I love VS Code as my editor. It's fast, versatile, and has a ton of extensions.
During my PhD and now in my work as a machine learning engineer, I use VS Code daily, and my productivity has vastly increased by using these extensions. Whether it's working together remotely or cute pets for mental health, the Marketplace has them all. Here are my favourite 10:
Python, Obviously
The Python extension is what tought VS Code Parselmouth. It brings some amazing features, some of which you might have missed.
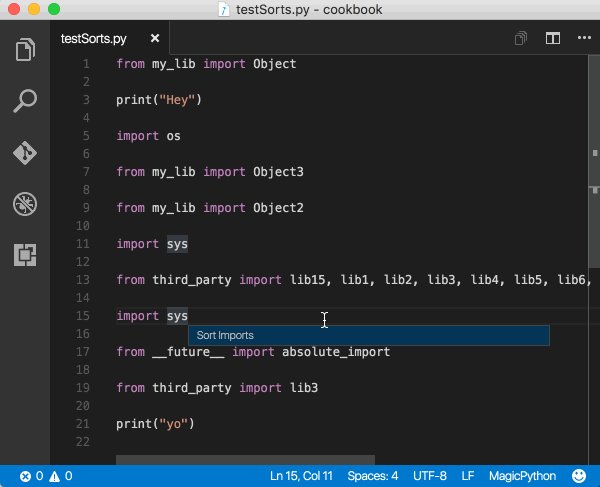
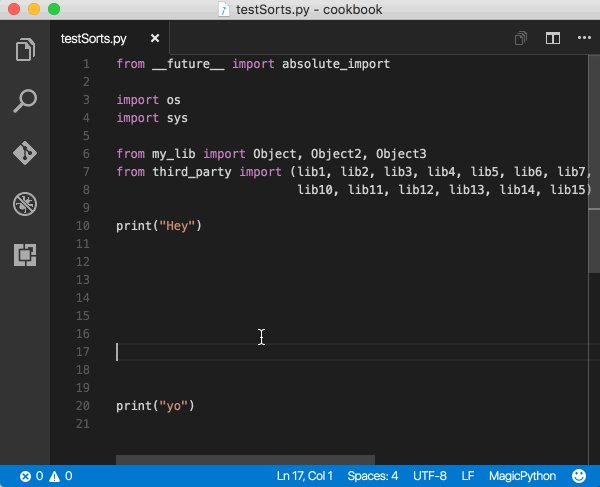
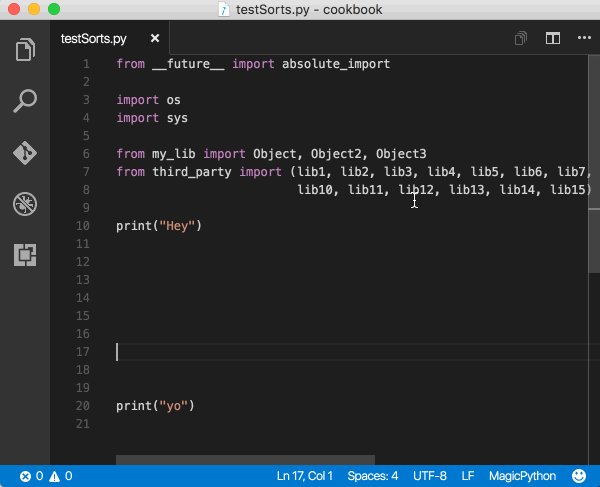
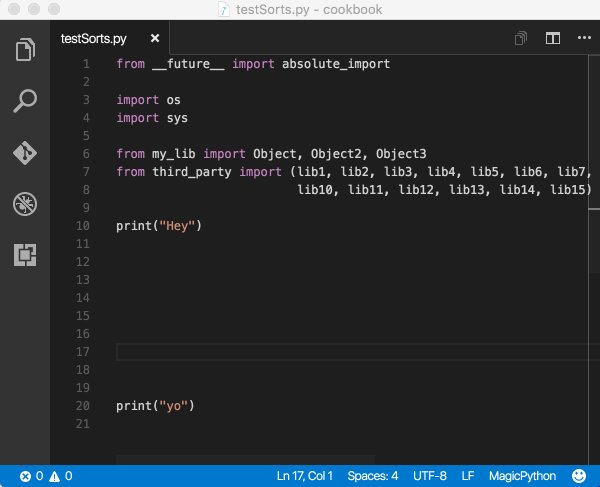
You can access most settings in VS Code using Ctrl + Shift + P. Type Refactor to find some extremely useful Python functionality. You can sort all imports, and semi-automatically refactor code by extracting variables and functions!
Sort Imports
reduce the mess up top
Extract Variable
shorter lines and reusable calculations
Extract Method
get functions out to reuse and possibly add to our utils
Format Code
Additionally, you can automatically format your code from the settings. This needs the appropriate packages installed. Personally, I recommend black but generally anything that helps the linter calm down is great!
Remote without getting stuck in vim
The Remote Development extension has saved my PhD. I was able to work on a GPU server with a nice managed Linux installation, while I was sitting on the mandatory windows machine in my office. This extension lets you sit anywhere with your familiar VS Code and remote into headless server just as well as Docker and even the Windows Subsystem for Linux.
This extension single-handedly convinced my colleagues to switch to VS Code when I started my current position.
Predictive text but make it ✨code✨
IntelliCode is the predictive text in VS Code. It's fairly robust and will save you a significant amount of keystrokes. It is based on scanning thousands of Github repositories and finding common patterns within. Microsoft focused the extension around:
- Delivering context-aware code completions
- Guiding developers to adhere to their teams patterns and styles
- Finding difficult-to-catch code issues
- Focusing code reviews towards areas that matter
Never miss a docstring again
Writing docstrings can be a hassle. Not having a docstring means immediate technical debt and increased onboarding cost. AutoDocstring directly enables docstring templates from function signatures. It works with type-hints even to enhance the docstrings. If you want to step this up a notch, there's a development that builds on AutoDocstring and writes the docstring with state-of-the-art machine learning model codeBert. This AI docstring extension made a fantastic design choice of running this model in a local docker, which makes it viable in security-sensitive environments.
Better todos, comments, annotations
The Better Comments extension is great at leaving colour-coded notes in code. Todos, comments, questions, they all have a specific color that sticks out in the code to alert colleagues and future you.
git blame but make it inline
The GitLens extension takes the git capabilities of VS Code to a supercharged level. Line-by-line information when changes and were made and by whom. This enables quick communication about questions and a meaningful commit message can often clear up design decisions. Moreover, it comes with a massive amount of rich enhancements you need to check out.
Dyslexia will thank you
Indents are great, but sometimes they can be hard to follow. The indent rainbow extension makes it easy to decipher block alignment.
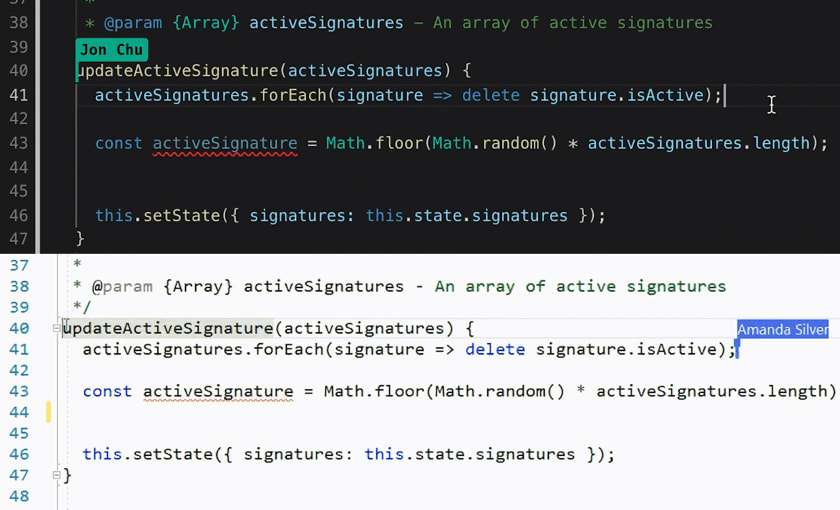
Stop! Collaborate and Listen.
The liveshare extension is Google Docs for code. If you ever had the questionable experience of peer programming on Teams, you will love this as a fantastic alternative.
Spelcheak ur coat
I never thought I'd need a spellcheck extension for code. But I do and you do too. You don't want typos in your function and/or variable names. You don't want silly and embarassing mistakes, when you can avoid them with this free extension.
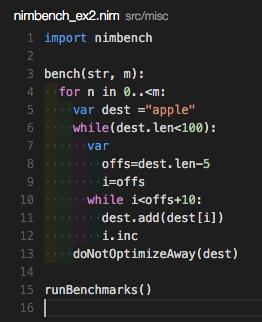
Instagram your spaghetti (code)
You may have seen my attempt to share some useful Python snippets. The Codesnap extension makes this ridiculously easy. Just write the code and mark it, out pops a PNG with a clean interface and code highlighting.
What's more you can style your code with themes!
Bonus extension for extra Cuteness!
There are so many other amazing extensions. Try out VS Code Pets for some mental health cuteness and VS Code Spotify to find your most productive tracks!








Top comments (2)
Hey Jesper, thanks for the video and list. You may wanna try this little extension of mine too :) I've just released a new version.
🔥A simple yet powerful extension to add wrapper templates around your code blocks
Surround
A simple yet powerful extension to add wrapper snippets around your code blocks
Features
Demo 1: Choosing a wrapper snippet from quick pick menu
Demo 2: Wrapping multi selections
How To Use
After selecting the code block, you can
to get list of commands and pick one of them.
List of commands
surround.with(ctrl+shift+T)surround.with.ifsurround.with.ifElsesurround.with.tryCatchCheers, 🚀🖖
Oh that seems useful! Thanks for sharing.