It's the first day of Advent of CSS. I have not finished the challenge yet, but wanted to share my progress.
Advent of CSS. A daily CSS challenge by Amy Dutton. The challenges are emailed and you build and share your solutions. The email includes a Figma file, style guide, and hints to help.
The basic tier is free but there's a $24 tier that includes the final solution and tutorial. You can order a Bundle with Advent of JS for $39. For day one and maybe the rest, the calendar are connected. It's like the CSS advent is frontend and JS advent is backend.
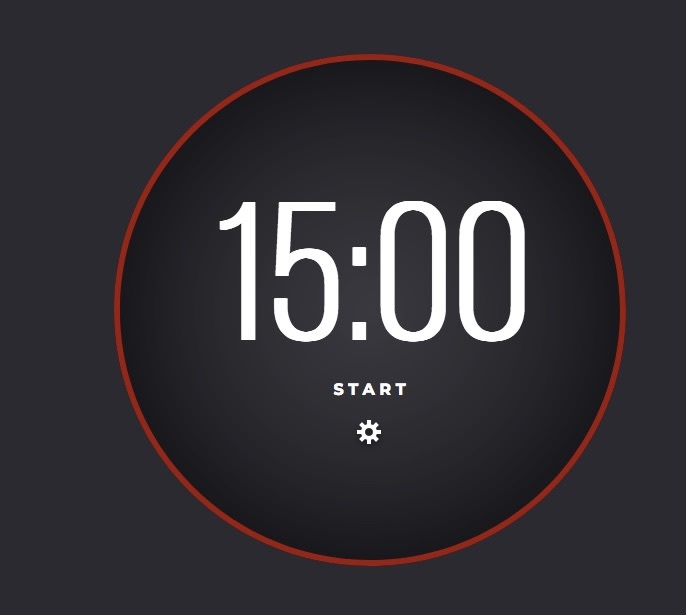
Day one challenge is to make a Pomodoro clock. I'm still building but here's where I stopped.
I need to make a green ring, tint the gear icon, work on the spacing inside the timer. There's a few more things on the todo list.
EDIT
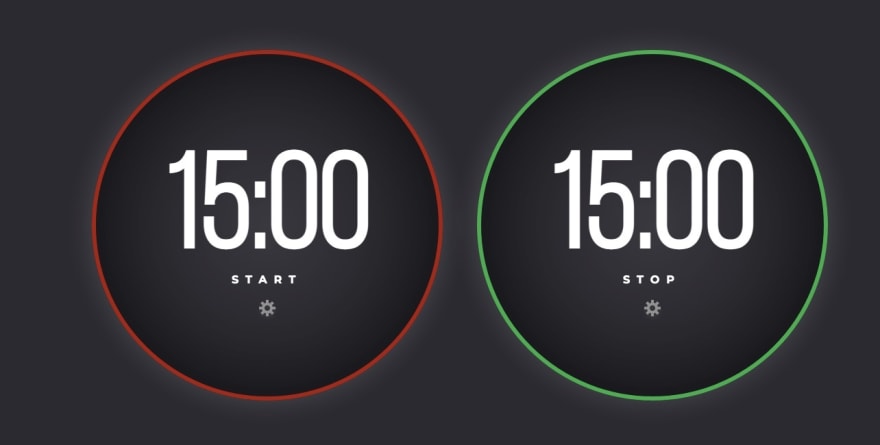
I worked on the CSS challenge some more. I made the ring green, tinted the gear, and improved the text spacing. For the product you should only see one state at a time I put them side by side for comparison purposes.
Anyone else working on Advent of CSS #adventofcss? Or on any of the developer advents?








Top comments (2)
I tried this challenge too. Did not manage to make red and green rings, but I will continue next week. The ideas in this challenge are cool, I wish I could code better to complete JS Advent too! I saved the emails, so maybe I finish it in the future :)
I wish you good luck!
I've saved the files for other day challenges. I'll return to them when I have the time. Keep practicing writing code and you'll get better. It does that time.
Good luck!