VS Code version 1.57 で Remote Repositories の拡張機能をインストールすることで、 GitHub 上のリポジトリをローカルにクローンしなくても、コードの参照はもちろん、検索と更新(プッシュ)もシームレスに可能になりました。
実は VS Code Insiders で最初に使えた機能で、それでしばらく使っていました。 Stable に早くも使えるなんて嬉しいですね。 Insiders でドラフトで途中で修正していたものがあって、Stable がリリースしたタイミングで、同時に更新してみたら、ドラフトが全部消えたという悲しいことがありましたが、まあ大した内容ではありませんし、 Insiders ですし、文句は言えません。
使い方は Insiders リリース時のとあまり変わらないのですが、操作イメージは動画を見た方が分かりやすいかと思います。
また、公式ブログにも詳細情報がありますので、使えない機能等の注意点も併せて参照してみてください。
これまでは別のツールを使ってきましたが、下記で紹介したいと思います。
GitHub を活用する便利なツール
Octotree
https://www.octotree.io/
恐らく定番の中の定番でしょうか。ブラウザの拡張機能で、ディレクトリをツリー表示で参照がかなり楽になります。
github1s
https://github.com/conwnet/github1s
github1s
One second to read GitHub code with VS Code.
Usage
Just add 1s after github and press Enter in the browser address bar for any repository you want to read.
For example, try it on the VS Code repo:
https://github1s.com/microsoft/vscode
For browser extensions, see Third-party Related Projects.
Or save the following code snippet as a bookmarklet, you can use it to quickly switch between github.com and github1s.com (GitHub markdown doesn't allow js links, so just copy it into a bookmark).
javascript: window.location.href = window.location.href.replace(/github(1s)?.com/, function(match, p1) { return p1 ? 'github.com' : 'github1s.com' })
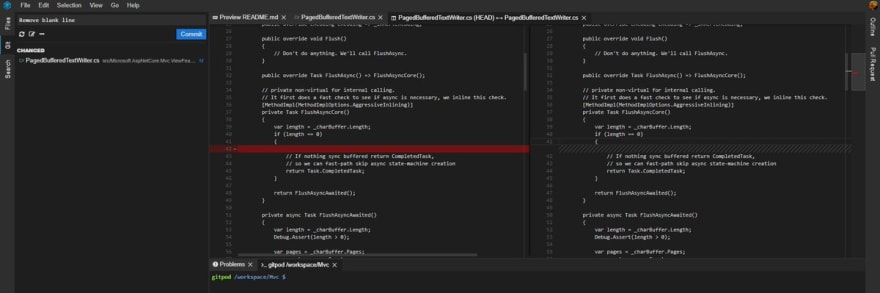
Develop in the cloud
To edit files, run Docker containers, create pull requests and more, click the "Develop your project on Gitpod" button in the status bar. You can also open the Command Palette (default shortcut Ctrl+Shift+P) and choose GitHub1s: Edit files in Gitpod.
Documentation
Enabling Private
…URLのところの
github の後に 1s をつけて ENTER キー押下で VS Code(のUI)がブラウザ上で表示されちゃいます!例:
https://github.com/facebook/react
↓↓↓
https://github1s.com/facebook/react
Gitpod
https://www.gitpod.io/
ローカルへ Clone せず、クラウド上でクローンを行い、ファイルを GitHub 上で直接修正が可能。
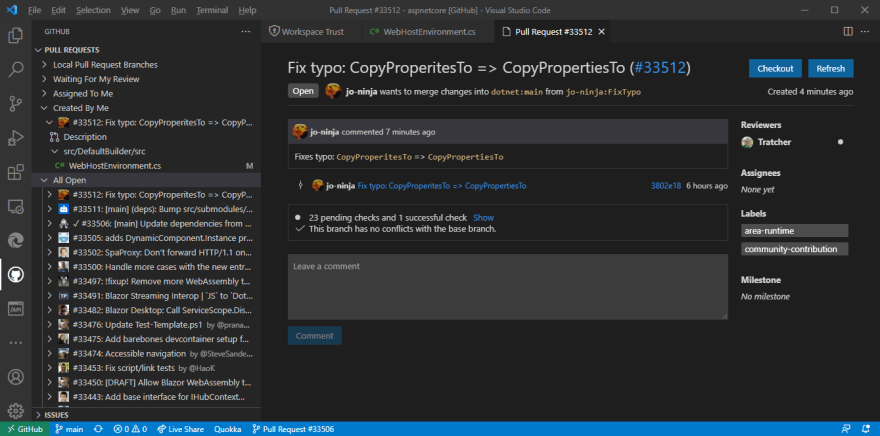
過去に .NET Core のリポジトリへプルリクエストを送信したことがあって、これで試してみました。
 17:21 PM - 06 Sep 2018
17:21 PM - 06 Sep 2018
VS Code Remote - Containers #dotnetcore サンプル github.com/Microsoft/vsco… を見てみると、タイポ発見。PR送信後、もう1度読んでみると別のタイポに気づき、Gitpodでcommit追加しようとしたら、既にPRマージされた。マージ早っ! twitter.com/code/status/11…05:45 AM - 03 May 2019Visual Studio Code @codeWe can't contain our excitement. As of today, you can use a Docker container as your full-time development environment 🤯 🐳 📦 Using the Remote - Containers extension, you can open any folder inside (or mounted into) a container. #remote #containers 👉 https://t.co/GO7YWNsFUH https://t.co/w5XieoHaSU
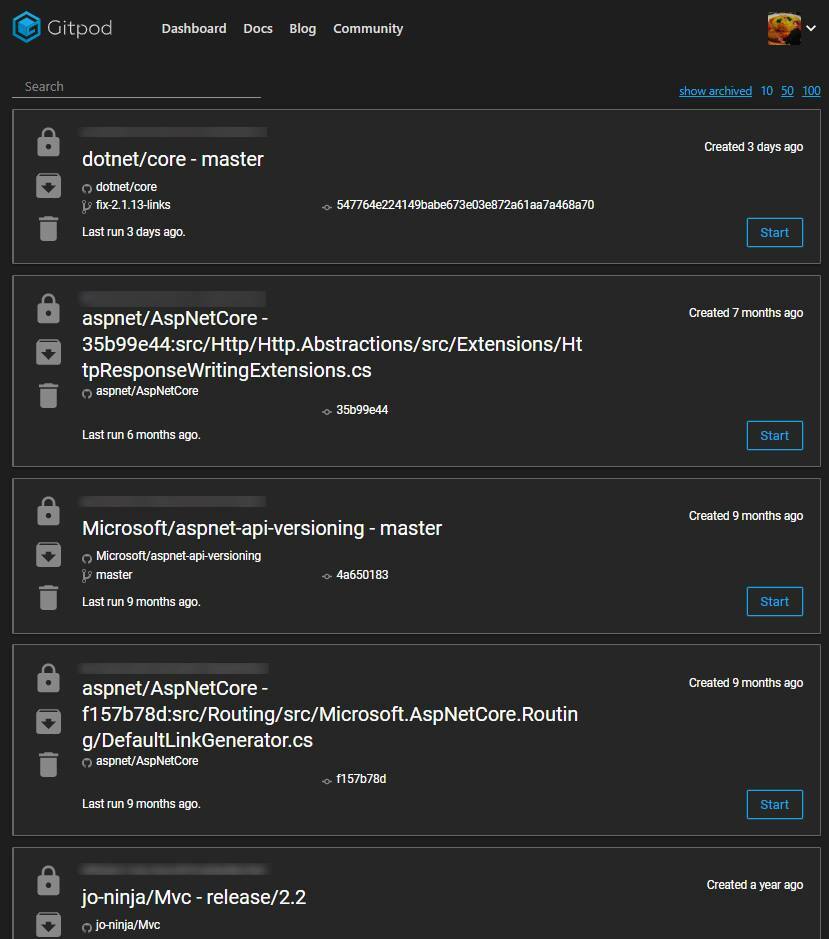
過去のクラウド上のクローンはダッシュボードで表示されるので、便利です。

修正・更新は VS Code みたいなので特に違和感ありませんでした。

Sourcegraph
https://about.sourcegraph.com/
ブラウザ上でソースコードの検索を中心としたツールです。
Git History
https://githistory.xyz/
ソースコードの変更履歴・差分をアニメーションで表示してくれます。
まとめ
上記の便利なツールで GitHub を使ってきましたが、用途によって使い分けが必要だと思います。 個人的は非常にシンプルな検索は GitHub 上で検索 + Octotree、あるいは github1s で済むことが多いのですが、今後より細かく検索・修正したい場合は VS Code で完結できる Remote Repositories を使う場面が多くなりそうです。簡単なプルリクエストを送信したい時もありますので、Remote Repositories で、「検索、一括置換、コミット」するだけで自動的にリモートリポジトリにプッシュされますので、プルリクエストを手軽に送れるようになるかと思います。是非試してみてはいかがでしょうか。













Top comments (0)