When I was first introduced to JavaScript arrow functions, I understood them to be a shinier version of traditional function syntax. Sure, it made sense that as time went on, EcmaScript (ES) would have to update and adapt to new problems that developers aimed to solve, BUT I (naively) figured any sort of revision on an already existing feature was purely for aesthetics.
However, as I spend more and more time coding, I’m realizing these updates are far more nuanced than my baby programmer brain could initially wrap my head around, and I'm excited to share this with you.
Ok! So functions. What are they?
We know that functions allow us to execute a particular block of code whenever we want. We create the function via declaration or expression, we pass in an input (though not necessarily always), and then we invoke the function to produce an output.
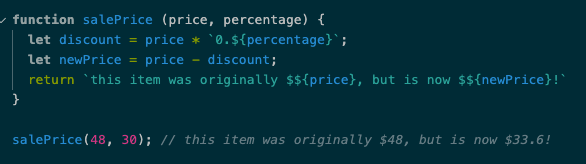
Classic function syntax requires a 'function' keyword, a set of parenthesis to hold your parameters, and a block of code encapsulated by curly brackets. Let's take a look at an example function that helps us figure out the current price of an item on sale implemented in this traditional function style:
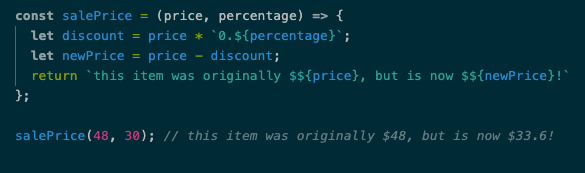
Arrow function syntax, on the other hand, does not require the 'function' keyword & only really requires a '=>' and a placeholder for parameters.
Other than those two default requirements, arrow functions are able to take syntax simplification even further! Let's dive into a couple of specific situations that allow you to personalize stylization.
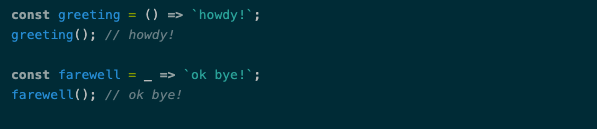
- If your function has no parameters...
Demonstrate this with a pair of empty parenthesis or an underscore!
- If your function is one line...
Curly brackets are not needed and neither is a return statement!
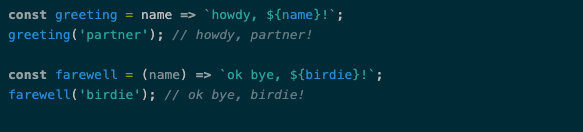
- If your function has one parameter...
It is up to you to determine your preference for setting up the parameter inside a pair of parenthesis or without any at all.
- Otherwise...
If your function has multiple parameters, parentheses are required, and/or if your function spans multiple lines, you'll need to encapsulate it in curly braces in addition making your return statement explicit.
Now! That's enough about syntax. Arguably more interesting is how arrow functions interact with the keyword this.
The above examples are pretty simple implementations of JavaScript functions. However, as you progress through your coding journey, you'll come to encounter functions stored inside of other blocks of code, and you'll also be exposed to the usage of the this keyword.
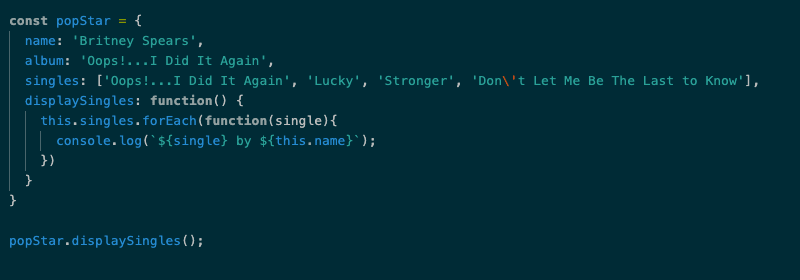
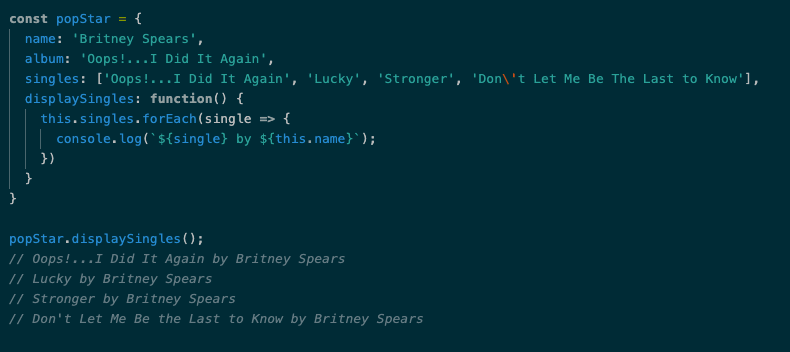
In classic function expressions, the binding of this changes in relation to the context it is called in. Check out the code below:
Maybe you'd expect the result of invoking popStar.displaySingles(); in the above code to be the singles from Britney Spears' hit album, "Oops!...I Did It Again" (2000) logged to the console, BUT...
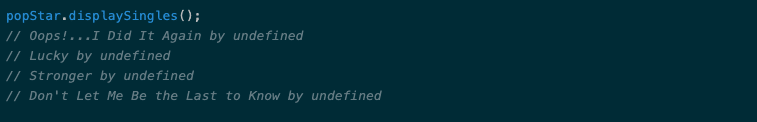
Didn't you remember that this, as Mariya Diminsky over at FreeCodeCamp explains, "always references the owner of the function it is in"? The keyword this, inside of an object, will refer to its parent object, but if this is inside of a classic function expression, it will then refer to the global window object. So, when we invoke the above code, we will print to the console the following because the global window object does not have a .name property:
There are a couple of ways to get around this issue in ES5 (check out the FreeCodeCamp article for examples), but ES6 -- the most recent major update to EcmaScript -- provided a straightforward solution: arrow functions!
Arrow functions were designed so that the binding of this is lexically scoped. This means this will always refer to the block of code that the arrow function is declared in.
If we revise the .displaySingles property on the popStar object to be an arrow function, we'll be able to print our desired output to the console.
👏🏼 👏🏼 👏🏼 👏🏼 👏🏼 👏🏼
All is well now in our popStar object, but! Don't go thinking that arrow functions and classic functions are completely interchangeable. Arrow functions do have a couple of downsides and we shall explore those another time! Thanks for reading!

















Top comments (0)