I remember a few years back a personal paradigm shift when I came to realize the breadth of topics you could find answers for by simply googling a topic.
After a little research and digging around, it's quite possible to find the answer to almost any question, particularly technical questions.
Now ChatGPT enters the mix and enhances this capabilites by a large order of magnitude. Now instead of having to make a search, then sift through the noise to find the answer, you can simply just get the answer direct.
Of course ChatGPT isn't God, I find it useful to set realistic expectations. But there are most definitely strengths that it has.
It's technical prowess is incredible, many times I've walked myself through a topic I know nothing about, simply by just asking the right questions.
It is not always correct, it often gets code examples wrong or it doesn't have knowledge of the tool/framework in question. Commonly it'll give answers for old frameworks as well. Also it needs very specific questions at times in order to get the answer you are looking for. But there's no mistaking it, it is an incredibly powerful tool!
Reflection
ChatGPT launched on November 30, 2022, it's been nearly 5 months since it's launch, lets take a moment and reflect on our own personal usage of this tool.
I began by extracting my search/query data from ChatGPT.
Getting Extract Data
On the bottom left, click your personal icon to find your settings button.
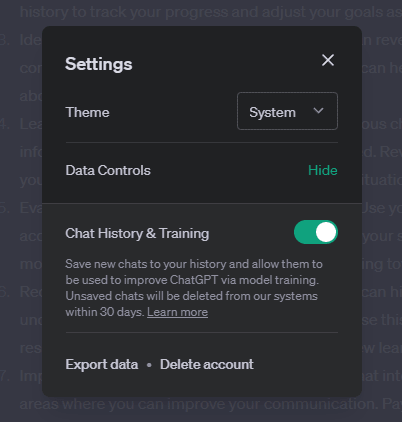
Then expand "Data controls" to find your export button.
Once you get the email, inside the exported files there's an html file named chat.html that has all of the chat history data there.
If you open that file in your browser and then open your dev tools, here's a quick script you can run to get the various chat headers into a string or an array.
var chatHeaderArray = []
document.querySelectorAll('h3').forEach(h3 => chatHeaderArray.push(h3.textContent))
console.log(`You made ${chatHeaderArray.length} requests.`)
var chatHeaderString = ''
document.querySelectorAll('h3').forEach(h3 => chatHeaderString += (h3.textContent) + '\n')
// This can be used to get text for all of your headers
console.log(chatHeaderString)
Questions
I found it quite interesting to send the headers to GPT and ask it questions about myself.
Given these chat headers, describe to me the pro and cons of this chat author
Give me a count of the different topics for my chat headers
what are some areas I should deepen my understanding to differentiate myself as a individual contributor
Conclusion
I found this to be a fun practice, and I feel there's much more insight to glean from our search data. I would really like to hear what others have tried.
It seems like ChatGPT and other similar tools have become such a strong force in all of our life's that these types of practices will be widely adopted in time.
I think this tool has incredible potential to advance our minds and society. It's just a tool, so it really depends on how we use it. I'd love to hear what approaches you will take to analyze and reflect on your own question history.








Top comments (0)