Are you a developer looking to streamline your workflow and enhance your productivity? In today's fast-paced digital world, having the right tools at your fingertips can make all the difference. Fortunately, the Google Chrome browser offers a vast ecosystem of extensions designed to empower developers and simplify their daily tasks. Whether you're a seasoned coder or just starting your journey in the world of web development, this blog is your gateway to discovering some of the best Chrome extensions that can supercharge your efficiency, debug with ease, and elevate your web development game. Join us on this exploration of essential browser extensions that can help you write cleaner code, debug more effectively, and stay on the cutting edge of web development trends. Your coding adventure begins here!
1. Web Developer
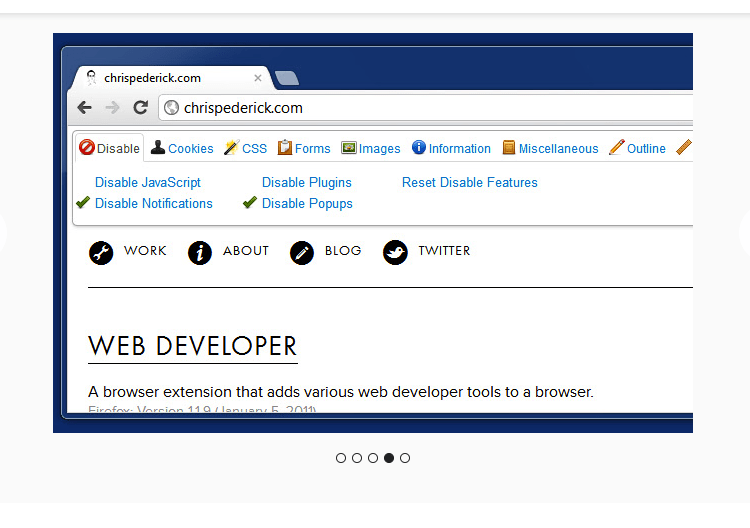
The "Web Developer" extension is an invaluable tool for every web developer. With its comprehensive set of features, it transforms your Chrome browser into a powerful web development environment. From inspecting elements, analyzing CSS styles, and debugging JavaScript to testing various screen sizes and checking for broken links, this extension does it all. Its user-friendly interface and quick access toolbar make it effortless to toggle various functionalities on and off, allowing you to focus precisely on what you need. Whether you're fine-tuning the responsiveness of your website, optimizing its performance, or troubleshooting issues, the "Web Developer" extension simplifies the process and helps you craft exceptional web experiences with ease. It's a must-have for any developer striving for pixel-perfect, flawless web development. download here
2. React Developer Tools
The "React Developer Tools" extension is an essential companion for web developers working with the React.js library. This extension provides a deep dive into the inner workings of your React applications, allowing you to inspect and manipulate the component hierarchy with precision. With the "React Developer Tools," you can easily track down state changes, props, and component lifecycles, helping you debug and optimize your React applications effectively. It empowers you to visualize the component tree, view the current state and props of each component, and even time-travel through component updates to understand how your UI evolves over time. Whether you're a seasoned React developer or just getting started, this extension is an indispensable asset for building, debugging, and fine-tuning React applications, ensuring you create responsive and performant user interfaces with confidence.download
3.Redux DevTools
The "Redux DevTools" extension is an indispensable tool for developers working with Redux, a popular state management library for JavaScript applications. This extension significantly simplifies the debugging and analysis of Redux-powered applications. With "Redux DevTools," you gain the ability to inspect the entire Redux store, track state changes, and even time-travel through actions, allowing you to understand how your application's state evolves.
This extension offers a clear and intuitive interface that visualizes your application's state, actions, and their effects, making it easier to identify and resolve issues. Additionally, you can adjust the state, dispatch custom actions, and replay actions to see their impact on your application in real-time. Whether you're building a small-scale application or a complex web app, "Redux DevTools" is an indispensable companion that streamlines the development and debugging process, helping you create robust and maintainable Redux-based applications with confidence.
download
4.Wappalyzer - Technology profiler
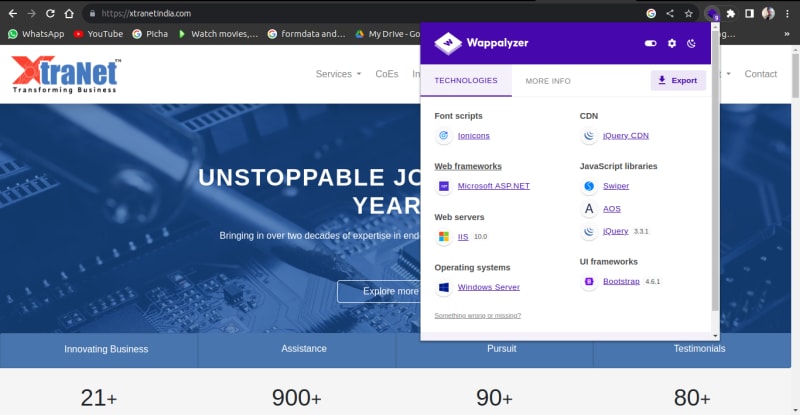
Wappalyzer is a powerful technology profiler and web browser extension that provides invaluable insights into the technologies used by websites. It allows web developers, designers, and digital marketers to quickly identify the underlying technologies that power a website. Whether you're curious about a site's content management system (CMS), e-commerce platform, web server, or even the specific JavaScript libraries it utilizes, Wappalyzer delivers this information with ease.
This extension simplifies the process of competitive analysis, enabling you to stay up-to-date with the latest trends in web technology and gain a competitive edge. It's a valuable resource for web professionals looking to better understand the digital landscape and make informed decisions about technology choices, optimizations, and strategies. With Wappalyzer, you can uncover the technological secrets behind your favorite websites and gain inspiration for your own projects, making it an indispensable tool for anyone involved in web development or digital marketing. download
How it works
- Go to any website
- Click the icon for a list of identified technologies
- Click on a technology or category for more insights
5. ColorZilla
I used to see nice colors on other websites but could not quite get it right until I "met" ColorZilla 😂.
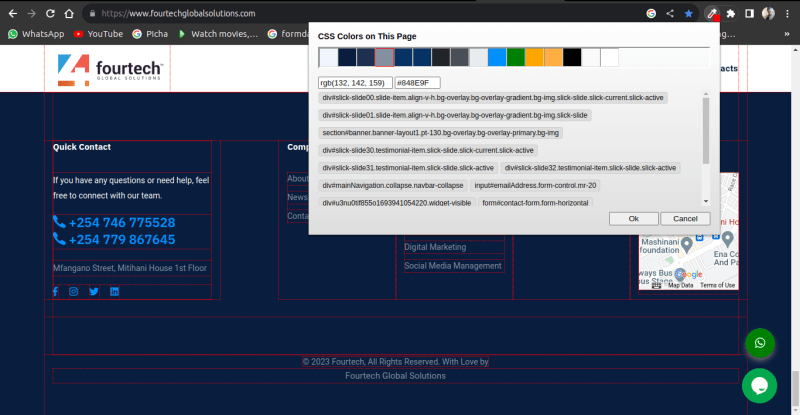
ColorZilla is a versatile browser extension commonly used by web designers and developers. This tool simplifies the process of identifying, copying, and analyzing colors on websites. With ColorZilla installed, users can easily pick colors from web pages, create color palettes, and even generate CSS code for the selected colors.
One of the standout features of ColorZilla is its "Eyedropper" tool, which allows you to precisely select any color on a web page and instantly obtain its hexadecimal or RGB value. This is particularly useful for matching colors or ensuring consistency in design projects. ColorZilla also offers a color history feature, making it easy to revisit previously selected colors.
Additionally, ColorZilla provides a gradient generator, CSS gradient editor, and other color manipulation tools, making it a valuable asset for web professionals working on everything from user interfaces to graphic design. Whether you're a seasoned designer or a beginner, ColorZilla simplifies the process of working with colors in web development and design, saving time and improving accuracy in your projects.download
7.JSON Viewer
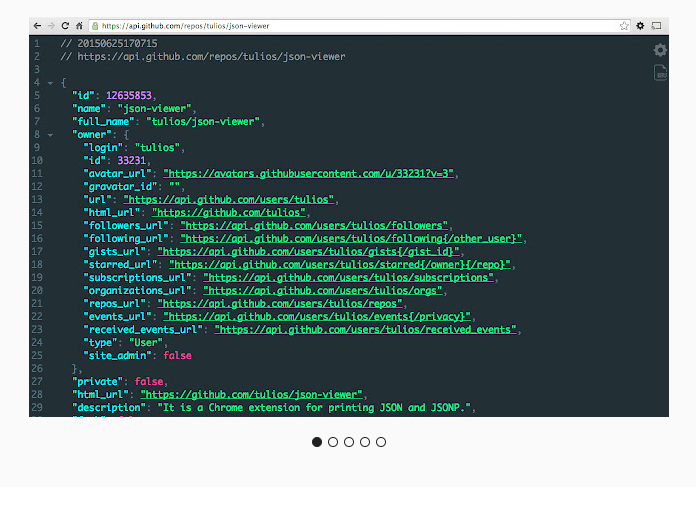
JSON Viewer is a handy tool used by developers and anyone working with JSON (JavaScript Object Notation) data. JSON is a widely used data format for representing structured information, and JSON Viewer makes it much easier to read and understand JSON data, especially when dealing with complex or nested structures.
This browser extension or online tool takes JSON data, which can sometimes be challenging to interpret in its raw format, and presents it in a more human-readable and organized manner. It typically offers features such as syntax highlighting, collapsible and expandable nodes for nested objects and arrays, and proper indentation, making it much easier to navigate and comprehend JSON files.
JSON Viewer is particularly useful for web developers, data analysts, and anyone who needs to work with JSON data for APIs, configuration files, or data interchange. It helps ensure that JSON data is correctly formatted, making it an indispensable tool for debugging, troubleshooting, and gaining insights from JSON datasets. Whether you're examining a response from an API call or reviewing configuration files, JSON Viewer simplifies the process and enhances your productivity when working with JSON data. download
8.CSS Peeper
CSS Peeper is a browser extension designed for web designers and front-end developers. It provides a set of powerful tools to inspect, analyze, and extract CSS information from web pages. Here are some key features and benefits of CSS Peeper:
Style Inspection: CSS Peeper allows you to inspect the styles applied to specific elements on a webpage. You can hover over an element and see its CSS properties, values, and even the CSS selectors responsible for styling it.
Color Palette Extraction: One of its standout features is the ability to extract the color palette used on a webpage. This is incredibly useful for designers who want to identify and replicate the color scheme of a site.
CSS Measurement Tool: You can measure the dimensions (width, height, margins, padding, etc.) of any element on a page, helping with precise layout and spacing adjustments.
Layer Extraction: CSS Peeper lets you extract design assets like images and icons directly from a webpage. This can be handy for collecting resources for inspiration or your own projects.
SASS/LESS Support: If the webpage uses a preprocessor like SASS or LESS for its stylesheets, CSS Peeper can also show you the preprocessed CSS, making it easier to understand and work with.
Export Styles: You can export the CSS styles of a selected element or the entire webpage, saving you time when referencing or adapting styles for your projects.
Accessibility Checker: CSS Peeper includes an accessibility checker that helps you identify potential accessibility issues on a webpage, allowing you to make your designs more inclusive.
Cross-Browser Compatibility: It's available as a browser extension for multiple browsers, making it versatile for various development environments.
CSS Peeper simplifies the process of reverse engineering website designs, conducting competitive analysis, or gaining inspiration from other websites. It's a valuable tool for designers and developers who want to understand and replicate the styling and layout of web pages efficiently.
download
other extensions worth checking out include:
9. GitHub Extension
The GitHub extension enhances your experience on GitHub by providing features like code navigation, pull request reviews, and more. It integrates seamlessly with your GitHub workflow, making it easier to collaborate and manage your repositories.
10. Octotree
Octotree is a GitHub code tree extension that adds a code tree sidebar to GitHub repositories. This makes it easier to navigate and explore large codebases, especially when dealing with complex projects.
Download Here
11. LiveReload
LiveReload is a tool that automatically refreshes web pages as you make changes to your local code. It's ideal for front-end developers who want to see real-time updates without manually refreshing the browser.
Download Here
12. Vue.js Devtools
If you work with Vue.js, the Vue.js Devtools extension allows you to inspect Vue components, view their data, and debug Vue applications. It's an essential tool for Vue.js developers.
Download Here
13. AngularJS Batarang
For those working with AngularJS, the AngularJS Batarang extension provides tools for debugging and profiling AngularJS applications, helping you optimize your code and troubleshoot issues.
14. Postman
While primarily a standalone application, Postman also has a Chrome extension. It's incredibly useful for testing APIs and creating HTTP requests, making it a must-have for API developers.
Download Here
15. Web Developer Checklist
The Web Developer Checklist extension helps you follow best practices in web development by providing a checklist for web projects. It ensures that you don't miss any important steps during development and optimization.
Download Here
16. User-Agent Switcher
User-Agent Switcher allows you to quickly switch your user agent to test how your website or web application behaves on different devices and browsers. It's useful for cross-browser and cross-platform testing.
Download Here
These extensions cover a range of development needs, from version control and collaboration on GitHub to debugging and testing web applications. Depending on your specific development stack and tasks, you may find some of these extensions particularly helpful.










Top comments (0)