Changing the page title in Blazor
There is a good article already about this topic in "dev.to" site.
"Changing the page Title in Blazor (Client-side)" by Chris Key
However, I'll show you another way to changing the page title in the Blazor app in this article.
"Blazor Head Element Helper" NuGet package
I wrote a Blazor component C# program to change the page title with the same technic as Chris's article, and I packaged it as a NuGet package to be anybody can reuse it without writing chore JavaScript codes.
That NuGet package - "Blazor Head Element Helper" - can be get from nuget.org.
"Blazor Head Element Helper" NuGet package
What you should do to changing the page title is, add this package to your project, register the service into DI container, and add a markup of the Title component in your component.
<!-- This is your .razor file -->
<Title>Hello World!</Title>
(For more detail of instruction, please see README on GitHub project page.)
Whenever that your component is rendering, the Title component rewrite the page title to "Hello World!".
Of course, any client-side SPA frameworks, including Blazor, needs to call a JavaScript code snippet like document.title = 'foo'; to change the title of the page document.
The "Blazor Head Element Helper" NuGet package is also not an exception, too.
A JavaScript code snippet like document.title = 'foo'; is exist deep inside of this library.
Data binding
As Chris's article shows us, the "Blazor Head Element Helper" can also change the page title dynamically, too.
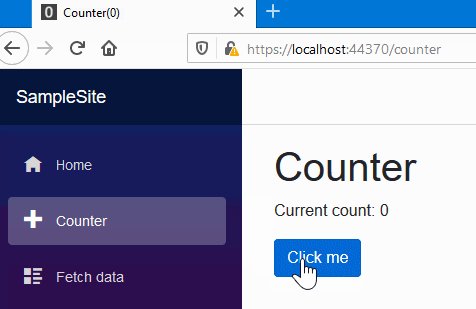
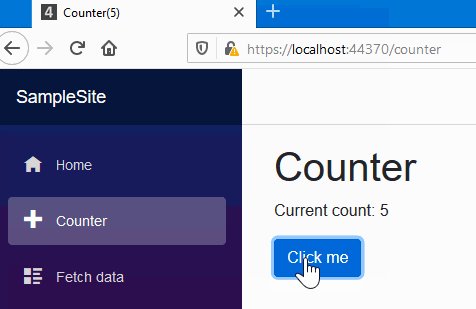
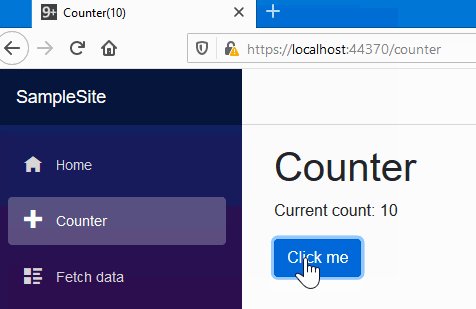
For example, to show the current counter value in the title of the "Counter" page, you can do it as below.
<Tile>Counter(@currentCount) - WebAssembly App</Tile>
Yes, you can do it with simple and usual Razor syntax markup starts with @.
Blazor Server app support
To change the page title on a Blazor server app (not Blazor WebAssembly app. a.k.a "Server-side Blazor"), the basic concept is the same as the way on the Blazor WebAssembly case.
That is, you need to call a JavaScript code snippet like document.title = 'foo'; via JavaScript interop feature on Blazor.
However, there are some considerations points such as calling JavaScript code is prohibited at the OnInitialized in the server-side pre-rendering process.
protected override void OnInitialized()
{
// This code will cuase exception in server-side pre-rendering process :(
JSRuntime.InvokeVoidAsync(...);
}
To implement "Blazor Head Element Helper", I considered and resolved these consideration points of running on the Server-side Blazor app.
Therefore, "Blazor Head Element Helper" can be used safely for both the Blazor WebAssembly app (Client-side Blazor) and Blazor Server app (Server-side Blazor), expectedly.
Server-side pre-rendering support
To change the page title by JavaScript code works only on a web browser.
This means, calling the JavaScript code like document.title = 'foo'; doesn't any effect for some crawlers such as Twitter, Facebook, or else.
Those crawlers just parse HTML plain text that a web server responded.
Fortunately, "Blazor Head Element Helper" supports server-side pre-rendering scenario, it can be integrated with server-side pre-rendering process.
To do this, add required NuGet package "Toolbelt.Blazor.HeadElement.ServerPrerendering" to your server-side project, and hook server-side pre-rendering process like the code below.
using Toolbelt.Blazor.Extensions.DependencyInjection; // <- Add this, and...
...
public class Startup
{
...
public void ConfigureServices(IServiceCollection services)
{
services.AddHeadElementHelper(); // <!- Don't miss this line, and...
...
public void Configure(IApplicationBuilder app)
{
app.UseHeadElementServerPrerendering(); // <- Add this.
...
app.UseStaticFiles()
...
After these wire up, the response of the web server becomes includes the page title that Title component rendered.
You can use this technique for a Blazor WebAssembly app, too.
You require ASP.NET Core hosted server implements instead.
If you want to do this, please see also the following article to learn more.
"Prerendering a Client-side Blazor Application" by Chris Sainty
Changing the "meta" and "link" elements in Blazor
The page title is one of the elements which can be lived in head element.
Therefore, I finally supported not only title element also meta and link elements.
This means, for example, you can change favicon dynamically, or you can support OGP.
And also, these behaviors can be implemented with simple and usual Razor syntax markup, like this.
<Link Rel="icon" Href="@($"/favicons/{GetFaviconName()}")" />
Conclusion
"Blazor Head Element Helper" NuGet package allows you to below features, in your Blazor app, without writing chore code from zero ground base.
- Change the page title.
- Change
metaandlinkelements such as favicon, OGP, or else. - Support both Blazor WebAssembly and Blazor Server.
- Support server-side pre-rendering.
I'm happy if this package improves your Blazor programming life.
Happy coding :)





Top comments (3)
Great stuff! Thanks.
Excellent, thanks a lot !
Very useful!