
UPDATED version of this tutorial available here
CREATE AND INSTALL
Create new react project
npx create-react-app react-da...
For further actions, you may consider blocking this person and/or reporting abuse


Thanks. Amazing explaination. For those looking for multiple sheet writing, here is the code snippet.
const exportToCSV = () => {
const ws = XLSX.utils.json_to_sheet(sheet_data1);
var ws2 = XLSX.utils.json_to_sheet(sheet_data2);
const wb = XLSX.utils.book_new();
const sheet1 = XLSX.utils.book_append_sheet(wb, ws, "Name of Sheet1");
const shee2 = XLSX.utils.book_append_sheet(wb, ws2, "Name of Sheet2");
XLSX.writeFile(wb, "Output_filename.xlsx");
};
Thanks for the article but I don't think you need
👉file-saver - libraryXLSX.writeFile(wb, 'sheetjs.xlsx')does the job...Hi, I'm very intersting with your solution but how can I export columns that I want to export them. Example: I have id, displayID, name, age which of them are columns and I just want to export data from name, age.
Thanks for your supporting.
You need to change place where I am retrieving data from server. Add this code and analyze what I did. I put comments.
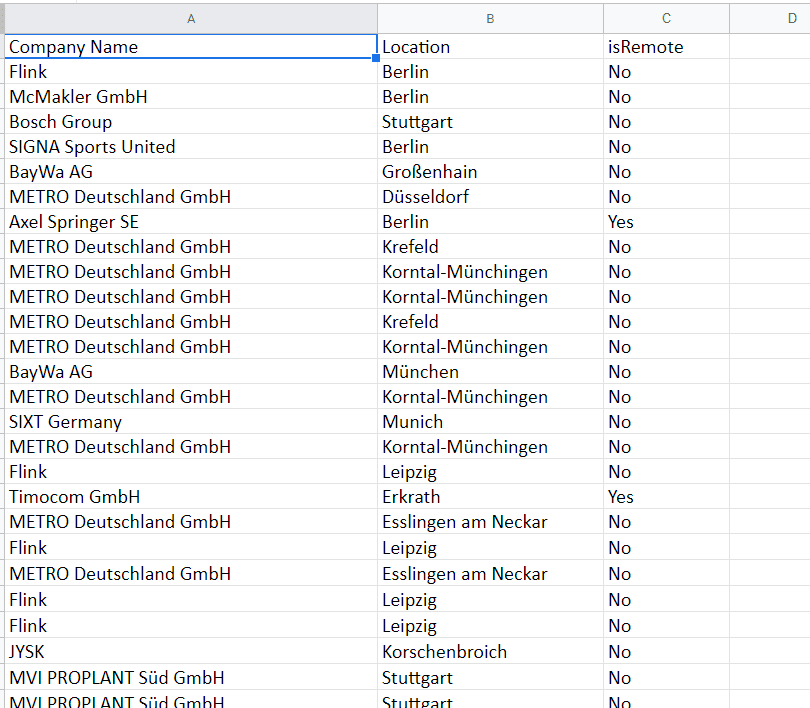
Screenshot after exporing data. Checkout
dev-to-uploads.s3.amazonaws.com/up...
P.s
Regarding code style, I did simple solution in order to give you idea. Obviously, you can do code more beautiful and shorter.
Hi, if to say data in json being exported is a boolean from, i tried writing a function to convert it from true/false to "yes" /"no". this is the result "TypeError: js.forEach is not a function" can you help explain why and what do you think i can do.
1) Download this repo github.com/jasurkurbanov/react-api...
2) Inside
App.jsreplace useEffect to the code below3) Result

Hope it helped to you)
How can I put custom headers?
Can you show where you want to add headers ?
in the first row a title and in the second row are the column headings
Sorry I did not get, what you mean. If it possible please provide some screenshots , in order to figure out.
I wonder if it's possible to send styled excel? I mean at least to adjust columns width to fit data. Also it would be nice to make table borders like this:
Nice idea, thank you. I need to do research about your idea
Thank you buddy
Any update?
Checkout my new post here
Are there any updates on this? How can we add headers and style to the sheet?
Checkout my new post here