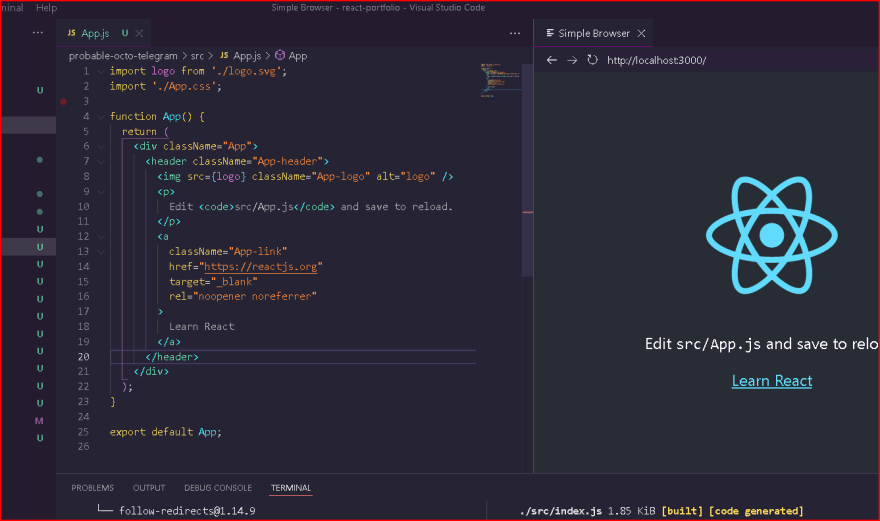
Simple Browser inside VS Code Editor
CONTEXT
Did you know that you can open a simple browser inside the VS Code editor? No, I don't mean the type of browser that you run for live server. But an actual browser inside the VS Code User Interface Editor. I thought I'd bring this up because it took me weeks to look for this method online with no success.
It could have been, that I wasn't looking up the information correctly, but what happens when you don't know what to call it and by "IT" I mean the issue you are having. Today, it just hits me. Do a search for VS Code Browser.
Little did I know to look it up that way. OK! I get it. lol
Here's a how-to! Its super simple!
Inside VS Code:
Command + Shift + P (Mac users) or Control + Shift + P (Windows Users)
inside the search type browser, scroll down and click on where you see something that says Simple Browser. Click on that!
Inside Simple Browser type http://localhost:3000/.
YOURE WELCOME!!
Now you can access a browser within VS Code. Why even care about something like this?
Well dudes - dudettes.. if you have a laptop, and you are like me and are working in web development, I do not like tabing into the chrome broswer to look at my work, this is perfect! Its just something super simple for me to access quickly as I code, to make sure Im correctly coding something. Of course if you need to get more technical, I highly recommend using Mozilla Firefox Browser. It has some of the the best developer tools you can use in your coding journey.




Top comments (2)
Thanks this is exactly what i wanted
Yup! Its super helpful! And useful if you are like me, working with 1 screen.. Thanks for checking my post out!