What do you do when your project requires you to make changes to code of one of the dependencies?
I'm a beginner developer and I've come across an issue in one of the packages I'm using. It was a pretty straightforward fix but it had lead me to wonder how to make the change clear and lasting. How do you deal with situations like this and what is the 'correct' way of going about it?
Two most common solutions I found were:
- fork it
- patch-package
I disliked forking the required dependency and building it myself. My github is already a mess and I feel like I don't need any more repos floating around, so I went with the other solution - patch-package. it 'lets app authors instantly make and keep fixes to npm dependencies. It's a vital band-aid for those of us living on the bleeding edge.'
It's very simple to use:
- in package.json add a script:
"postinstall": "patch-package" npm i patch-package- make changes to the package
- run
npx patch-package package-name - Et voilà! You're done.
So what happened?
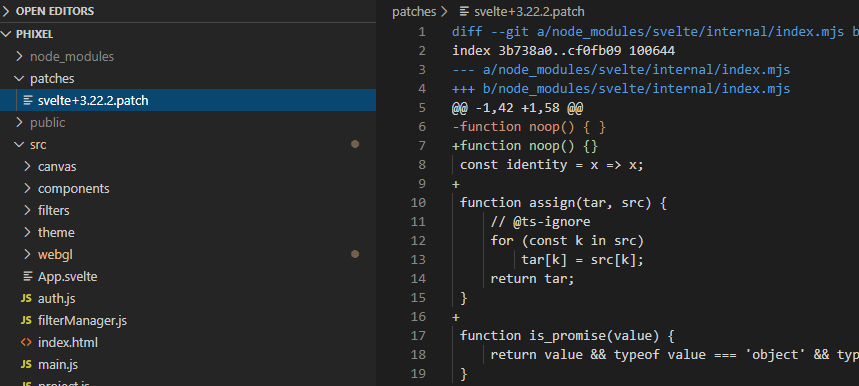
It created a patches directory and inside of it you can find a diff like file. You can now commit these changes and apply the small patch with a npm script.

Illustrated journey of what happened.
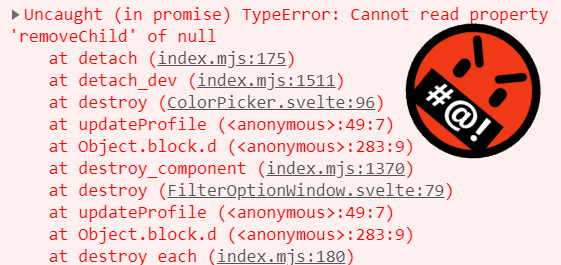
Oh no, big error
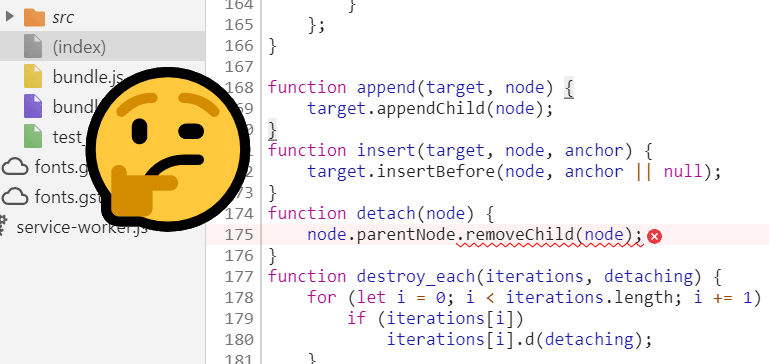
Sherlock mode activated 🕵️♂️
I found the issue (https://github.com/sveltejs/svelte/issues/2086). Some of my dynamically creating and swapping around components that also had a a few reactive, dynamically created components inside of them.
I added a simple if statement to check if node.parentNode exists and that was it.
function detach(node) {
if (node.parentNode) {
node.parentNode.removeChild(node);
} else {
console.warn('Error: patch-package: svelte detach failed')
}
}
Later I revisited this small tweak and added a console.warn to see when the error occurs in case it causes other issues down the line.
Now my first portfolio project is very close to being finished.
I'm working on a webapp that applies shader filters to images. WebGL + Svelte 🥰
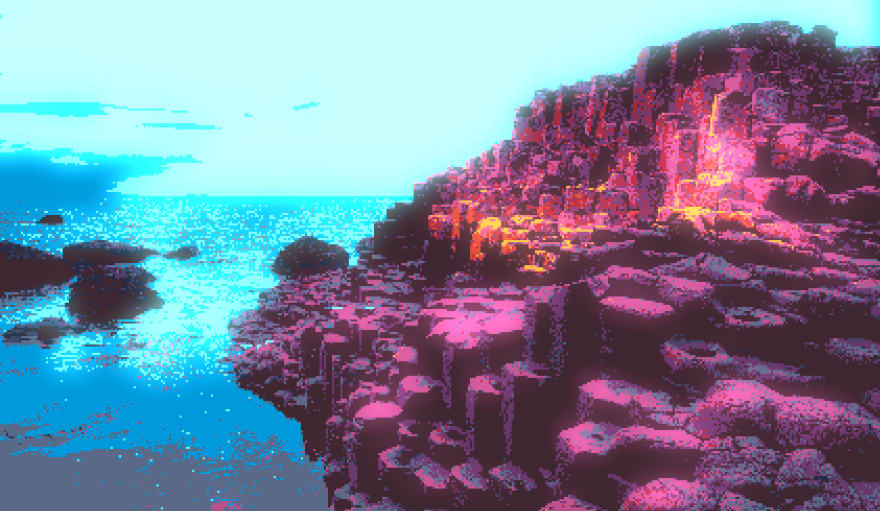
Making pixel art with shaders is the most fun I've had with it. Here's the Giant's Causeway
And here it is after applying Color Palette limtier, Pixelate and Bloom shaders. FullRez Link







Top comments (0)