Node.js is a repository of open-source software. npm manages the packages in node.js. So if I wanted to use somebody else’s code library, like underscore.js, then I would need to install it into my own project through npm.
 This saves me time and headache from having to write my project from scratch. But first, I would need to install npm in my computer globally to use it.
This saves me time and headache from having to write my project from scratch. But first, I would need to install npm in my computer globally to use it.

What’s the difference between installing globally and installing in my project (locally)? Well, let’s get into that.
Installing something globally makes it accessible from anywhere in my computer’s terminal. Whereas installing something locally, like in a new project’s directory, will make it accessible only in that directory. So if I create another project, let’s call it ‘callOfDuty’, then the underscore’s package won’t be accessible here. Why not just install everything globally so I won’t have to keep installing packages on each project every time I make a new project? Well because some packages can take up a lot of memory if it is also using some other package to run its own. This brings up a package’s dependencies.
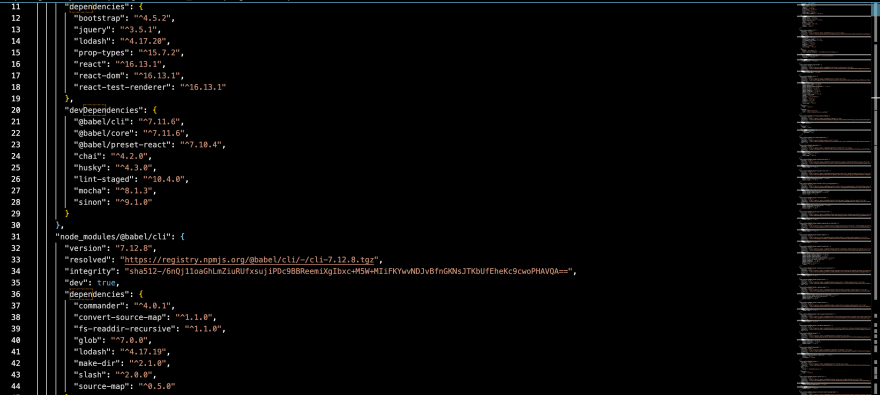
When installing a package, npm will read the package’s project.json file. This file will have a dependencies property that will list any other packages it uses. So npm will also install those other packages as well with their dependencies also and so on. I mean look at all these dependencies.

Therefore it’s probably best to just install all this into a project’s directory.
What is nvm? Nvm manages the version of node.js. So if I had multiple versions of node.js installed on my computer, nvm would be in charge of each node.js version. Now, why would I want to have multiple versions of node.js on my computer? Well, some packages installed on a certain project may not be up to date, so they may still be using an older version of node.js. Therefore, having an older version could be useful.
How are packages made? To create a package, simply type npm init in the terminal inside of the directory for the project. Then just answer a few questions npm has about the package. Another option is to type npm init -y, and npm will create the package with default values. And those default names can be changed later.
Resources:



Top comments (0)