Thank you Akshay Saini for this beautiful series. Just summarizing your lessons for whenever I need a quick recap. Same for others. Hope it helps.
"Everything in Js happens inside an Execution Context"
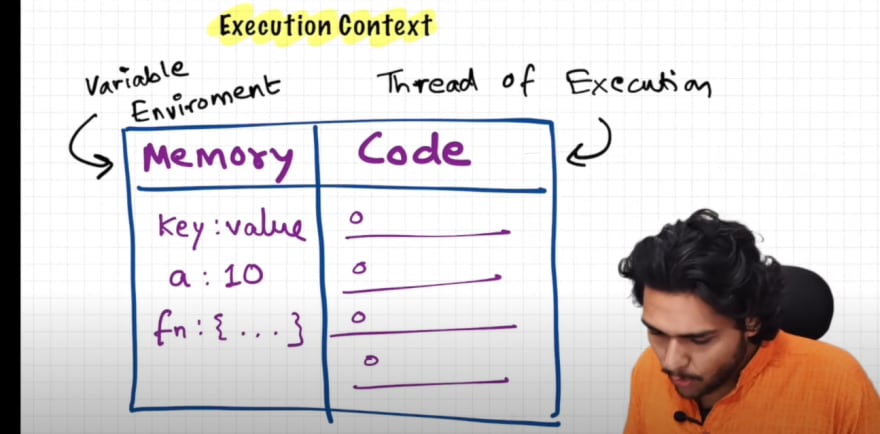
What is an execution context ??
We can say execution context is like a container in which whole Js runs.
Execution context consists of two parts:
1->Memory or Variable environment
2->Code or Thread of execution
Js is not possible without execution context.
In first part, all the variables and functions are stored here as key value pair. When I say functions it means whole function code is assigned as a value.
In second part, all the Js code is executed line by line.
Js is a synchronous single threaded language.
To understand this, single thread means Js can execute one command at a time.
So, synchronous single threaded means it will execute code one at a time and cannot move forward(next line of code) without finishing previous one.








Top comments (0)