The basics about Monolith, Headless and Service Oriented Software Architecture in eCommerce.
It’s January 2020. A new decade and a digital era in which eCommerce is booming. Online customers have never been this demanding. We want everything now! It's a time of high consumer demand, where every moment and experience is a commercial opportunity. Every interaction should be shoppable. Business models must evolve and adapt quickly.
New ideas, new opportunities, new markets, and new selling points follow each other rapidly, and as a company you need to make sure you keep up. If you want to compete in this ever-evolving, fast-paced market, there is only one option: your software needs to be extendable, maintainable, reliable, scalable and flexible.
Welcome to the world of Modular Software, the world of Service Oriented Architectures.
Software Architecture refers to the fundamental structures of any software system. It functions as a blueprint for each element and the system as a whole. Compromising software elements, the relations among them and the properties of both elements and relations.
Deciding what your business 'needs' is one of the hardest tasks out there. There are hundreds of questions to ask when architecting your system. What are your requirements? What systems do you have in place? What are your short term goals? And where do you want your business to be in the next 5 years? - to name a few.
Based on what you need, you can start building your blueprint, make a plan for implementation, add tons of dependencies that only you understand and ‘get to market quick’. . At least that is how it used to be.
Progressive Web Apps and Software Architecture
Since 2017 a new wind has been blowing through the world of eCommerce software, a wind carrying the words Headless and Progressive Web Apps. 2019 was the year we all, including big enterprises such as Magento and BigCommerce fully embraced these terms, and 2020 will be the year we evolve even further: to full Service Oriented Architectures. But what exactly are these things? What does it truly mean? And what will be the impact on your business?
Progressive Web Apps, or PWA in short, are web applications that are regular web pages or websites, but with capabilities of native mobile applications. The application type attempts to combine features offered by most modern browsers with the benefits of a mobile experience. A PWA is a set of specific features mimicking an experience, built with specific modern web technologies such as service workers. A Progressive Web App is your front-end, it is an experience, a set of technical requirements. By no means a PWA is a framework, a javascript language or a software architecture. (more detailed read on PWA can be found here).
When talking about software architecture we are talking about the structure these kinds of systems, including PWAs, live in. We are talking about Monolithic, Headless, and even further: Service Oriented Architecture.
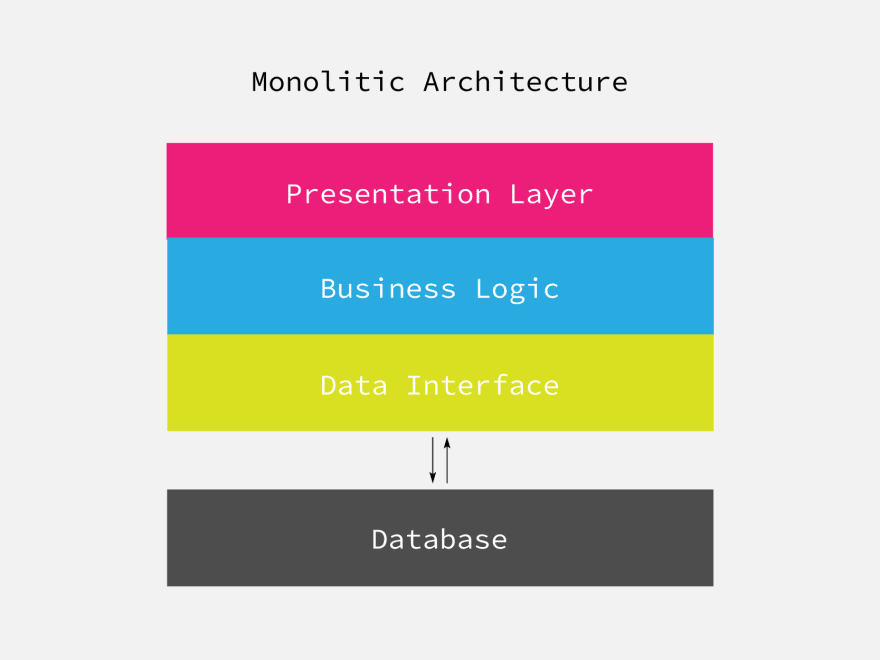
Old and Gold: Monolithic Architecture
With traditional Monolithic architecture in ecommerce, everything is tightly coupled: the UI layer, the data layer, the processes. Everything is deeply interwoven, heavily depending and even influencing all other processes. A great example of a monolithic architecture is Magento (Adobe). In this architecture, everything is tightly coupled and all running in one application, with a layered application design.
In a layered design we can find different types of components: Presentation (your front-end), Business Logic, Database Logic and in many cases also the Application Integration, which integrates with other services via messaging or REST API etc.
Although the monolith can have a modular architecture with different components, the application is packaged and deployed as one. This has many advantages as it is relatively simple to develop and deploy as long as you keep your application in a. Monoliths are simple to test and simple to scale using a variety of tools.
When Not To Use A Monolith?
However, as soon as you start to grow, you will run into issues with a monolith very soon, as a simple approach has a strong limitation on size and complexity.
- Monoliths are hard to extend and maintain. When your application becomes complex, it becomes hard to understand how components are linked and how they impact each other. This means making quick (and safe) changes is nearly impossible. Each change requires deploying the entire application and leads to extensive manual testing as the impact can not be guaranteed. Bugs can appear ‘out of nowhere’, which can take a lot of resources to find and fix.
- Monoliths are not flexible. A monolith by design has a barrier to adopt new technologies. Any change in the framework or language will affect the entire application. An extremely risky, expensive and time-consuming process.
- Monoliths are not reliable. As processes in a monolith are deeply interdependent, a bug in any module can potentially bring down your whole system. Often it's not even a bug that brings down an application but a simple process taking up too much resource. For example, a front-end going down when someone decides to export all historical customer data from the CMS system.
Recently Magento made an update to fix the following problem, which showcases perfectly how the dependency in a monolith can affect your business process:
"When an Admin user, with the role scope restricted by website, performs operations in the Admin panel (including logging in, saving products and so on), Magento rebuilds the stored cache. Rebuilding the cache negatively impacts performance and can lead to a site outage, especially during business and/or high-traffic hours."
There are ways to optimize a monolith, but as soon as your store becomes complex or you want to adopt new changes, you will run into problems again. By itself, some processes could be optimized. An example would be the front-end (experience). This can be optimized by using technologies like caching and/or service workers, which technically makes it into a Progressive Web App. This Progressive Web App then still lives within the monolithic architecture.
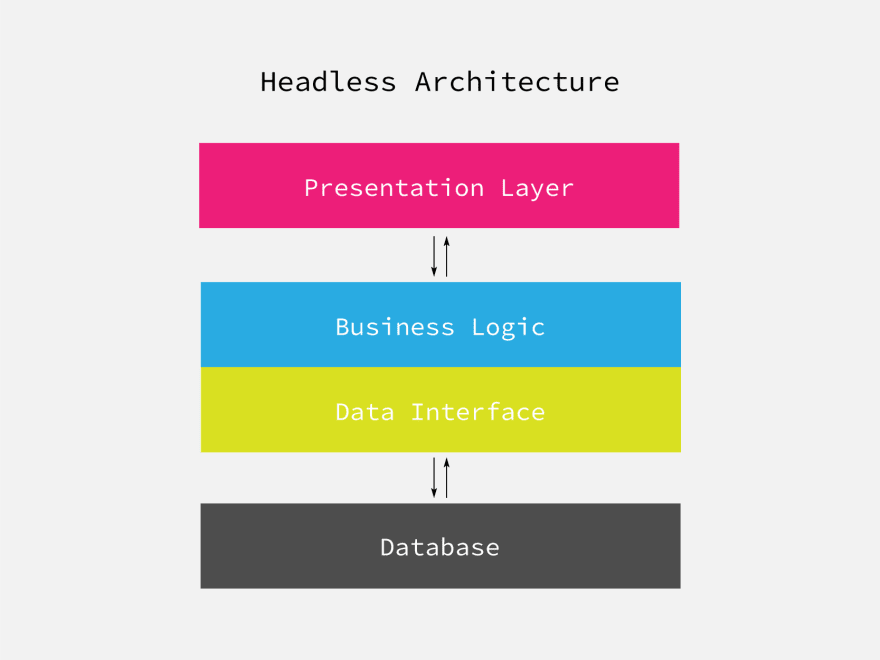
Go Headless With A Decoupled Architecture
In a much more modern architecture, a Headless Architecture, the front-end is decoupled from the back-end, and connects via APIs.This means that the front-end is a stand-alone application that can run and be served completely separately from the backend(s). You could even serve the front-end through a CDN. This has huge benefits to scalability and ease of adopting modern tools and technologies.
The concept of Headless became widely popular in 2018, however it is not new and has been known as a decoupled architecture.
A headless website refers to a situation where there is a traditional ‘back-end’ system, which businesses can use to maintain content, products etc via an admin interface. Then this content is generated for the site and is accessible via a web-service API, usually in a RESTful manner. Nowadays this could also be done using GraphQL. The Presentation Layer (the front-end), is delivered by a (Javascript) application, rendering the output of this API into HTML. It is a stand-alone application which can run on a separate instance and can even be a Progressive Web App when the right requirements are met. However, by default, a Headless setup does not necessarily have to be a Progressive Web App. The key here is the decoupling of the front-end, the front-end itself is no longer depending or heavily interwoven with the back-end.
Why Would You Need To Go Headless?
In a Headless Architecture, the front-end (or front-ends, as there can be more front-ends using one back-end) is fully decoupled from the back-end. Technically this means that front-end developers can build the front-end independently of the back-end developers. Opposed to monolithic architectures, where front-end developers generally have to wait until the back-end developers are ‘ready’ before they can start working their magic. Decreasing time to markets, complexity of teams and iterations drastically.
Not only will you speed up the time it takes to implement new features and designs, going Headless will give you (when done right, obviously) massive performance advantages. The front-end only has to focus on what it does best: delivering an application in a browser and can, therefore, be much more responsive. When introducing techniques such as “single page application”, service workers and/or caching, the performance will benefit drastically, and be independent of any process running in the back-end.
Drawback Of A Headless Architecture
There is however one major drawback to this: the front-end still needs data, that needs to come from ‘somewhere’. If the API is slow or if the back-end is not responding fast enough, technically the front-end could appear but with missing content and data.
If the front-end is built and designed in the right way, for example as a ‘single page application’, users might still perceive the application as fast, even though the data is missing. There are many techniques to maintain a good user experience if the backend is slow, including caching and lazy loading. Even if the backend is completely unresponsive it is possible to communicate this to the user in a friendly way.
Data in a Headless Architecture
So where exactly is the data coming from? Well that can be any system: this could be Magento, Wordpress, BigCommerce, Shopify or whatever the merchant chooses to work with. Even when a back-end platform is chosen, with the right use of Headless Architecture, a merchant can decide to migrate the back-end system at any time without it having any impact on the front-end.
The main advantage of a true Headless Architecture is flexibility The front-end can integrate with any data source and can be built using a modern tech stack that is not impacted by back-end processes. They can be easily scaled and of course, they can be a Progressive Web App.
A great example of a headless architecture is BigCommerce. BigCommerce can run as a monolithic architecture, with a coupled front-end, but as they have 90% of their platform data exposed via API, it provides headless commerce out-of-the-box.
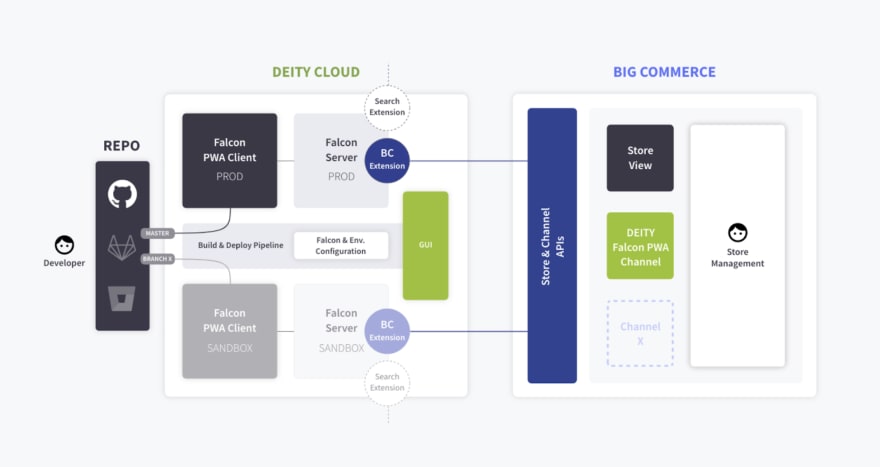
An easy way to get started with BigCommerce in a Headless architecture is to use BigCommerce in combination with DEITY Falcon, a PWA for eCommerce. The two companies partnered up to provide a seamless shopping experience with a super fast and highly flexible front-end by DEITY Falcon, while all the content and data is provided by BigCommerce.
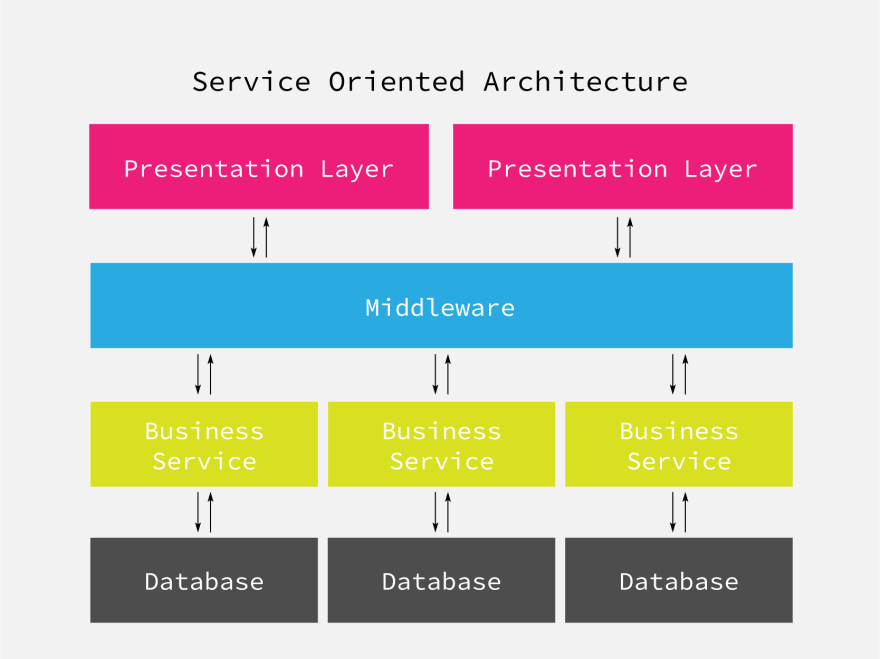
Next Level: Service Oriented Architectures
Now we know how a Headless Architecture makes your front-end more flexible, more scalable and easier to maintain - what if we apply this same principle to back-end systems?
What if we define back-end processes as separate services, for example, order management, stock management, assortment management, logistic services, payment services, and more - and build them all decoupled from each other? In this instance, we are building a Decentralised System… a Service Oriented Architecture. Such architecture will bring flexibility, extensibility, scalability, and reliability to both front-end and back-end processes - the ingredients needed to build a robust, yet lightweight, enterprise system that is ready to accelerate any business.
Service Oriented Architectures And Middleware
The Service Oriented Architecture significantly impacts the relationship between the various systems and the database. Instead of sharing a single database schema with other services, each service has its own database schema. Having a database schema per service is essential if you want to benefit fully, as it ensures loose coupling. Moreover, a service can use a type of database that is best suited to its needs (also known as polyglot persistence architecture).
So how does that work: with all these systems separate and decentralized, where do we exchange data? And how do we ensure that the data is clean, that no duplicate data exists and the data knows only ‘one source of truth’?
We could build all separate API’s per service and maintain in each service where the data should go to (and what the true point of data is) - but with many data streams, complex individual services and fast-growing companies who want to extend functionalities quickly - this could get messy and very complex.
Therefore in a true Service Oriented Architecture, we use a Middleware. This (smart) Middleware connects all the dots between the systems and services, it regulates where the data comes from, where it should go to and where the true source of data is. Processes we can find in Middleware include authentication handlers and messaging systems.
In a traditional SOA we would use a Service Orchestrator and ETL (Extract, Transform, Load) tool to make our data accessible, meaningful, and usable across disparate data systems, but in more modern tech stacks we can use GraphQL with an API for this.
Benefits of Service Oriented Architectures
Building such architecture gives you the (front-end) advantages of a Headless Architecture, and bringing the same scalability, flexibility, extensibility, performance etc to back-end processes. It could be said that a ‘Headless Architecture’ is a ‘light’ or ‘early’ version of a Service Oriented Architecture.
- A Service Oriented Architecture tackles the problem of complexity that monoliths have by decomposing the monolith into a set of manageable services which are much faster to develop, much easier to understand, much easier to maintain and much more flexible. You can adjust, extend and do whatever your business requires easier and much faster.
- As each service is a stand-alone application, it could be developed, maintained and deployed as such. This allows for independent (external) teams, continuous deployment, hassle-free extensibility and unlimited scalability per service.
- Adopting new technologies is much faster, and developers can choose the right technology for each service, not being bound to whatever (legacy) technology was chosen in the beginning of the project.
Last but definitely not least. It’s worth mentioning that, specifically for eCommerce, there are many services on the market which are perfectly executing certain tasks. We are all familiar with services such as Algolia for search, PayPal for payments, Akeneo for product information management, Wordpress for content etc. With so many great tools out there, it would be a shame (and unnecessarily complex) to rebuild each service by yourself. In a Service Oriented Architecture you can connect any existing service to your middleware, composing the best set of tools for your business, and compliment your landscape with custom made services where needed.
By the use of Middleware and a Service Oriented Architecture you get full freedom in what you use, how you build your business and what you want to do next. No choice will bind you for years or be massively time-consuming - your business becomes flexible, scalable and can adapt as quickly as the market is changing.
DEITY
If you had to build this from scratch it would be very complex.
The good news is, you don’t have to start from scratch, You don’t even have to bother with deployment processes.
DEITY is a software company specialised in Service Oriented Architecture-based applications for eCommerce. They can provide you with the basics (and more complex steps) for these architectures, whether you want to go full SOA or take the first step and go Headless. Their software can even connect your current store and systems to their Middleware, which will make the first steps to decouple your system. Without disinvestments in your current system, DEITY will then give your system unlimited flexibility, extensibility, scalability and the power to grow within no time.
Conclusion
Since the world of ecommerce is getting more demanding, more complex and growing at an exponential rate, it is very wise to (re)think about the basics: what is my store, what do I need, what system do I want to use, or which one are already used , what are the goals and where am Igoing to be in 5 years?
Contrary to what some companies have been stating in the last 2 years, using new tech such as PWA will not magically solve all your problems, give you massive performance gains or allow for unlimited scalability. These techniques have to be used carefully in combination with the right architecture to be the basis of your future success. A
Although maybe the initial setup might be a bit more complex and have a steeper learning curve, in the end, you will end up with a less complex, much more flexible a more logical system. You will not run into problems as soon as your business starts to grow. Giving you the time to focus on building great experiences and functionality, rather than maintaining complex code.
And that is what next level eCommerce should be all about: focus our efforts and energy on what we are good at, on delivering the best, most innovative experience to our customers, surprising them time after time by implementing new features fast while staying leaps ahead of our competition.







Top comments (0)
Some comments may only be visible to logged-in visitors. Sign in to view all comments.