Resolvi fazer esse post por 3 motivos:
- Não achei bastante conteúdo em português.
- Quero ajudar a comunidade DEV.
- Aprender a fazer publicação.
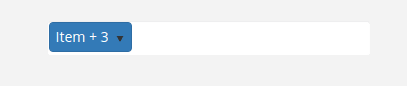
Eu tinha uma tarefa para ser feita na empresa que eu trabalho, onde precisava fazer um Multi Select com uma Tag fixa. Contendo o nome do primeiro item selecionado e mais a quantidade de itens selecionados.
Só que o problema era que a versão do Kendo era antiga e não tinha muitos recursos, então procurei algumas soluções para fazer esse Multi Select.
<select id="idCombo"
kendo-multi-select
k-ng-model="valoresSelecionados"
k-options="kendoOptions">
</select>
Para controlar o nome fixo no input, eu precisei colocar como atributo no Options do Kendo, ou seja, primeiramente o campo tagMode deve ser 'single'. Depois eu precisei fazer um template pra ficar do jeito que queria, aparecendo o nome no campo. Exemplo do atributo options passado pro kendo, pode variar de acordo da estrutura do projeto.
options = {
dataTextField: 'nome', //campo que vai aparecer na combo
autoClose: true, //fechar toda vez que selecionar
tagMode: 'single', //Deixa uma tag fixa
tagTemplate: '<span> {{ nome }} + {{ valoresSelecionados.length }} </span>',
};
Para fazer com que o nome do campo ficasse dinâmico, eu criei um observador $watch do AngularJS. Então toda vez que o meu array $scope.valoresSelecionados tivesse alguma modificação é executado um função anônima que coloca o primeiro nome no $scope. Saiba mais sobre isso nesse link. https://docs.angularjs.org/api/ng/type/$rootScope.Scope#$watch
$scope.$watch('valoresSelecionados', function () {
if ($scope.valoresSelecionados.length > 0) {
$scope.nome = $scope.valoresSelecionados[0].nome);
});
Espero ter ajudado em algo, esse foi meu primeiro post aqui no DEV e pretendo postar mais sugestões.
Qual quer duvida ou sugestão pode comentar que vou ficar feliz!
Vlw!




Top comments (0)