I think building games is the absolute greatest way to learn how to code and express yourself. The best part is that you can recreate any game and make it authentically you with unique designs and business logic. It is exhilarating to create a simple to understand UI but at the same time fun & challenging.
😇 My hope is that you build this as quickly as possible. Then rebuild it in your image and in a way that shows the world how inspiring you are.
Directions 🗺
You can use any framework or basic HTML, CSS, & JavaScript. It’s essential to make yourself more job ready by utilizing good git commit practices, coding practices, and hosting your project so it can be demoed by others.
The purpose of this guide is to point you in a direction so you can spend more time coding then planning. The primary question, "If given a small project, can you build it within a small time frame"?
Users Stories 📃
- For each iteration of the game, an user can pick either paper, scissors, or rock as a choice
- For each iteration of the game, the computer will choose a random option of the three choices to play against the user.
- For each iteration of the game, an user can visually see what they choose and what the computer choose.
- For each iteration of the game, an user will immediately know the outcome of their choice vs the computer choice.
- An user can see a score that is continuous beyond each iteration of the game.
- An user can use an UI element to play again.
Suggested Wireframes 🔍
🎈 This section is a suggestion. Yours can look however you like as long as it has the basic functionality described in the user stories. A hot tip is to code with the end goal in mind. Have a wireframe of what you are building drawn before you start coding.
A tip is to design color-less (except for images) wireframes to focus on the UI/UX before later adding color.
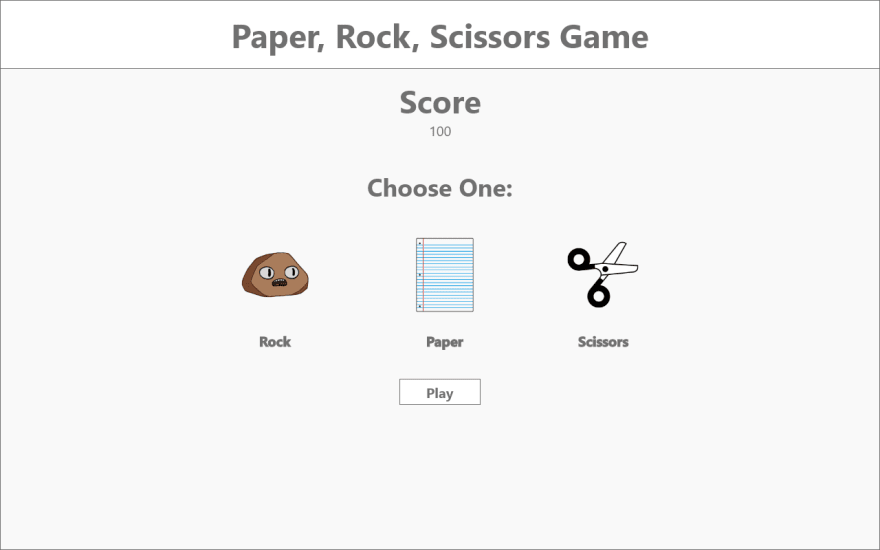
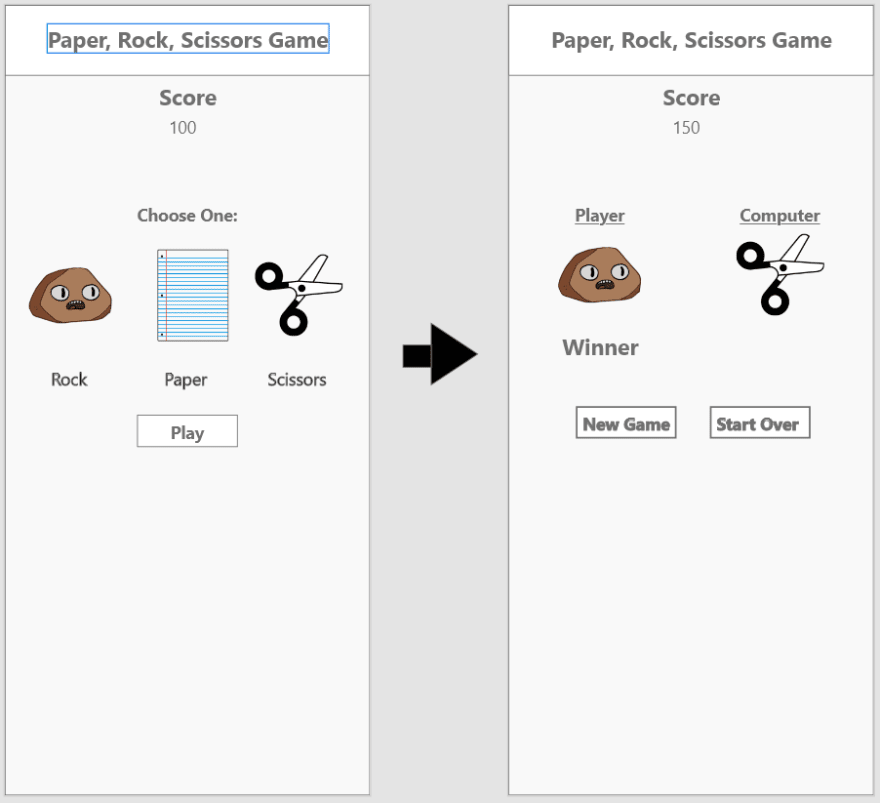
Suggested Wireframe of the UI in a Mobile responsive design
Suggested Wireframe of the UI in a Tablet responsive design
Suggested Wireframe of the UI in a Desktop responsive design

Another tip is to add colors and designs after:
- User feedback on the colorless wireframes
- Thinking through how the app will change visually based on user actions.
- Considering how the data or state will change in the app
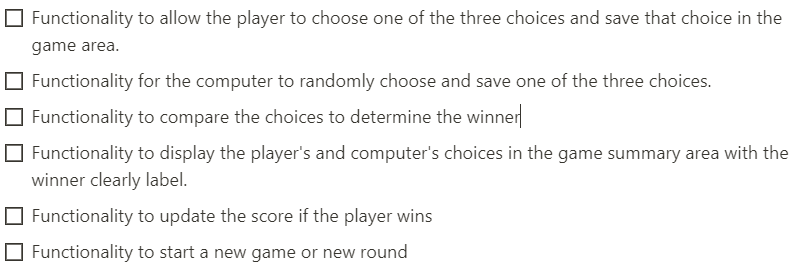
Suggested Todo List 🏁
🎈 This section is a suggestion. I highly recommend using something to organize your thoughts into small doable tasks.
My approach to coding is to build out the visual framework (HTML) and styling/responsive design (CSS) before adding functionality.
Resources 🛠
Rock, Paper, Scissors Game Tutorials/Inspirations
Task Manager
Wireframes
Images, SVGs, Etc.
Summary 😎
⭐ Stay tuned for a follow-up post that will include GIFs of a working solution, code examples, a link to a demo, GitHub repository as a guide, and more!
This is the second project in a series of 8 front-end focus projects for the Front-end Developer Finishing Academy. Each project will have 3 blog posts to help aspiring developers:
- Planning blog
- Development tips blog
- Updating your project to the next step beyond the basic skills blog. Includes: Accessibility, Animation, UI/UX Concepts, Good Git Commits, API Usage.
I’m not trying to teach you how to code but to assist you in building basic projects quickly to build a firm foundation of coding skills. Similar to a job, can you build software with a set of user stories and wireframes?








Top comments (0)