I recently needed to host a Next.js application on a Plesk shared hosting server running on Amazon Lightsails and could not find a detailed tutorial on how to achieve this.
Below are the step I used to get Next.js SSR and SSG working on my plesk server.
Install Node.js extension on Plesk
Log in to Plesk, go to “Tools and Settings”, and click “Updates and Upgrades”. Next, go to “Add/Remove Components”. Find the “NodeJS support” component. Select it, and continue with the Node.JS installation. In a few minutes, all the necessary components will be installed and you’ll be ready to go!
Create custom server.js file
This file will be used to start up the Next.js application via Node.
Create a file called server.js in the root directory of your app with the following code.
const { createServer } = require('http')
const { parse } = require('url')
const next = require('next')
const dev = process.env.NODE_ENV !== 'production'
const app = next({ dev })
const handle = app.getRequestHandler()
app.prepare().then(() => {
createServer((req, res) => {
const parsedUrl = parse(req.url, true)
handle(req, res, parsedUrl)
}).listen(3000, (err) => {
if (err) throw err
console.log('> Ready on http://localhost:3000')
})
})
Setup GIT *
** Highly recommended but optional*
Read more on how to do that here: https://docs.plesk.com/en-US/onyx/customer-guide/git-support/using-remote-git-hosting.75848/#clone-git-repository
Setup the Node.js Server
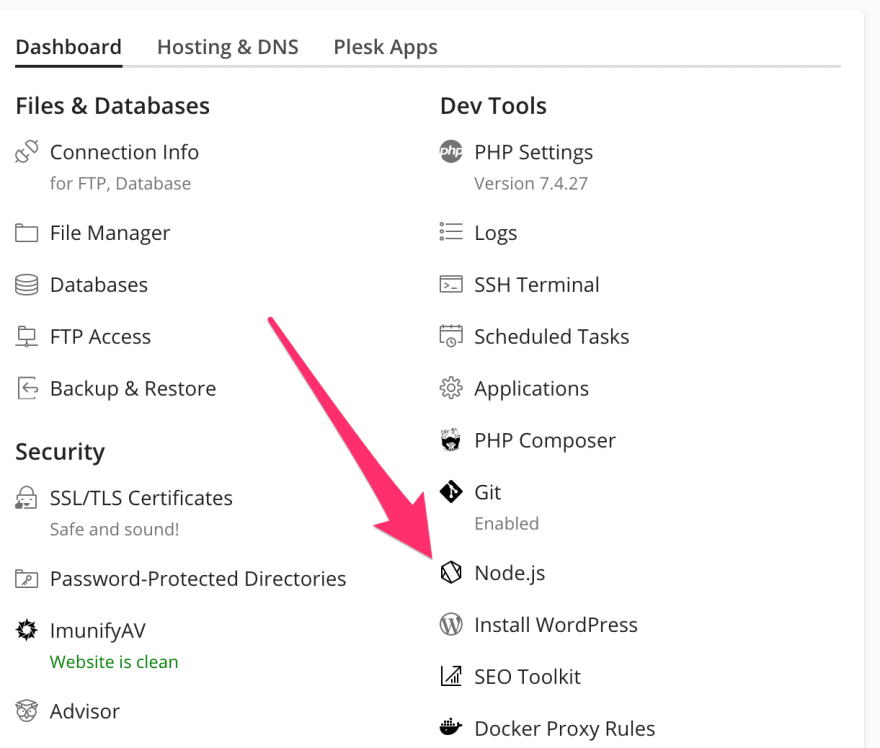
In the domain panel click the Node.js option.
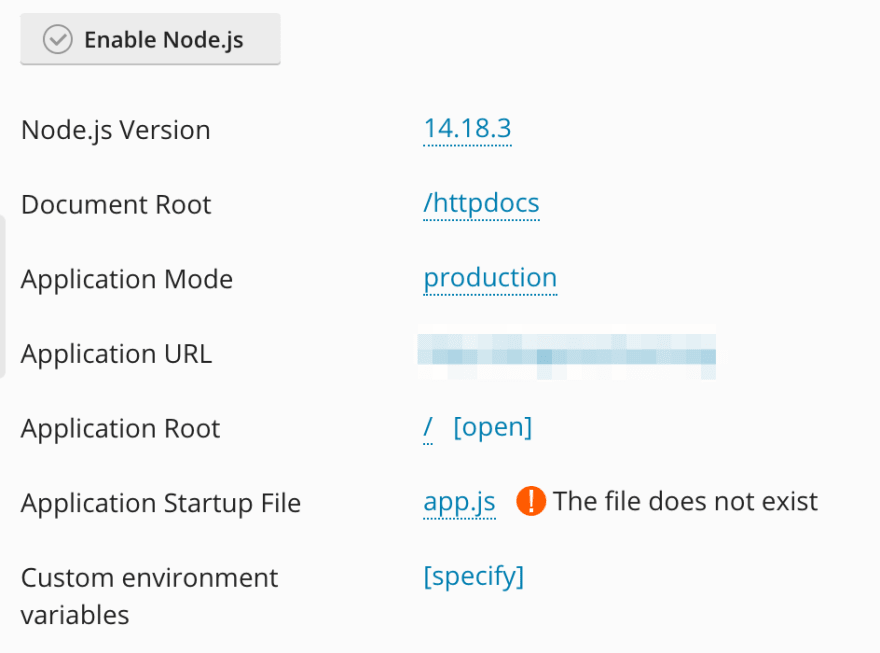
Set the Node.js setting as the following:
Node.js Version: 14.18.3
Application Root: /httpdocs
Application Startup File: server.js
Custom environment variables: Any production env needed.
Leave all the rest as is for now.
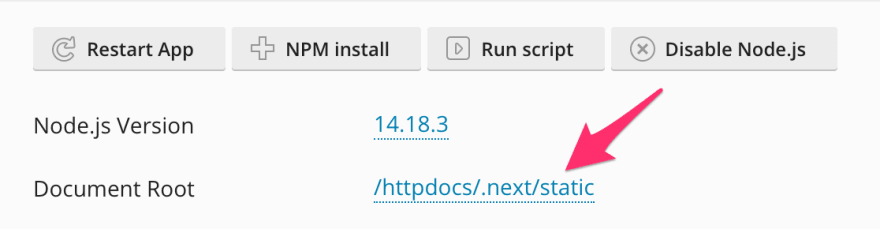
Click on Enable Node.js, then NPM Install. When the install is done Restart App and finally click Run script.
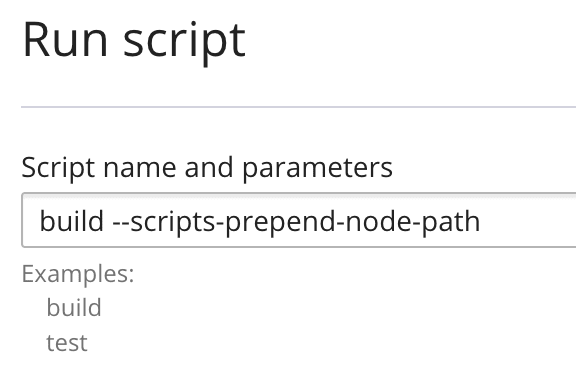
In run script dialog add the following script and parameter:
build --scripts-prepend-node-path
Once the build script is complete change the Document Root to /httpdocs/.next/static.
Then finally Restart App and your Next.js app should be running on your domain!











Top comments (0)