The Challenge
I thought it would be a great idea to try using just a plain text editor to develop some simple apps. How hard could it be? I like to use a bit of fancy tools to get around my projects faster like Vim, Atom, Scss, and my own tools I have made. I needed to know if these tools actually made a difference in time and quality to my projects. Without internet and not using my main machine with all my tools, I decided to try making an app with just a plain text editor.
My Experience
No frameworks, no library's, no code editor, no nothing. I normally code in a very Vanilla way. That is I don't use JS frameworks unless I make one, I use SCSS but its not really hugely different from CSS. The hard part was just using one file for all the code because there were no tabs in the plain text editor I was using. I could have made other files but it just seemed pointless because of all the switching I would have to do of the different windows (and I only had one monitor this time).
The first app
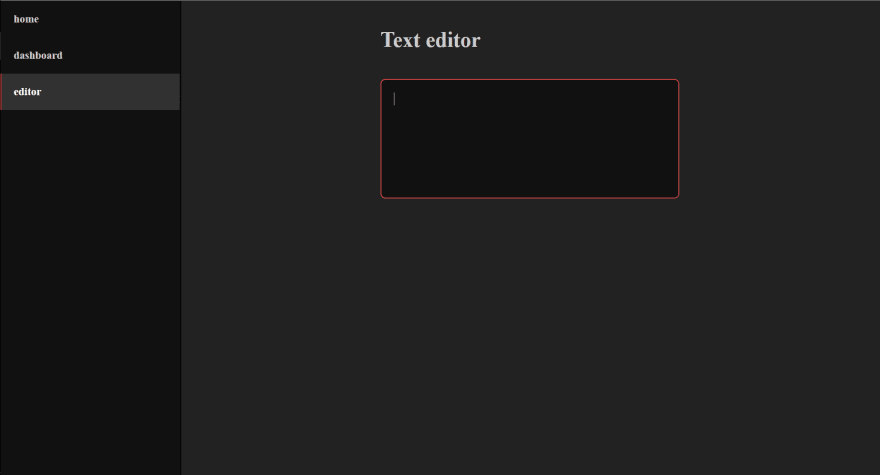
I first made a simple static app where I made a simple JS framework in it to make a sidebar and pages. It was surprisingly really fun to make. Debugging is very different without syntax highlighting, it makes it harder to recognize where an error might be. Here is the first app:
The next app
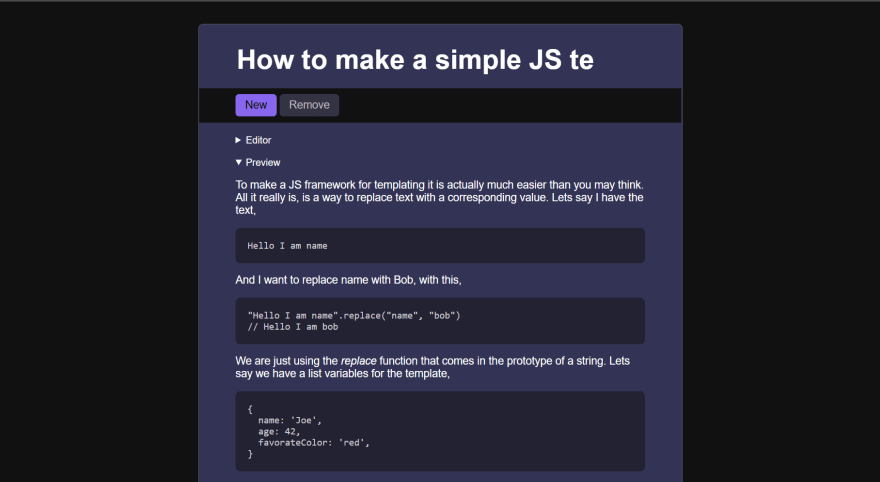
For the next app I decided to make a static page where I could write articles and save it locally using the local storage API (its what I wrote this article on). Like the first app, it was a really fun experience but the quality of my code was not good. Although it was a simple app, it was hard to make quality code when your code looks like minified boring plain text. Here is what it looked like.
What I leaned
It was a fun experience but I wouldn't do it again. It is important to make quality applications not apps that just work. Here is what I leaned,
Use the tools that make you stay organized
Appreciate syntax highlighting and automatic tabs or spaces in your code from your favorite code editor. I can go without these tools but there is no reason to take away quality in my work.
Frameworks are cool but don't just use frameworks
Obviously if you only lean frameworks and never Vanilla JS, its only a matter of time until they become obsolete and all your knowledge would be nothing. Its good to know that I can make websites if every framework disappears from the face of the planet and I think other people should make sure they know how to make things from the ground up before they go in some framework.
Organization!
Its all about organization. Organization makes you be able to maintain and add on to your apps. When I used just one file to make the above apps it was just so unorganized and bad to look at.
Do fancy tools really make a difference?
Some tools, yes it really does. Even if it just makes you feel organized I believe it is worth it. Vim may not save me hours of time but it will keep me focused on being effective and organized in my code. I don't need SCSS but it sure does make my styles and files more organized which is more than worth it. Some fancy frameworks and tools I believe only distract you from what you need to do. Linters for example I realize only distracts me with all the warnings I have to ignore. Go through the tools and frameworks you use and evaluate if you really need them.









Top comments (0)