
I've started to play with chatGPT from OpenAI and wanted to save the conversation. My first attempt was using GoFullScreen browser extension but th...
For further actions, you may consider blocking this person and/or reporting abuse


Thank you for this, Jakub. Your github repo is exactly what I needed and in a format that is perfect for me. Nice work.
Update: 12/11/22 Check out github.com/jcubic/chat-gpt
Can check out my fork for Fancy CSS - V1 on github.com/EnziTheViking/chat-gpt-...
"Thank you, Jakub T. Jankiewicz, for sharing this valuable information in your article. Their post was incredibly helpful, and I made some modifications to the code with the help of ChatGPT.
I hope that you find this slight CSS change to be useful. It is worth keeping in mind that there may be some unique identifiers in the classes, so it may be necessary to do some research, such as with the classes Avatar__Wrapper-sc-1yo2jqv-3 hQqhqY and hljs.
EDIT: Looks like they have changed how the CSS Classes are named, so this code below wont work. (Check out OP github)
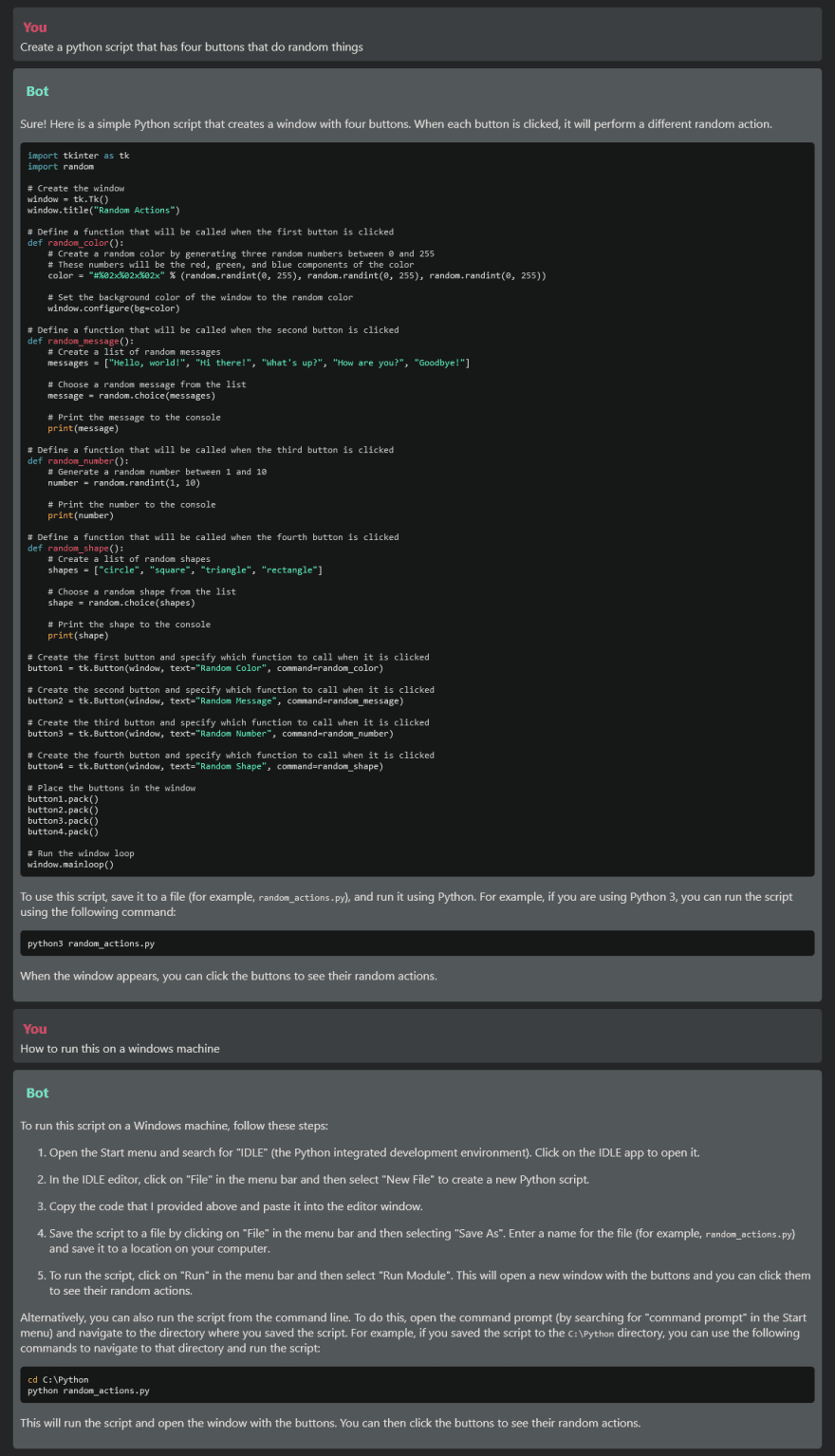
Random quick example for an image

Hey, I've created a repository for the bookmark. It seems they changed how they structure the conversation. So your code will probably not work anymore. But if you want to contribute your changes you're welcome to do that. We can make it work like YouTube-DL or uBlock that updates they code when YouTube changes the application.
Looks nice.
can we merge in Enzi changes? Need the better css for our projects, his seems to work great!
@falazar he didn't created a fork and a PR. So there is nothing to merge. if he decide to create a PR to my project, I will be happy to merge.
Fancy CSS - V1 on github.com/EnziTheViking/chat-gpt-...
Once again I can barely even read how this works, let alone understand it. I just did a simple google search to find my way into this world of you smart guys. This looks impressive however, it's not working for me. Maybe it's the unique identifiers in the classes you mentioned... I have no clue what that is anyway. When I put it in my bookmark bar like the original post it doesn't work. Could you help me understand how to fix it?
Edit: Actually now the original post isn't working for me either.. any suggestions?
The update code works look at this website: jcubic.github.io/chat-gpt/ just drag & drop the link to your bookmarks.
The chatGPT Chrome extension makes it possible to get the answer to your Google search without leaving the page – just install it and try it out.
https://chrome.google.com/webstore/detail/chatgpt-for-search-engine/feeonheemodpkdckaljcjogdncpiiban/related?hl=en-GB&authuser=0
I was testing the extension (or similar one) and I don't like it.
What do you not like about it?
It's useless to me, I don't see the point of having something like when searching. But it may be useful to others, for me it's not. I've installed it and deleted after first search.
If you want to promote this project, why don't you write an article about it instead of adding comments to my post?
I just create a userscript to export the conversation.
Support pure text and html and Screenshot.
github.com/pionxzh/chatgpt-exporter
This looks awesome. You guys are so smart! Again, I stumbled upon this thread just looking for ways to save my cGPT conversations. I'm not skilled enough to even read how this works but I wish I could. So no offense to @pionxzh but I feel I shouldn't run random code I can't read, does anyone vouch for this script?
You shouldn't. That's why all of the code are open sourced on GitHub pionxzh/chatgpt-expoter and the script was built by CI automatically to make sure that I don't have any chance to put something in.
Cheers for the article!
This version removes: svg, img and button tags, cleaning up the output a bit more :)
Thanks for the follow up. I actually didn't care and only wanted to save the conversation for later. Something that could be processed when needed. Like cleaning up, adding HTML structure, and adding CSS so it looks good.
New to this website just for this post. I do not understand how this works in the slightest but I enjoy being able to save my chatGPT now. Is it possible to make my messages a different color to the chatbot? for example making my input text blue... and the AI's response black text. also idk if it's too hard to add the code box instead of just plain text. so it can show formatting. thanks, this is awesome.
TL;DR at the end you have the full code
You need a little bit of CSS knowledge if you want to make it looks good. But if you want quick tip add this CSS:
and if you want to make little bit nicer you can add
it will make prompts light gray and bot reply dark gray and add some spacing. You can customize it bit frther if you spend some time learning basic of CSS.
To update the bookmark you need to put that inside
<style>...</style>.Another tip if you ask for source code, you add this line:
To make the source code looks nicer.
Here is whole bookmark including @jordiup updates (I've also added HTML structure so it's valid HTML document).
And if you want to give a filename you can change this line:
into:
This is exciting and I've learned so much about CSS just working out how this code works, now you've even improved upon it. Thank you so much.
Thank for sharing. I just found out about GPT and it's been helping me a lot in my work and learning. I also just discovered an extension for search engines. It's very convenient, everyone should try installing it and see how it goes. You need to log in to the main OpenAI page and use it on search engines. https://chrome.google.com/webstore/detail/chatgpt-for-search-engine/feeonheemodpkdckaljcjogdncpiiban/related?hl=en-GB&authuser=0
I found a super useful guide on how any can save chatgpt threads data easily and free. here are some methods.
How did you found it if it's written by you? This looks like SEO spam.
I asked this application to write down the same code and it's crazy. It is also updated with latest information. Later on figured out - it's connected with Search engines. Crazy application - accintia.com
It's not connected to Search Engines it was trained in 2021 and only those information are save in the model. I also asked chatGPT to write same code after I've had my solution. With this I could ask for corrections when something was wrong. His first code showed
document.querySelector('.ThreadLayout__NodeWrapper')and I've needed to ask him to correct it, he corrected it and in next prompt I've asked to write full code with correction and I've had exact same code.Thanks a bunch, Sarah! Your comprehensive guide really hit the mark for what I was looking for archive. I appreciate the effort you put into making it so user-friendly. Great job!
You can also just simply right click and click on 'Save Page As'. A download prompt should appear asking you to name the file:
You can't save conversation with "save as.." becase the conversation is not written in HTML. And save as save the HTML file not the thing you see on the screeen. Please open the file and look what you will get.
How do you end a chatbot conversation ? love spell to bring back ex
I usually just close the tab or start over using new tread. You don't need to be polite and say "thank you, see you next time" or sully stuff like this.
There is a button called "Reset Thread" on the left sidebar.
What initials, what nickname? Can you elaborate?
They probably changed the application it have nothing to do with my bookmark. It don't write anything, especially when you refresh the page. You can't modify a website permanently with a boomkark.
It just stopped working doe me :(
You need to use bookmark from GitHub the link at the bottom of the page. If it doesn't work please create an issue on GitHub.
EDIT: I've just checked GitHub version and it works.
How many languages can chatbots understand?
Sorry, I'm not chatGPT expert. Try asking chatGPT himself.