We live in a strange time. As we trade independence for convenience, control of the web is steadily being concentrated in the hands of a few major tech companies. Platforms like AWS have become the defacto standard for architecting apps. When we cede control to for-profit megacorporations, we lose the ability to control our own destiny and do things in the collective interest.
Web apps have historically been designed around a central service. The service is the sun, and clients orbit around it. This architecture is generally good. It enables highly-available systems and a good user experience. One tradeoff with this is that users have to hope that the service will be operated with the user's best interests in mind. This has become an increasingly bad bet, as you don't have to look far to find examples of it unfairly creating catastrophic problems for people. We don't have to settle for this state of affairs. We have to rethink the traditional relationship between web apps and servers, but there is a solution to this problem of service dependence.
Don't worry, this is not a Web3 manifesto.
Web browsers are unbelievably powerful these days. They are featureful and performant enough to meet many users' needs entirely client-side. Central services will always be necessary for applications that require reliable access to massive data sources (think Google Search or Spotify), but there are a lot of applications that don't strictly require such data access. Many web apps' purpose is to connect users, and it is generally assumed that a central service is needed to enable the connection. But what if it wasn't? What if people could connect with each other without relying on a central service?
Introducing: Web meshes
P2P is nothing new. It is a long-established means of connecting two or more people directly over a network. Web browsers are very capable of a wide range of P2P connections. Many apps use WebRTC to enhance realtime apps, but it is still an underutilized technology. Even with WebRTC, many apps are designed around the dependence on a central app server with WebRTC performing a user experience enhancement. Web meshes turn this idea on its head: Instead of using P2P connections to enhance the user experience, what if P2P connections were the foundation of the user experience? In other words, what if there was no central server?
Decentralized architecture has been explored time and again to varying degrees of success. Typically it is discussed in terms of distributed server nodes. Web meshes take this a step further and treat each user's browser as a node by which the network is established. In other words, users' browsers connect with each other rather than going through a server.
The primary benefit to cutting out dependence on a server is that truly private data transmission becomes possible. Privacy is inherently valuable and it cannot be guaranteed when data flows through a third-party server. Many services make bold claims about how responsibly they handle user data, but as a user all you can really do is take the service operator at their word and hope for the best. This isn't good enough in a world where service operators are known to act against users' best interests. When sensitive data never touches a service provider to begin with, there can be no risk of its misuse or mishandling.
How Web meshes work
First, I need to give credit to Dan Motzenbecker and his incredible work with the Trystero JavaScript library. Trystero serves as the direct inspiration for the web mesh concept. Trystero is one of the most powerful and fascinating libraries I've ever found and I don't understand how it doesn't have many thousands of stars on GitHub. Please give Trystero a look and consider how you might use it in your own projects.
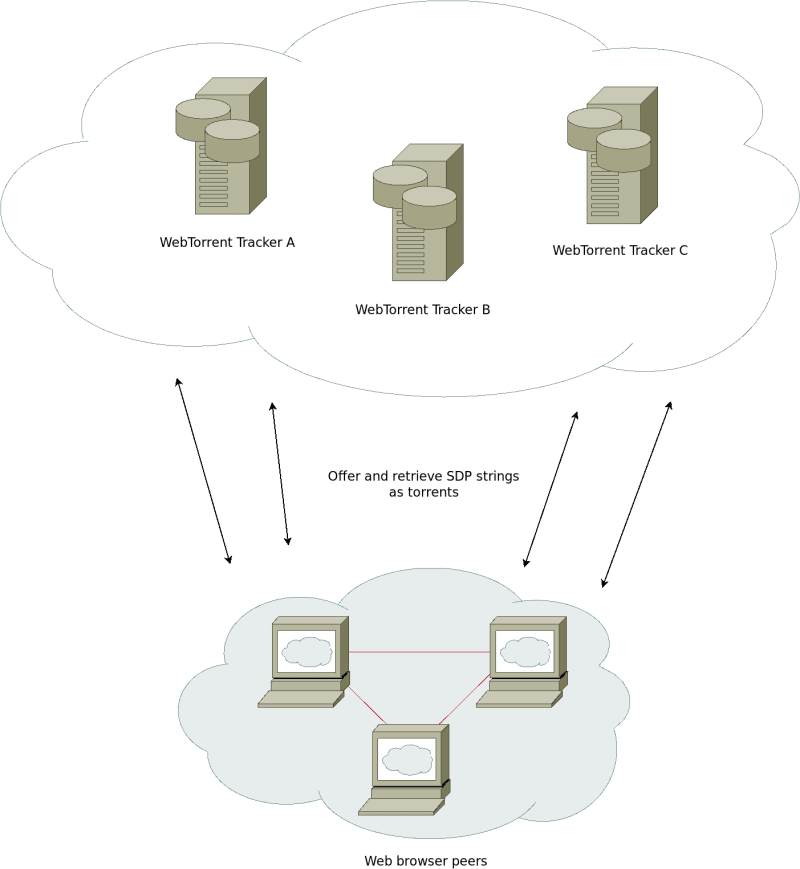
A web mesh starts by a browser connecting to one or more WebTorrent servers and offering its SDP data. This SDP data contains information about how to connect to the offering browser via WebRTC. It also requests SDP data for any other browser that has already connected to the WebTorrent server similarly. These SDP data offers and requests are scoped to a specific, client-determined namespace (or "room") so that users only connect with others that have the same namespace/room name. Once SDP data is exchanged, browsers can then connect directly to each other. Each browser maintains a connection to the WebTorrent trackers to automatically connect to other browsers that try to connect to the room similarly later, but that is the only type of dynamic client/server interaction.
This effectively turns the WebTorrent servers into STUN servers. There is significant value in additionally setting up a proper TURN server to ensure a reliable connection between browser peers, but it isn't strictly necessary unless any peers are on a local network that prevents a P2P connection (which is all but guaranteed to happen in practice).
After the initial peer connections are established, the WebTorrent server's job is done. From this point, the web mesh has been created and connected browsers communicate directly with each other. Users can join and leave the mesh on an adhoc basis provided that they each know the room name beforehand. When all users leave the room, the mesh no longer exists until it is recreated via WebTorrent SDP exchange like it was initially.
Web meshes in practice
I discovered web mesh architecture by building Chitchatter, a privacy-focused anonymous chat app. Chitchatter connects peers to a chat room where they can communicate via text, video, and audio, as well as do screen and file sharing. My goal for this project was to enable people to communicate simply and safely, and I was able to achieve that by building it as a web mesh.
When you first get to the Chitchatter home page, a client-side generated UUID is used as the default room name. When users enter the room, they join the web mesh as described above. If there were already people in the room, the new user will be connected to that room's web mesh. A Chitchatter "room" doesn't exist in terms of records in a database. As a web mesh, a Chitchatter room is nothing more than a named conceptual construct for the connection between peers.
There are many more potential use cases for this sort of design such as collaboration apps (like a decentralized Google Docs or Figma-like app) and multiplayer games.
Why web meshes?
P2P apps aren't novel, but there is a significant user benefit in restricting the connections to just web browsers. Modern browsers are sandboxed from the rest of the OS, so users are guarded against system compromises due to malicious code and bugs.
Another benefit to designing around web browsers is the backbone of any web app: The URL. Users shouldn't need a service account to run code that's downloaded on their machine, but they will need to know how to find others to connect to. The room name can be embedded into the URL so that users just need to share their unique room link in order to connect.
Web meshes change the relationship between browsers and servers. Aside from the generic WebTorrent and TURN servers that establish the peer connections, the app's server is reduced to being a static asset delivery mechanism that is cheap and easy to manage.
Web mesh advantages
Web meshes are designed for maximum user benefit. Rather than creating reliance on service operators like more traditional web architectures, web meshes minimize the relationship between the client and server as much as possible. Sensitive information is never provided to service operators to misuse or mishandle. It is only ever passed back and forth between peers in a secure manner.
Web meshes are resistant to censorship and surveillance. Any sort of web monitoring would require intervention at the server level, but web meshes have no dynamic server component to intervene with.
Web mesh disadvantages
Web meshes are not a silver bullet, as they have a number of limitations that must be considered before adopting the design. They characteristically suffer from a lack of data availability and durability, as there is no cloud component to store data in. Users have come to expect reliable access to their data, so that would need to be considered and managed appropriately for any app designed around a web mesh. Because of this, web meshes would not be a good fit for many business needs. IndexedDB offers an excellent solution for persisting data to disk locally, but it's not geo-redundant.
Web meshes only work so long as a P2P connection can be established. Well-configured TURN servers are the solution to this problem, but they can be costly to operate.
Power to the people
Web meshes are a great fit for projects that prioritize benefit for users over developers or service operators. With Trystero, they are an effective way to connect people in a safe and private way. As more and more software concentrates power in the hands of a few service operators, it's important to build ways for people to connect, share ideas, and organize. Web meshes put the user first, and that's the way that software should work.
To channel the late Steve Jobs:
It is now 2022. It appears Big Tech wants it all. The open web is perceived to be the only hope to offer Big Tech a run for their money. Users, initially welcoming Big Tech with open arms, now fear a Big Tech dominated and controlled future. They are increasingly and desperately turning back to the web as the only force that can ensure their future freedom. Big Tech wants it all. Will Big Tech dominate the entire computer industry? The entire information age? Was George Orwell right?







Top comments (0)