Hey there! I hope you're doing extremely well. Here's to this week's mini project.
Let's Start Building
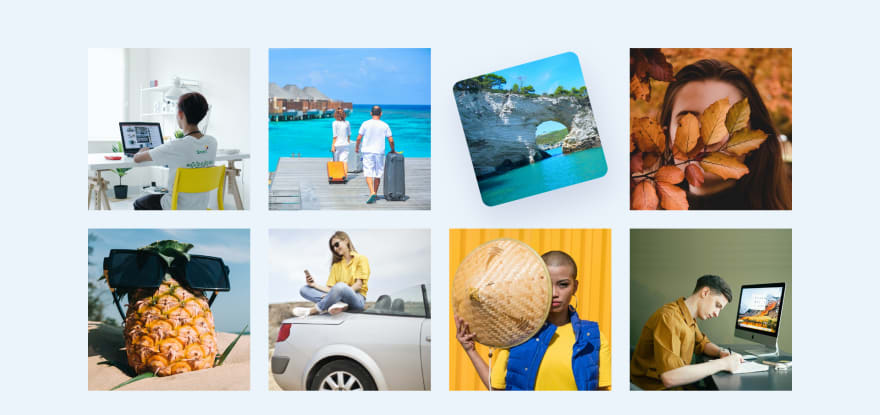
The concept is simple. We're planning on to build a static website hosting a bunch of pictures. This idea is derived from photo gallery which is cool.
The boiler plate consists of html, css, js pages. The root file is index.html
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link rel="icon" href="https://assets.materialup.com/uploads/5f78aab4-7fbc-4eb8-8ac2-755948f9c89d/preview.jpg">
<title>Grid Gallery</title>
</head>
<body>
<div class="full-img" id="fullImgBox">
<img src="img/img1.jpg" id="fullImg" alt="full-img">
<span onClick = "closeFullImg()">X</span>
</div>
<div class="img-gallery">
<img src="img/img1.jpg" onClick = "openFullImg(this.src)" alt="img">
<img src="img/img2.jpg" onClick = "openFullImg(this.src)" alt="img">
<img src="img/img3.jpg" onClick = "openFullImg(this.src)" alt="img">
<img src="img/img4.jpg" onClick = "openFullImg(this.src)" alt="img">
<img src="img/img5.jpg" onClick = "openFullImg(this.src)" alt="img">
<img src="img/img6.jpg" onClick = "openFullImg(this.src)" alt="img">
<img src="img/img7.jpg" onClick = "openFullImg(this.src)" alt="img">
<img src="img/img8.jpg" onClick = "openFullImg(this.src)" alt="img">
<!-- this.src is passed to the f() when full img is clicked -->
</div>
<script src="script.js"></script>
</body>
</html>
The html code is pretty simple. All we did was created a div for holding 8 images which will be hosted on our webpage when rendered. Prior to that div, we have another div for full image, which will pop up when any small img is viewed.
CSS
*{
margin: 0;
padding: 0;
font-family: sans-serif;
}
body{
background-color: #ecf4fb;
}
.img-gallery{
width: 80%;
margin: 6em auto 3em; /* 16px = 1em */
display: grid;
grid-template-columns: repeat(auto-fit, minmax(15em, 1fr));
grid-gap: 2em;
}
.img-gallery img{
width: 100%;
cursor: pointer;
transition: 0.4s;
}
.img-gallery img:hover{
transform: scale(0.8) rotate(-15deg);
border-radius: 20px;
box-shadow: 0 32px 75px rgba(68, 77, 136, 0.2);
}
.full-img{
width: 100%;
height: 100vh;
background-color: rgba(0, 0, 0, 0.9);
position: fixed;
top: 0;
left: 0;
display: none;
align-items: center;
justify-content: center;
z-index: 100;
}
.full-img img{
width: 90%;
max-width: 30em;
}
.full-img span{
position: absolute;
top: 5%;
right: 5%;
font-size: 30px;
color: #fff;
cursor: pointer;
}
I believe that the styles I've used here is self-explanatory so I'm gonna go to the script part now.
Script.js
var fullImgBox = document.getElementById('fullImgBox')
var fullImg = document.getElementById('fullImg')
function openFullImg (pic) {
fullImgBox.style.display = "flex";
fullImg.src = pic;
}
function closeFullImg() {
fullImgBox.style.display = "none";
}
Here comes the heart to this gallery grid. So what this script file does is, it has two functions in it, as you can see ofcourse.
openFullImg triggers the clicked image to scale up with the respective styles applied.
closeFullImg when triggered hides the full image by simply mainpulating the display attribute set to none.
That's it for the day my fellow developer. The next time I'll be coming up with real-time webapp where this gallery grid is gonna be customisable to everyone. You can render your own images online! Till then, bye-bye!




Top comments (0)