Today's a coding post day! One thing I want to do in 2020 is to start one coding post a week so if there's anything you want to learn about let me know!
I cam across the concept of CSS variables quite a while ago and it was a game changer. Utilizing this concept makes massive (and minor) color scheme changes.... which I do quite a bit.
In order to start playing around with CSS variables back in September I decided to take my memory game project from my Nanodegree course and switch over the colors to utilize CSS variables. The code examples following will be taken from that but the Github for it is here and the photo of what it looks like is the feature image.
What are CSS variables?
CSS variables are a way to create consistency between all of the colors. It makes it easier to change the color scheme at one time instead of going through and making sure you don't miss any of the CSS colors.
So far I have only played around with using CSS variables when it comes to colors. But you can use it for so much more. I've seen them used for paddings or margins as well.
How do you create a CSS variable?
For some reason I had this assumption that CSS variables would be difficult to learn or somehow that they would be more complex than necessary. I was surprised when I found out how easy it was.
Basically create the :root psuedo-class so the variables are applied to the entire project. Then simply type --variablename: whatever the color/size/whatever it is you want.
How do you implement a CSS variable?
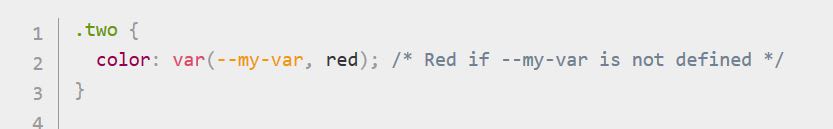
I had been expecting it to be similar to variables in JavaScript where you just type it in. Nope. Now for CSS you have to write that it's a variable. Luckily, it's not a super long code that has to be implemented. This is the same whether you're using it for colors, margins or anything else.
Are there any down sides?
Yes actually! Internet Explorer doesn't support them. Are any of us surprised? Nope. So the way around this to add it after the variables. But IE... please get it together.
 Taken from Mozilla documentation.
Taken from Mozilla documentation.
Have you used CSS variables before? Let me know if you have any questions!
View original article here: https://jkimexploring.wordpress.com/2019/12/04/blogmas-what-are-css-variables





Top comments (15)
One thing I find quite quirky is the way everybody uses
:rootfor their "all" selector with CSS variables rather thanhtml. Unless you're using CSS with an XML document (which is pretty rare) all you're achieving is using an unnecessarily high specificity selector. Something that as a general practice is best avoided.The only reason I can think of for doing that is that's what the specification does, and it does it because it doesn't then have to distinguish between use with HTML and XML documents. And everyone is just then copying from everyone else.
I learned it as both ways but no one ever really explained the difference. So I learned something new! Thank you!
I like CSS variables a lot. As you say, though, their main disadvantage is backwards compatibility. Unfortunately, Internet Explorer is not going to get its act together, as it has been replaced and won't be developed any further. So, the 0.16% of desktop users using IE6 is just a completely lost cause, while for the 6% using another IE version, hope is running dry too.
Anyway, I have used them in two projects. For one, I decided simply not to care too much for users of older browsers. For the other, I was using so much other new(ish) technology that supporting IE didn't make sense anyway.
I like the CSS variables a lot more than the preprocessor variables that I have used. Maybe that was just the circumstances in which they used them, but there are also some nifty tricks that you can do.
For example, there was a project that generally didn't need browser prefixes in its CSS because it was rather recent. But then at one point I needed one. So, this is what I did:
I would never even have come up with that using preprocessor variables, because (a) they're not scoped, so you would need to add a large amount of scope to the variable name and (b) you can't keep them this close to where they matter.
The other thing that sets them apart from preprocessor variables is of course this:
which lets you do this:
And even this:
Now, this example is a bit contrived and it's not something I see myself using all that regularly, but it is still really nice if you ask me.
I don't think I would have come up with doing the first example like that! That's a lot clearer than normal CSS.
It kind of is nice you can change it like that but like you said, I don't know if I'd ever use it like that. I'd probably just use a different variable.
I use CSS variables to enable the Color Picker on JackHarner.com.
I define the defaults as
Then take the color chosen from the Color Picker, calculate the slightly darker value, calculate what color text is good on both of those colors and adjust the CSS vars accordingly.
That way all the content still shows up with appropriate contrast and users are free to select whatever color they want.
That's a cool site! I might have to play around with how to code that just for fun!
I tend to name colors to experiment when developing a theme. These can then be assigned to
primary-coloretc.That's a neat way to do things! On my profile site I just named them main, dark, light etc. right off the bat.
I mostly use preprocessors but this seems like a natural evolution for css. And like all modern css features, IE support makes it obnoxious. If I'm adding fallbacks, and still want consistency on IE, I'm back to find and replace.. and at that point, why even bother with the css vars.
So true. When I made the memory game project it was for a class and we didn't have to worry about backwards compatibility. IE has to get on top of things, we aren't even asking that they're a leader, just so they're even with everyone else.
Seems like a great way to start of the 2020 goals early! I always like it when I find that I can use CSS built-ins to accomplish the task at hand.
I'm trying to start planning and executing my goals now so I can start out 2020 a bit ahead of plan.
I love finding out new parts of CSS that make things easier.
Awesome! Ok, you just motivated me to do the same now! Time to dust off my old bucket list
A huge part of it is that my main goal is to switch jobs and move and my friend is sending me an application for her apartment for a January move-in halfway across the country. Basically lighting a fire under me to do the thing I said I'd do three years ago.
You can do it!