I have been working on a JavaScript templating framework for my projects. The purpose of it is to make it easier (much easier) to work with the DOM and generating HTML, and to make it easier to make and read forms elements. Here is a demo of code:
<aside>
<template>
{each items}
<section>{item}</section>
{/each}
</template>
</aside>
var items = ['home', 'dashboard', 'addons'];
let sidebar = new Template('aside');
result:
<aside>
<section>home</section>
<section>dashboard</section>
<section>addons</section>
</aside>
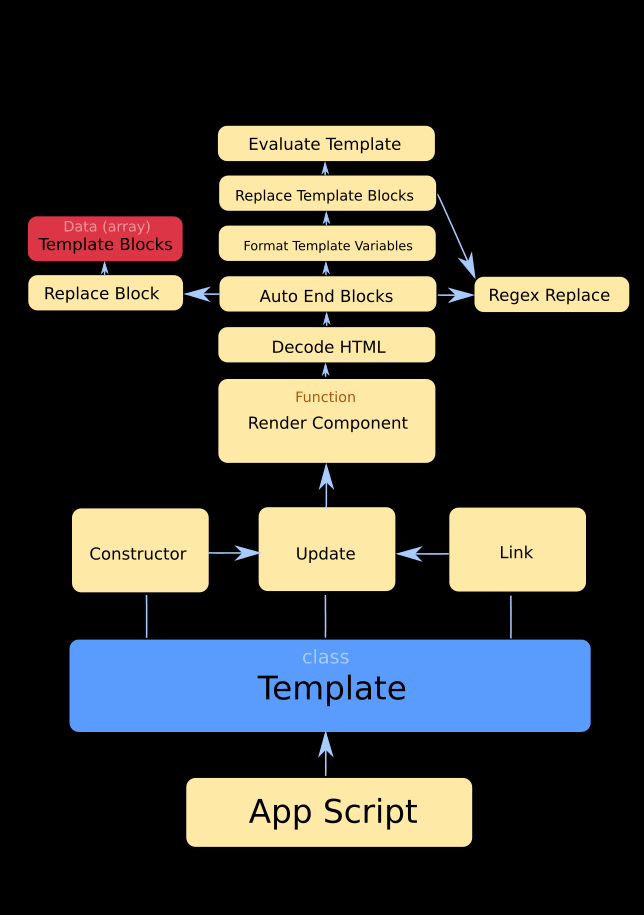
Here is the current architecture of the project (bottom to top):

Here is another code example:
<main><template>
<h1>Hello {name || 'unknown'}</h1>
{inputText name="fullname" placeholder="John Doe" label="Full Name"/}
{inputColor name="color" label="Favorate Color" value="#ffffff"/}
{inputSelect name="option" label="Pick one" options="!disabled:Pick an option,a:Pick A,b: Pick letter B"/}
<button onclick="submit()">Submit</button>
</template></main>
let form = new Template('main');
function submit() {
console.log(form.getData());
}
output:
{
fullname: "John Smith",
Joe: "#cb6d5c",
option: "b"
}
There are also if, repeat and debug blocks included, as well as 8 other form blocks. There is also a link function on the Template class that updates the template when changing a value, for example,
let updateForm = form.link('name', 'color', 'options');
updateForm('Joe', '#3F32AB', '1:one,2:two,!3:three')
Here are the next features I am going to add:
- Automatic ending of blocks without a slash at the end
- More logical blocks
- Popups
- Form validation








Top comments (0)