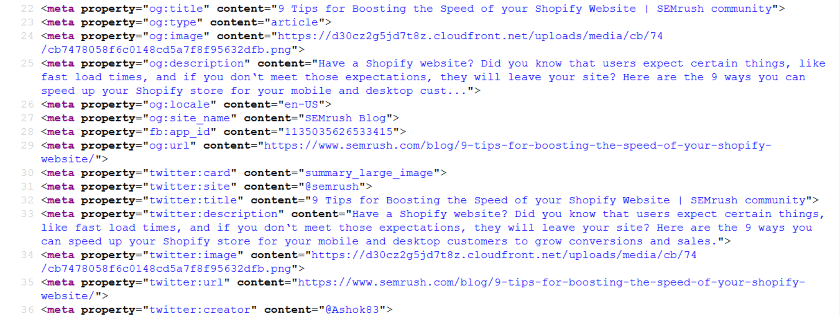
How both tags will look like on a web page:
Note: If you are a Django developer like me, there is a package called Django Meta which can help you with adding SEO meta tags to your app with ease (make sure you read it’s documentation).
Also, for Laravel developers, there is a package called Laravel Meta Manager, this can also help you with adding Meta SEO to your applications.
5. The Meta Viewport Tag (Responsive Design Meta Tag)
A meta viewport tag is a very important tag, especially in this mobile-first era.
The viewport meta tag sets the visible area of a web page, it instructs the browser on how to render the page on different screen sizes (desktop, tablets or mobile).
Just like the other meta tags, the viewport tag also goes into the head section of your HTML.
Tip: If you have a base HTML file from which all other pages inherit from, then you should set the viewport tag in the base HTML file.
Viewport meta tag snippet:
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
Note: the viewport tag is not a magic wand that will page your website responsive; you need to make use of responsive design principles in your web project for it to look good on all screen sizes.
I am a big fan of Bootstrap and I recommend it for anyone who wants to build responsive websites.
Best Practices
- Use the meta viewport tag on all pages
- Use the “standard” tag (shown above), it works for most web pages, but of course, tweak values if you know what you doing.
6. The Meta Charset Tag
The meta charset tag is also another important tag that you should include on all pages on your website.
The meta charset tag sets the character encoding for a web page, it tells the browser how the texts and symbols on your web pages should be displayed.
There are numerous character encoding out there, but the two most common ones are:
- UTF-8 - Unicode character encoding
- ISO-8859 - Character encoding for Latin alphabets
When you don't use the right character encoding, some of the characters or texts on your web page can display in web browsers.
Incorrect display of characters is bad for user experience and some times, it makes it difficult for search engines to understand the page content.
The rule of thumb is to use the “UTF-8” tag and set it on all pages.
So, as I said earlier, if you have a base HTML template file, it will be wise to include the meta charset tag in the base HTML file, this tag should be set globally and it should be on all pages of your website.
Below is the meta charset tag snippet, make sure you include it in the head section of all your page HTML.
<meta charset=UTF-8">
How to diagnose and fix common Meta SEO issues
When it comes to checking SEO score and search engine optimization errors, I usually use a sneaky FREE tool called WooRank.
WooRank will scan your website and suggest various areas that need improvement and how best to fix it.
Make sure you use the tool to scan your site after you have done your SEO.
Final thoughts
Meta tags may look like small snippets, but they have huge implications on your website usability and Search engine optimization effort.
If you care about how your web apps perform in search engine result pages or social media sites, then you should pay attention to these six meta tags.
Though there are other meta tags available, these six are the most important ones while some other ones such as the “redirect meta tag” should be avoided.
I hope you have enjoyed this piece, if you have any questions or additions, kindly drop them in the comment section and I will do my best to reply.
*** Before you go, kindly hit the share buttons to share this article on Twitter and Facebook. ***
This article is the first post in my SEO for developers series, make sure you subscribe to my blog to get notified when new series are published.











Top comments (1)
I'll check that out! Thanks for the recommendation :)