Publicado originalmente en mi blog técnico: https://www.jasoft.org/Blog/post/truco-depuracion-con-chrome-convertir-archivos-javascript-en-cajas-negras-para-evitar-depurarlos.aspx
Por regla general, cuando estamos depurando una aplicación web hay ciertas cosas en las que podemos confiar. Por ejemplo en el hecho de que si se produce una excepción casi seguro que la culpa es de nuestro código y no de alguna biblioteca JavaScript conocida de las que estamos utilizando. Es decir, la excepción puede saltar en una línea de jQuery o de Angular, pero eso no significa que el error esté ahí, sino que se ha producido por una llamada previa hecha por nuestro código.
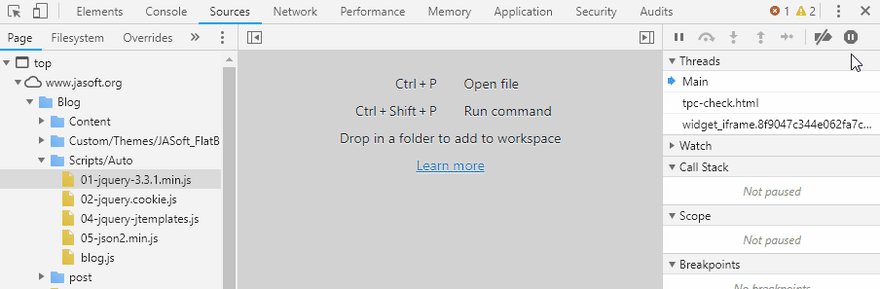
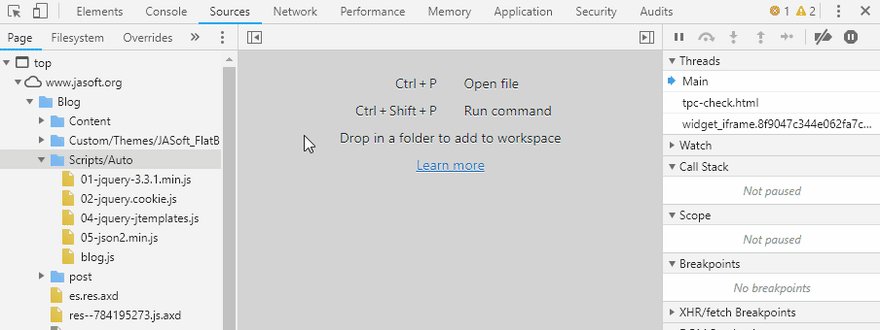
Por ello, cuando estamos depurando paso a paso, poniendo puntos de interrupción en ciertas líneas para luego ir ejecutando el código función a función, introduciéndonos en ellas con F11 o saltándolas con F10, no tiene mucho sentido que, de repente, se nos abra el código fuente de alguna de estas bibliotecas, pues no vamos a depurarlo. Y mucho menos si lo estamos usando ya minimizado y listo para producción, puesto que encima no veremos gran cosa tampoco:
¡Estupendo que me pare el depurador en esta línea tan interesante! ¿no?
Por suerte los desarrolladores de Chrome ya han tenido en cuenta esta situación y nos permiten evitar que ocurra, permitiéndonos meter en una "caja negra" los scripts que nos interesen. La acción se denomina "blackboxing" y lo que hace es que el script se ejecuta normalmente pero, en lo que respecta a la depuración, actúa como una caja negra de modo que se saben los parámetros que entran y los que salen, pero jamás se accede a su interior.
En la práctica esto significa que el depurador jamás se parará en ningún código de su interior , agilizando nuestra depuración.
Vamos a ver cómo funciona...
Activando la capacidad de "blackboxing"
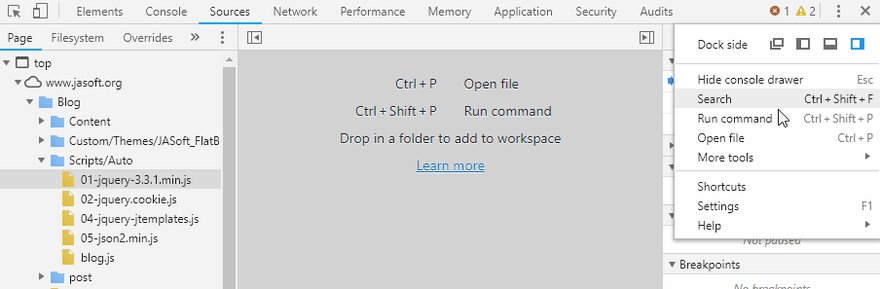
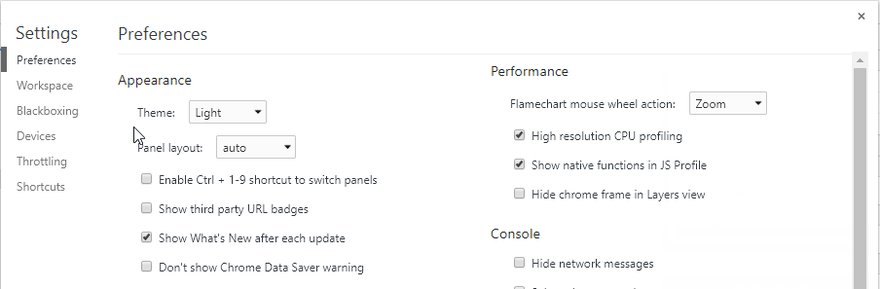
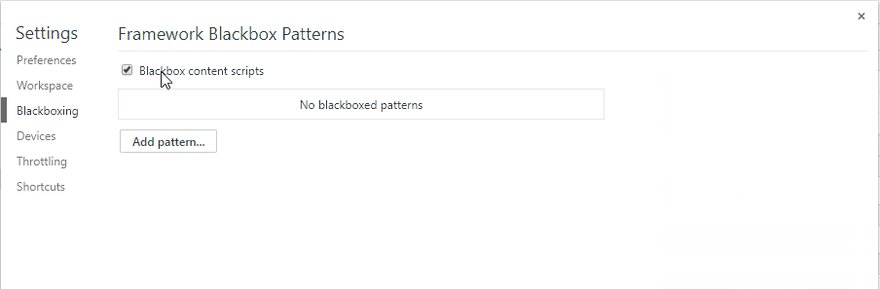
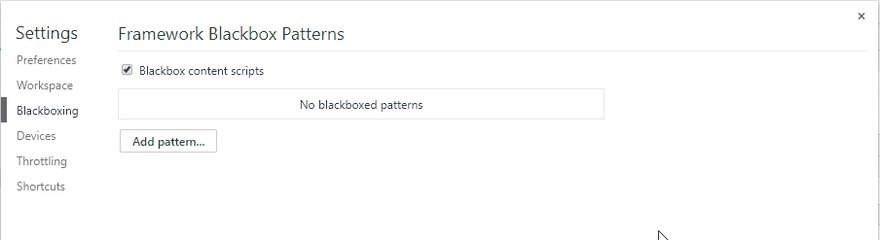
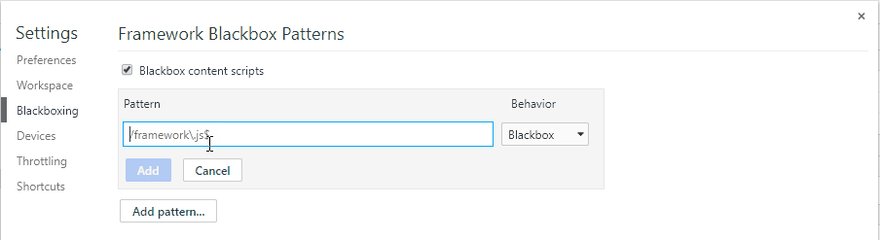
Por defecto esta característica está deshabilitada, por lo que no podremos utilizarla. Para activarla tenemos que ir a los ajustes de las herramientas del desarrollador y acceder al apartado correspondiente que se llama "Blackboxing", activándola desde allí, como se muestra en esta pequeña animación:
Añadir scrips a la caja negra
Una vez activada la funcionalidad, tenemos dos opciones para añadir scripts a las caja negra:
1.- Añadir rutas y/o nombres genéricos
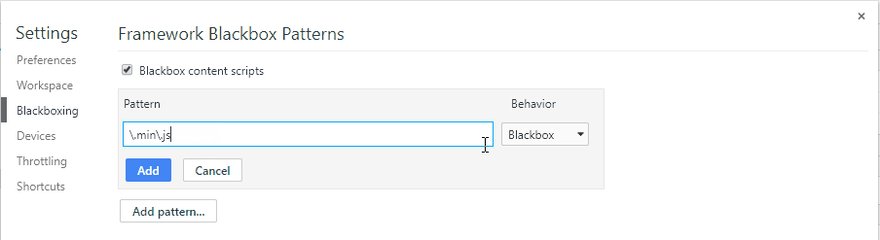
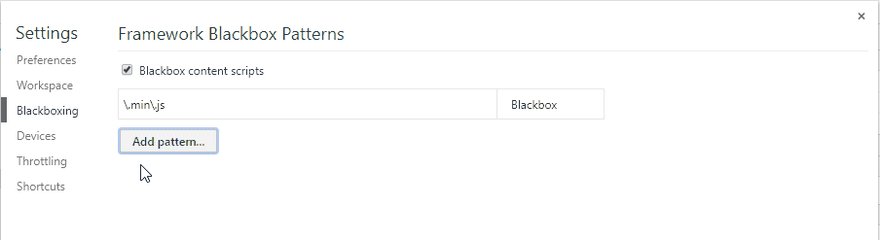
Por ejemplo, generalmente no querremos que el depurador se pare en ninguna biblioteca minimizada, de producción. Como los archivos de estas bibliotecas suelen terminar con el nombre .min.js, podemos agregar un patrón como este al nombre de archivo usando el botón que tenemos debajo del check que acabamos activar:
Fíjate en un par de cosas importantes:
- El patrón es una expresión regular. Por lo tanto puedes usar toda la potencia que te dan éstas (que es mucha) para localizar todo tipo de archivos, Además, como se ve en la animación, en una expresión regular un punto representa cualquier carácter, por lo que si queremos indicar un punto de verdad hay que "escapearlo" poniéndole una barra inclinada delante, como se ve en la animación. Tenlo en cuenta. Gracias a esto podemos añadir muchos archivos de golpe. En la animación todos los que estén minimizados.
- Estos patrones no solo nos permiten convertir archivos en cajas negras, sino lo contrario: deshabilitar la caja negra para ciertos archivos que estuviesen incluidos en alguno de los patrones que hayamos añadido. Así que vale para las dos cosas.
2.- Convertir individualmente cada archivo en una caja negra
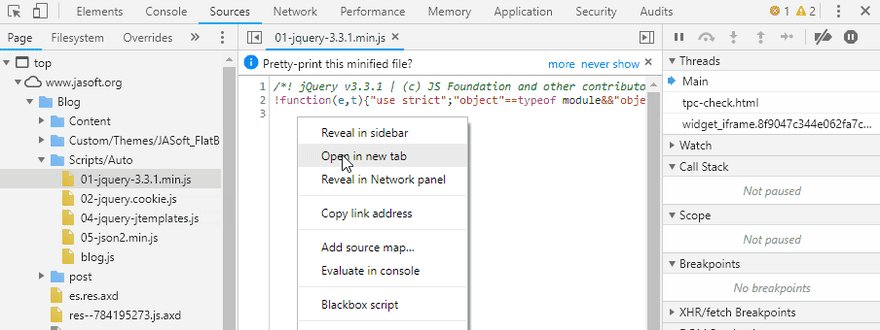
Si además (o en lugar) de usar patrones queremos convertir en cajas negras archivos concretos, al cerrar el diálogo anterior y haber habilitado la funcionalidad, tendremos una nueva opción en los menús contextuales de los archivos en la pestaña de código fuente, Sources. Basta con que abramos cualquier archivo y pulsemos con el botón derecho en cualquier parte del archivo abierto para ver una nueva opción Blackbox Script que nos permite hace precisamente eso:
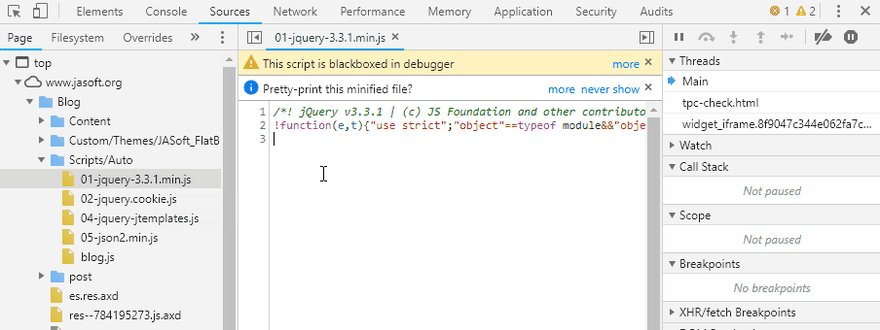
A partir de ese momento el depurador no se detendrá en ese archivo, que es lo que queríamos.
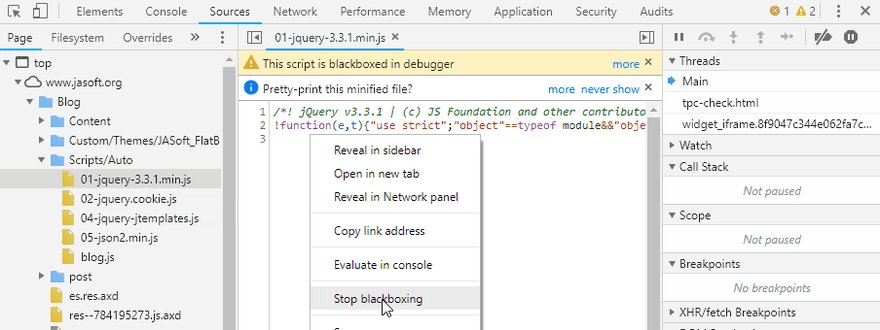
Fíjate en como en la animación anterior, una vez convertido el archivo en una caja negra, podemos volver a habilitarlo para depuración con el mismo menú contextual, que ahora pone Stop blackboxing. ¡Súper-fácil!
En resumen
El "blackboxing" de scripts puede ser muy útil para ir más rápido a la hora de depurar y ser más productivo ya que raramente nos interesa entrar en el detalle del código de una biblioteca de terceros o que esté muy probada (salvo quizá con objetivos didácticos), y haciendo que actúen como cajas negras lo evitaremos. Además es muy fácil de deshabilitar si lo necesitásemos en un momento determinado.
Mi consejo sería que deshabilitases directamente la depuración de bibliotecas para producción (.min.js) y quizá las que. aunque no estén minimizadas, estén ampliamente utilizadas y probadas por miles de desarrolladores (frameworks y cosas así). Ahorrarás tiempo y te despistarás menos, fijándote tan solo en la información que trasiega tu programa y las acciones que se gestionan con éste, considerando tan solo los efectos que producen las otras bibliotecas de terceros.
¡Espero que te resulte útil!
Post original: https://www.jasoft.org/Blog/post/truco-depuracion-con-chrome-convertir-archivos-javascript-en-cajas-negras-para-evitar-depurarlos.aspx











Top comments (0)