I'm on a quest to make my development tooling more efficient for my personal wants and needs. This lead me to adding some snippets to VSCode.
I added a snippet for creating a usage of React's useState hook and found my first rendition subpar:
//...
"reush": {
"prefix": "React useState hook",
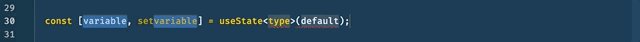
"body": "const [${1:variable}, set${1:variable}] = useState<${2:type}>(${3:default});$0"
}
//...
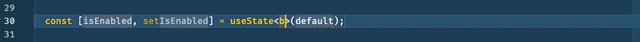
When I used this snippet first I'd put the variable name isEnabled which would also populate the setter which was handy.
const [isEnabled, setisEnabled] = useState<boolean>(false);
Unfortunately, it would populate the setter with the exact same input so the setter would be left as setisEnabled so I'd have to go back and edit this entry.
Finding this I then made a discover from a quick web search: VSCode can transform the input!
A quick update to the snippet shows this in action:
"reush": {
"prefix": "React useState hook",
"body": "const [${1:variable}, set${1/(.*)/${1:/capitalize}/}] = useState<${2:type}>(${3:default});$0"
}
Now, the same snippet transforms the input! I type in the variable name isEnabled which gets duplicated to the setter. When I hit tab to move to the next type field, the setter transforms to be capitalised leaving:
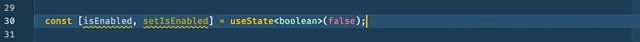
const [isEnabled, setIsEnabled] = useState<boolean>(false);
Wonderful!
Other transforms include upcase, downcase, camelcase, pascalcase. Read more about it in the VSCode documentation.



Top comments (0)