I've been freelancing & working remotely for almost 4 years now. And as a senior full-stack dev, one of the most overrated common questions that junior devs keep asking is: "What should I use, X or Y?"
Whether it's React vs Vuejs or JS vs Ruby. If you want to build stuff for yourself, IT DOESN"T MATTER. Just use whatever you like or already know. Users/visitors don't care what is your stack, they only care about a functional app or website.
The only reason you should be asking these kinds of questions is to figure out what is the market's demand, to land the best good job, as quickly as possible.
Since the world is going remote with the global situation. I thought I should share with you some of the skills with high demand now.
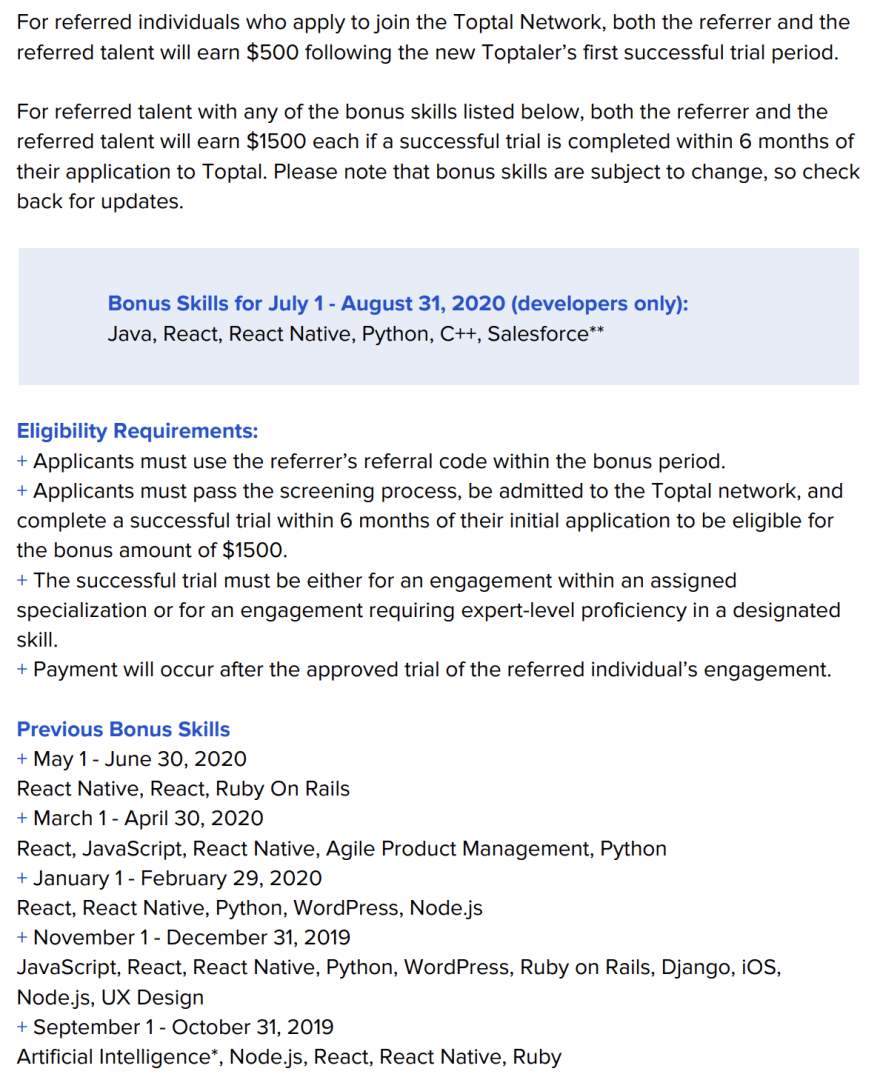
The following screenshot is from Toptal referral program that shows the skills they are willing to PAY for and get on the network. If you never heard of Toptal, it's a global remote company that provides a freelancing platform that connects businesses with software engineers, designers, and business consultants.
I've been part of Toptal's network since I started freelancing, and it's actually where I got my first remote job, and I've been working with them on-off for the past 4 years.
Toptal is a huge network and I believe the skills they ask for, reflect the market's demand. And it could be a good answer for juniors, and even seniors, for what to you focus on and what framework or lang to learn.
Toptal's hiring process is very similar to any Tech company, and working with them has it's Pors and Cons. My intention with this post is not to promote them. However, if you are looking for a remote job, I think Toptal is a good starting point. If you think you are ready to apply, you can use my referral link.
If you have any questions about Toptal, the hiring process, freelancing, or working remotely I would be happy to answer. Leave me a comment here or reach out to me on Twitter @jamalx31







Top comments (0)