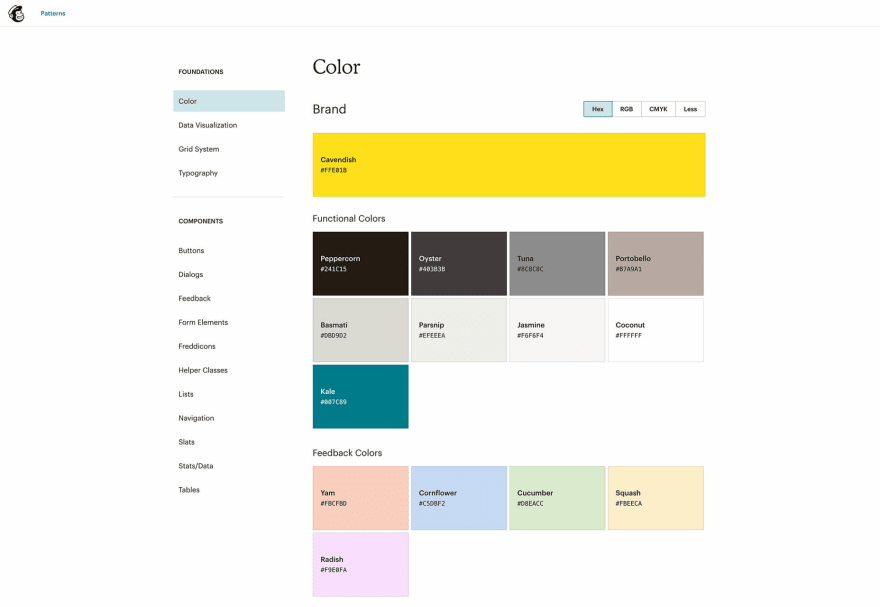
What is a design system?
A design system is a collection of reusable components, guided by clear standards, that can be assembled together to build any number of applications.
What’s the difference between a design system and a style guide or pattern library?
A design system isn’t only a collection of the assets and components you use to build a digital product. According to Emmet Connolly, director of product design at Intercom, “… most Design Systems are really just Pattern Libraries: a big box of UI Lego pieces that can be assembled in near-infinite ways. All the pieces may be consistent, but that doesn’t mean the assembled results will be. Your product is more than just a pile of reusable UI elements. It has structure and meaning. It’s not a generic web page, it’s the embodiment of a system of concepts.”
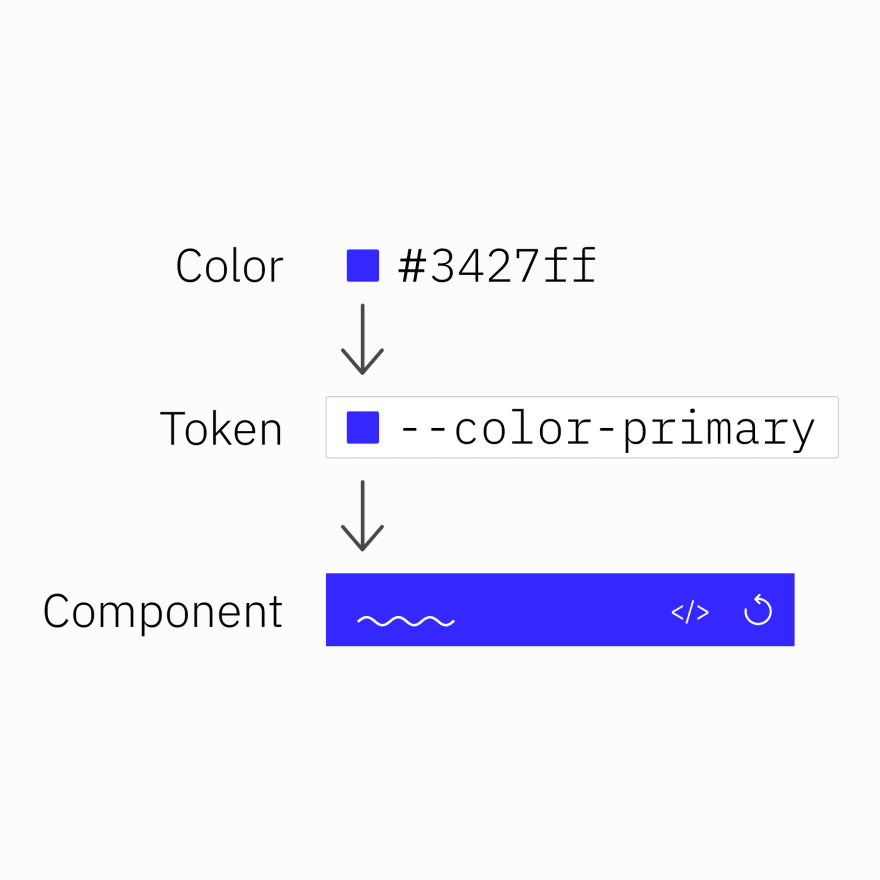
What is a design tokens?
Design tokens allow product teams to better collaborate and ensure brand consistency across any platform.
Design Tokens are used in place of hard-coded values and variables in order to ensure flexibility and unity across all product experiences and/or platforms. They are also platform-agnostic so it makes it easier to communicate with developers using these terms.
With design tokens, you can capture low-level values and then use them to create the styles for your product or app. You can maintain a scalable and consistent visual system for UI development.







Top comments (1)
Cool