A breakdown for complete beginners who don't understand the Getting Started section provided
Hi Dev Community! I’m back with another newbie walk-through that may save some of you the hours I spent trying to understand Material-UI(MUI).
Yes, you could say that MUI has its own Getting Started section, how could it possibly be broken down more than that? Well, as a new student to React, I still spent more than a few study nights fighting with my code just to get the most simple of web designs to work.
This is not a knock on MUI specifically, just an acknowledgement that “ground zero” for learning a new platform is different between a new dev and someone who may have more experience.
Some Initial Tips:
What is Material-UI and when will a new Dev come across it?
"MUI offers a comprehensive suite of UI tools to help you ship new features faster. Start with Material UI, our fully-loaded component library, or bring your own design system to our production-ready components."
-Material-UI Home page
For a new dev, this framework will help you design a cleaner, more aesthetic React app. You will likely be suggested this framework during your first few React projects.
- If you are brand new to React & working on one of your first projects, I highly recommend building your platform using normal JSX elements and focussing on function before appearance. This will help you memorize the normal structure before implementing Material-UI elements.
- MUI components differed enough from JSX elements that I believe I would have been unable to recall the difference at later times if I jumped into design first as I have with other projects.
- If you have experience with JSX or feel confident in HTML elements, it could be easier to start with MUI elements and focus on making the work after
- Before jumping in, consider looking into Theming. Themes will keep your colors, typography, and fonts consistent across the project (This blog post will not cover themes).
- Without themes, you may get stuck trialing CSS props for each section.
- By the end of my first project, it felt like a bit of time waster to go back and re-design the themes of my elements and I wish I would have saw this first.
Initial Set Up
Surprisingly, this was the easiest part of the process! You can find the getting started page here.
- You will need to install the
package dependencies. Aka. You’re installing the file that holds the MUI packages and dependencies so you can grab the styled components without worrying about file paths
// with npm
npm install @mui/material @emotion/react @emotion/styled
// with yarn
yarn add @mui/material @emotion/react @emotion/styled
- Focus on the initial suggestion on this page (posted above)! Unless you are more familiar with Material-UI, the styled-components option on this page is not necessary.
- Do I use
yarnornpm? This is a personal preference. I recommend defaulting to the one you’ve used before to keep the new things at a minimum. For example, I usednpmbecause I’ve used it throughout my project, but experimenting withyarnfurther down the line did not make much of a difference.
- That’s it for install! There are some other recommendations on this page, but these are not necessary to get started. Review these in case you decide you need these later down the line and then you’ll know where to look.
- Review the available components on the left, nav-bar to see what catches your eye to get started!
Styling MUI Elements:
Once you have a component in mind you want to get started with, you will need the following on your React component:
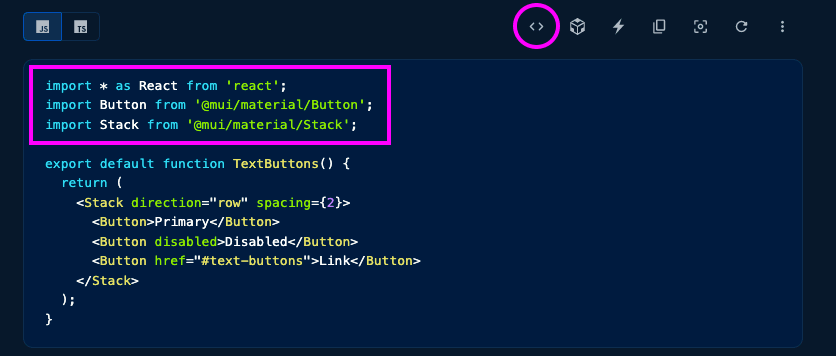
- The
importheaders from your MUI package installed on the first steps- Similar to your project components, you need to import the styling components from the installed package
- Each component will have different dependencies you need to import
- To grab the correct imports, click the
< >icon on the example code to expand the full code for your copying and pasting needs
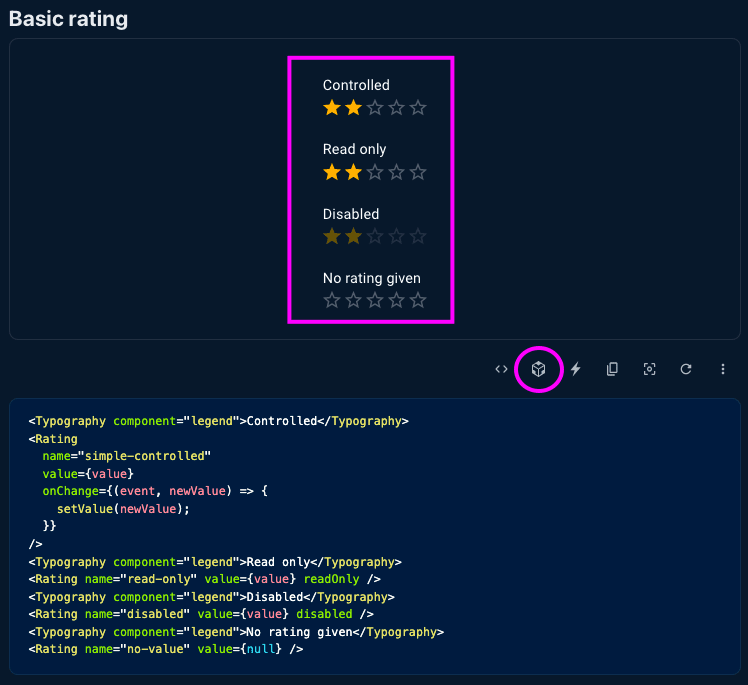
- The code for the component you are rendering
- MUI will show you multiple examples of controlled and uncontrolled elements and how to set default settings. To make sure you got the correct code example, use the “Edit Code in Sandbox” Icon to play with provided examples and collect the correct section.
- You will not be able to copy and paste the whole example and have it work exactly as you need. You will need to pick and pull specific pieces and work it into your project.
Conclusion:
From here, you will need to just keep going and get a feel for what you need and like! As mentioned at the beginning, altering the default themes of the components would need a separate blog post. I’ve linked some helpful resources I’ve found below if you have some additional time as this blog post, and my knowledge, just scratch the surface:
How to Design a Perfect React Material UI Form - CodAffection
React Material-UI Themes: Customize Material Components for your Project - Bruno Antunes




Top comments (0)