Es un poco vergonzoso comentar esto, más cuando este sitio se trata de accesibilidad, pero es bueno ser honestos y, como siempre, las mejoras en este aspecto son siempre bienvenidas.
Han oído hablar de Lighthouse? Es una herramienta creada por Google para realizar un assestment de accesibilidad a un sitio, en otro post hablaremos sobre como utilizarlo e integrarlo en nuestro desarrollo. Por ahora sólo quiero hablarles sobre unas mejoras que he hecho al tema biblioteca que fueron detectadas por esta herramienta.
Antes de los cambios
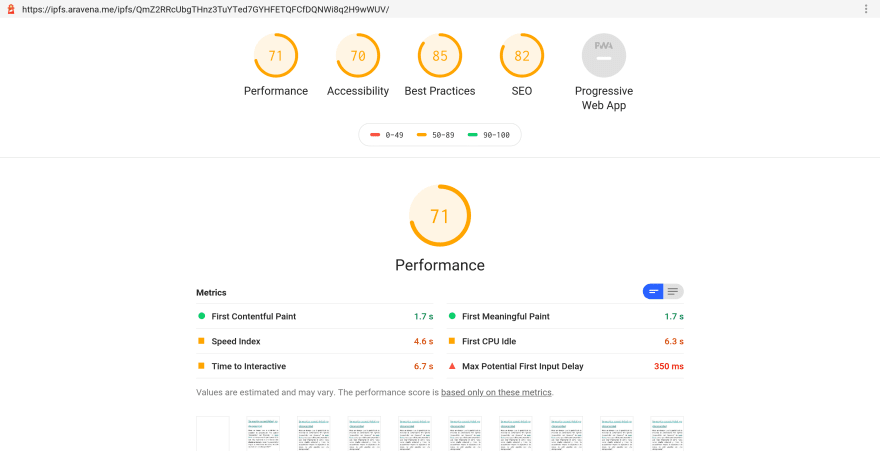
Resultado de Lighthouse antes de los cambios
La imagen anterior nos muestra el resultado de lighthouse sobre koan, y bueno, los números no son muy alentadores, siendo todos ellos de un color naranja, denotando problemas. En performance nos muestra 71 sobre 100, en accesibilidad obtenemos 70, en buenas prácticas 85 y en SEO 82.
No son los mejores números, pero nos deja claro que hay mejoras que debo aplicar para que este número suba.
Después de los cambios
Resultado de Lighthouse después de los cambios
Luego de aplicar las mejoras que el assesment nos dio, subimos rápidamente a tener 100, puntaje máximo, en cada uno de los puntos nombrados anteriormente. Puedes ver los cambios en que hice en el tema de Hugo.
En otro artículo veremos más de cerca los cambios, en particular el hacer que los videos de youtube carguen en “lazyload”, responsive y accesibles.




Top comments (0)