Github Repository: https://github.com/jkga/me
If you are unfamiliar with JSON Resume, it is an open source initiative to create a JSON-based standard for resumes. It allows us to share our personal information to someone else without worrying the actual design, just links and texts. It also been used by hundreds or even thousands of online resume generators out there where you can just download things in PDF format.
But is it enough? The answer is: Well it depends.
Nowadays, a lot of recruiters are not just looking on your resume. They also look on the projects you created or contributed to. They are looking on our personal website! But there is a really big problem, do we have one? I bet there are so many developers that have no personal site, either because of time constraints or have no interest at all.
Now this is how this project is trying to solve. Providing you something that is ready to use and only requires a few minutes to set up, customizable (not WYSIWYG), and could be deploy on your own hosting provider.
Let's welcome "ME" ! A next-gen JAMSTACK template for developers that leverage the use of JSON Resume in creating a web based vitae and portfolio. It is built on top of nextJS and react semantic ui
"Me" as a service. What?!
There is a ready made portfolio that isa accessible on this website. Just make sure you do the following
- Go to this repository
- Look for the green button "Use this as a template"

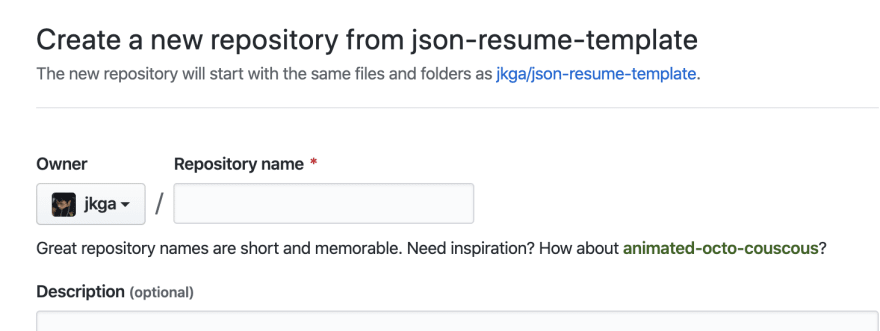
- Name your repo
about.me (UPDATE: your jsonresume will now work even without renaming the forked repository, but we still recommend doing so)
(UPDATE: your jsonresume will now work even without renaming the forked repository, but we still recommend doing so)
- Visit https://me-web.now.sh/your-github-username-here
- Have some tea!
💡 For those who are trying to view their profile after they
forkedthe json-resume-template. Make sure you rename it toabout.meotherwise your profile will not be visible.
As a template
Are you are someone who preferred to work on scratch or minimum boiler plate? Don!t worry, you can modify existing layout and even create a new pluggable template. You can also use other react-ui framework as you wish
Please follow the docs for instructions or send me a private message to guide you








Top comments (0)