Four months ago I embarked on a journey. I endeavored to leave my cozy comfy career and forge a new path. This path would be fraught with challenges and uncertainty but also with the promise of an exciting new career. I'm speaking of course (rather dramatically) about my decision to take the DigitalCrafts 16-week web developer program. Now that that 16 weeks has come to a close, I find myself at a bittersweet end. I will miss my daily routine of learning and collaborating with my cohort but I feel ready to begin the next chapter; to continue my journey and learn and grow in a new career. The end is the beginning as they say.
Like many higher learning programs, the culmination of all my hard work and effort would be a final project, the capstone. The capstone is the showcase for the knowledge and technical skill that I have acquired throughout this course. The expectations were high so this challenge would not be met lightly. Thankfully I was not alone. I would have the help of Rahmin Shoukoohi(LinkedIn) and Ethan Gula(LinkedIn).
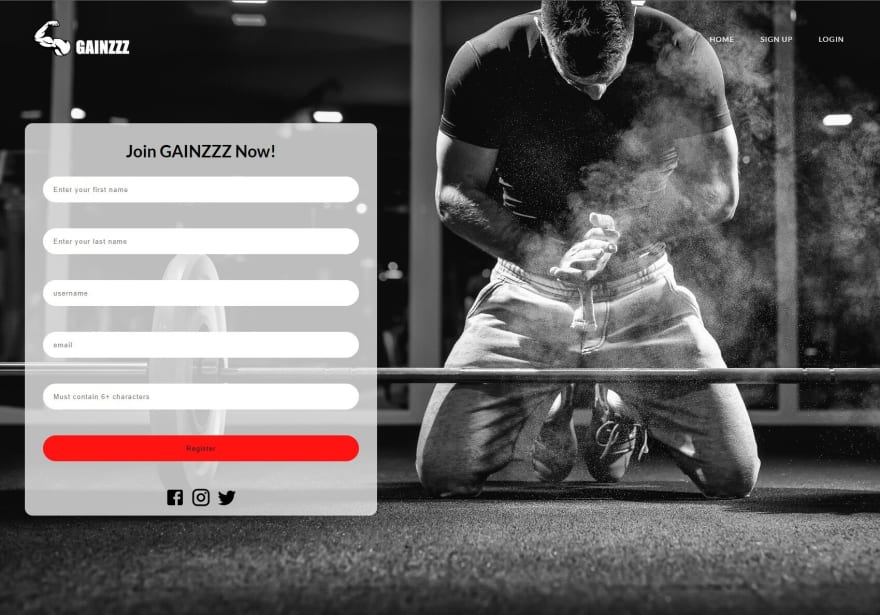
Unfortunately, due to circumstances out of our control, I was not able to be a part of the planning phase for the concept of the project. This wasn't a total loss for me however, since Rahmin and Ethan both did an amazing job of conceptualizing a road map for the project. They wanted to make a fitness focused website to help beginners find new exercises, plan routines, engage fitness instructors, and track their progress. They named the project Gainzzz. I joined the project not long after it began but they had already done a considerable amount of ground work in a short time. I immediately got up to speed and started to find my role in group. Rahmin was mostly focused on the database functionality and Ethan was in charge of design. I found myself somewhere in the middle, bridging the gap and taking on tasks as they came.
As we worked our way through the project, a rather large challenge presented itself. After reviewing our progress, our instructor decided he wanted us to have all of the database functions on a server side deployment. This is normal practice however it did not exactly fit the structure we chose for the project. We were using Supabase database and it is, by design, meant to be used mainly on the client side. But rather than scrap our progress, we saw it as an opportunity to show we could adapt and overcome this challenge with skill and creativity. I took up the mantle for creating a server and moving the database functions to the backend. Supabase is a terrific tool and has great built in functions but they mostly operate through reading and manipulating JWTs in local storage. By moving these functions to the backend, it became necessary to do all of this manually, even going so far as to rewrite the built in functions as fetch requests on the backend. This was a terrific opportunity to look under the hood of Supabase and see how all the built in functions really work.
After restructuring the project and creating a backend with database routes and functions, I was free to help fill in the gaps more on the frontend. Ethan and Rahmin had done quite a bit of work on creating pages and setting up a user story flow that made the project really come to life. My new task was to add functionality to the pages and implement functions to utilize the work I had done on the backend. As the project became more refined we worked in tandem, taking on individual tasks but leaning on each other to solve problems as they presented themselves. Working with these guys was truly a pleasure.
We have come to the end of our time to work on the project and like any project, there were ideas and stretch goals that we just didn't have time to implement. Ultimately, I am proud of the work we did. The site is polished, modern, and functional. I think ,given more time, there is plenty more functionality that we could add to it like nutrition guides and smart device integration. I'd like to continue to work and refine it in the coming weeks as I look for the next step in my career. Here's a link to the demo. If you'd like to see more you can check out the repo here.








Top comments (0)