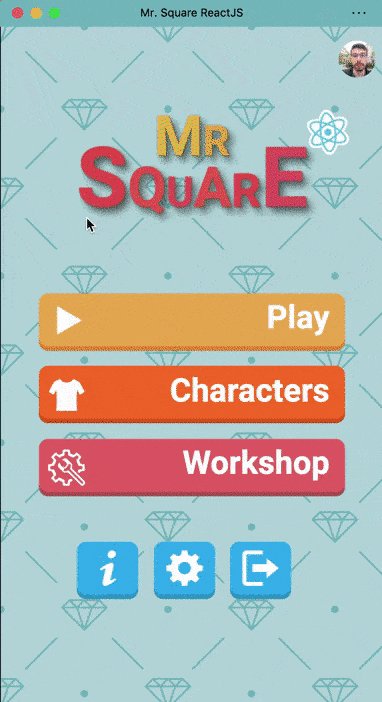
En este artículo deseo compartir la experiencia de desarrollo de juego llamado Mr. Square ReactJS, el juego está desarrollado haciendo uso de #ReactJS entre otras tecnologías, que iré ampliando durante el resto del artículo.
Enlace del juego: https://mrsquare.herokuapp.com/


 Jorge Rubiano@ostjh
Jorge Rubiano@ostjh 18:08 PM - 07 Aug 2020
18:08 PM - 07 Aug 2020
Algunas cifras:
- El juego cuenta con 245 niveles, repartidos en 16 capítulos.
- Cuenta con 10 personajes.
- Esta disponibles en 8 idiomas (gracias a Google Translate, lamento algún error en ese aspecto)
- Cuenta con un editor para la creación de nuevos niveles (requiere autenticación a través de redes sociales)
- Jugabilidad a través del teclado (desktop) o a través de eventos swipe (deslizar) en desktop y en móvil.
- Cuenta con tema oscuro (dark mode).
El desarrollo de este juego tomó en gran parte las experiencias adquiridas durante el desarrollo del Juego El Parchís, el cual igualmente fue desarrollado en ReactJS
El juego
Mr. Square es un juego originalmente desarrollado por el estudio de desarrollo Ludic Side, desde el primer momento en que lo jugué, me pareció un juego con una dinámica única la cual deseaba emular haciendo uso de ReactJS.
Objetivo del juego.


 Jorge Rubiano@ostjh
Jorge Rubiano@ostjh @dan_abramov Hi, I used react-spring react-spring.io for this game mrsquare.herokuapp.com and I had good results to make the animation of the character 👍21:02 PM - 23 Jul 2020
@dan_abramov Hi, I used react-spring react-spring.io for this game mrsquare.herokuapp.com and I had good results to make the animation of the character 👍21:02 PM - 23 Jul 2020
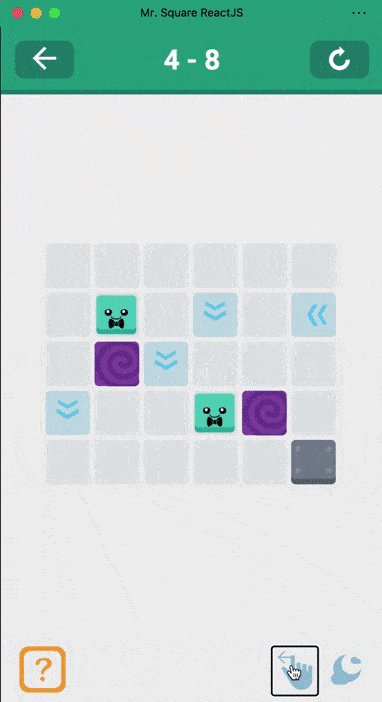
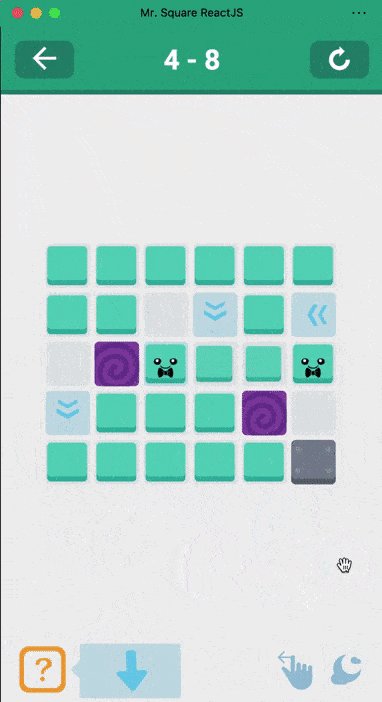
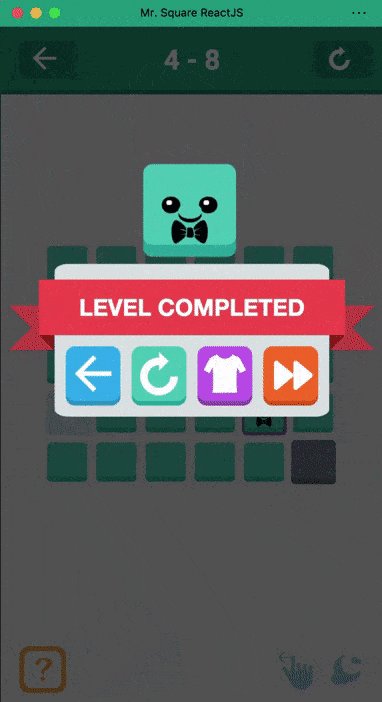
El objetivo del juego es mover un personaje (a través de deslizar el personaje en dispositivos móviles o desktop o a través del teclado en desktop), cada vez que el/los personajes se mueven, deja un bloque por donde ha pasado (en aquellas posiciones donde sea posible, existen posiciones donde no se dejan bloques, como es el caso de los portales, las flechas y los magnetos), la idea es completar todo el escenario con dichos bloques.
Desarrollo del juego.
El juego está desarrollado haciendo uso de ReactJS y de las últimas tecnologías que está librería ofrece, como es el caso de los hooks.
Inicialmente cree un "styleguide" con los elementos que harían parte del juego, estos elementos (bloques) fueron creados en su mayoría en CSS, cuando no me fue posible hacerlo en css (caso de los portales y magnetos) se utilizó svgs.
Como se puede apreciar, en este "styleguide" están todos los bloques que se usan en el juego, así como las animaciones que tendrán, como es bien sabido el uso de componentes facilita en gran medida el desarrollo de aplicaciones, y para este juego no es la excepción, cada bloque es un componente el cual recibe los props necesarios para ser renderizados, por ejemplo para indicar si será o no animados (como es el caso de las flechas), las dimensiones (ancho y alto) la posición, entre otras opciones.
Inicialmente el juego lo inicie desarrollando en codesandbox, esta es una gran herramienta que ayuda a iniciar un rápido prototipado sin la necesidad de instalar nada localmente, debido a que el juego tiene un componente en backend, no me fue posible desarrollar completamente el juego en este ambiente.
Tecnologías:
El juego cuenta con dos proyectos, uno relacionado al frontend y otro para la funcionalidad del backend.
Front-end.
ReactJS
Es una librería que ayuda a crear interfaces de usuario interactivas de forma sencilla.
Permite diseñar vistas simples para cada estado de nuestra aplicación y React se encargará de actualizar y renderizar de manera eficiente los componentes correctos cuando los datos cambien.
Para una fácil configuración del proyecto, se utilizó el paquete conocido como Create React APP o CRA, este paquete entrega muchos beneficios, como por ejemplo configurar por nosotros webpack, además de dar soporte a service workers a través de workbox permitiendo que el juego sea una PWA.
react-spring
Es una librería de animación basada la física denominada spring-physic que cubre la mayoría de las necesidades de animación relacionadas con la interfaz de usuario.
Esta librería brinda herramientas lo suficientemente flexibles para realizar animaciones complejas.
En el caso del juego esta librería fue usada para manejar la animación de movimiento del/los personajes en el escenario.
reach/router
Esta librería permite un fácil manejo de las diferentes pantallas que componente el juego, ya había tenido una experiencia de usarla en el juego del parchís, por lo que su inclusión para este juego fue relativamente fácil.
nuka-carousel
https://github.com/FormidableLabs/nuka-carousel
Paquete para el manejo de un carousel, esta librería fue ampliamente utilizada en todo el juego, en secciones como: Listado de capítulos, listado de niveles y en listado de personajes.
nuka-carousel, entrega una fácil configuración y permite ser extendido en sus estilos de forma sencilla.
react-swipeable
https://www.npmjs.com/package/react-swipeable
Paquete que entrega la funcionalidad para establecer eventos de tipo swipe de forma sencilla a través del uso de hooks.
Este paquete fue utilizado para establecer los eventos de movimiento del personaje, tanto para dispositivos móviles, así como para desktop.
Back-end.
El componente del servidor fue ampliamente reutilizado del proyecto del parchís (pero sin la capa de websockets), en este caso se hace uso de la misma lógica utilizada para la autenticación de usuarios a través de redes sociales.
También es posible almacenar los niveles creados por lo usuarios, lo cual amplía la cantidad de niveles existentes en el juego.
En el backend se hace uso de NodeJS y de las siguientes paquetes:
ExpressJS
Paquete que permite manejar las rutas a nivel de backend, en este caso son las rutas relacionadas al API del juego, como la autenticación, obtención de niveles y creación de los mismos, además de servir los assets del juego.
PassportJS
Paquete que permite realizar la autenticación con redes sociales, este paquete permite serializar la respuesta de cada uno de los servicios, a través de un API unificada, lo que facilita manejar múltiples tipos de autenticación a través de las denominadas "estrategias" que posee.
Para el caso puntual del juego se utilizaron tres estrategias como son:
Redis
En este caso se hizo uso de redis para el almacenamiento de sesión de usuarios, cuando se realiza la autenticación, esto previene que la sesión de usuario caduque.
MySql
Como persistencia de datos se optó el uso de una base de datos relacional como es el caso de Mysql.
La base de datos es relativamente pequeña, ya que cuenta con 4 tablas como es:
- usuarios
- Listado de redes sociales
- Listado de likes por usuarios
- Listado de niveles creados por los usuarios.
Continuará...
En la segunda parte de este artículo hablaré de los retos de desarrollo del juego.
En la tercera parte de este artículo compartiré algunas de las funcionalidades que tiene el juego.








Top comments (1)
Sería interesante que pusieras el código fuente público.