Introduction
💡 Do you Know The most Loved Programming Language is Javascript, It Also the weirdest programming Language also.
How JavaScript Works & Execution Context ?
📢 Everything In JavaScript happens inside the Execution Context.
Execution Context is a box which consist of two table
variable Environment Thread of Execution
| Memory | Code |
|---|---|
| key: value | ——- 0——, —- |
- memory part also called as variable env,where it stores the variable,function etc
- Code part where all codes are runs line by line at a time.
📌 Javascript Is Synchronous-Single-threaded language.
How JavaScript Code is executed? and CallStack?
What is a browser JavaScript engine?
A JavaScript engine is a software component that executes JavaScript code.
ECMAScript
is the standardized specification of JavaScript, ECMAScript engine
is another name for these engines.
Which Engine used by most popular browser ?
Google chrome → V8
firefox → spidermonkey
safari → javascript core apple engine
Chakra → internet Explore
var n = 2
function square (num) {
var ans= num * num
return ans
}
var square2 = square(n)
var square = square(4)
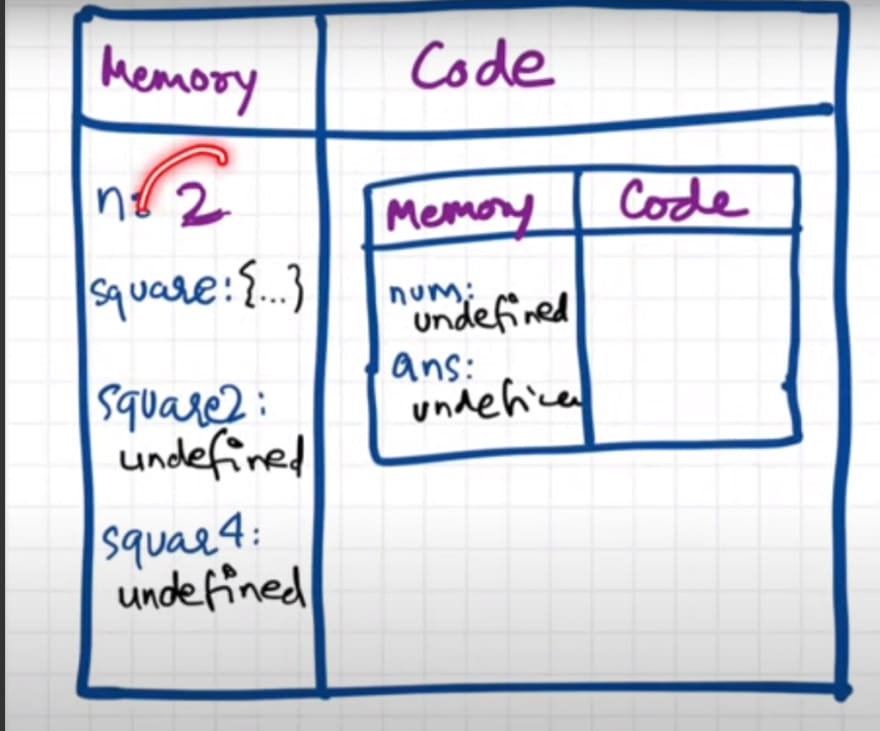
When the code runs Global Execution context is created:
it has two-part
- Memory allocated phase
- Code creation phase
→ 1st Phase
memory allocating to all variables and functions
2nd phase →
code execution phase
when a function is invocation happens
it will create a new execution context
- memory
- code
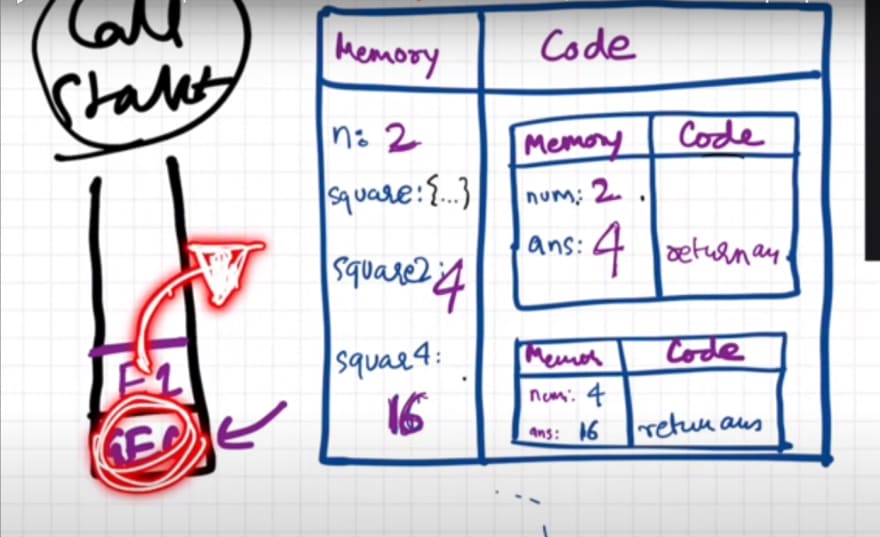
then again new function invocation another exhicution context is created
The whole thing managed by Stack is called Callstack
GEC → Global Execution Context
Ec1 → function is invoked and one execution context is created
after it complete the job it popped out
Ec2 → it will push into the call stack
after it done it gets popped out
at last call, stack will be empty
call stack maintains the order of the execution of execution context
So call stack is also known as :
- Execution context stack
- program stack
- control stack
- runtime stack
- machine stack
Hosting In JavaScript ? [variables and functions ]
Hosting is the Phenomenon in JavaScript by which we can access the variable and function even before we initialized it.
we can access it without any error.
getName(); // javascript basic
console.log(x); // undefined
console.log(getName); // prints the actual code
var x = 13;
function getName() {
console.log("Javascript basic");
}
getName(); // javascript basic
console.log(x); // undefined
console.log(getName); // prints the actual code
// getName2(); // error is not a funtion
getName3(); // error is not a funtion
var x = 13;
function getName() {
console.log("Javascript basic");
}
var getName2 = () => {
console.log("arrow funtion ");
};
var getName3 = function () {
console.log("funtion another way to defined");
};
on the memory allocation phase getName2 and getName3 will allocate as undefined so the function is not invoked.
How function works in Javascript and variable environment?
var x = 1;
a(); // 10
b(); // 100
console.log(x); // 1
function a() {
var x = 10;
console.log(x);
}
function b() {
var x = 100;
console.log(x);
}
Shortest Javascript Program & Window and This keyword ...
Window
so in javascript, the window is a Global object is created along with the Global execution context.
also, this variable is created. which is refers to the window object.
window === this // true
var a = 33;
function sbs() {
var d = 88;
console.log(d);
}
console.log(window.a);//10 this is global object
// console.log(d);// error
console.log(this.a);// 10
// every thing inside this is global obj but inside function is local
Difference Between =, == And === In JavaScript
= is used for assigning values to a variable in JavaScript.
== is used for comparison between two variables irrespective of the datatype of variable.
=== is used for comparison between two variables but this will check strict type, which means it will check datatype and compare two values.
let data = 'hello world'
0 == false // true
0 === false // false, because they are of a different type
1 == "1" // true, automatic type conversion for value only
1 === "1" // false, because they are of a different type
null == undefined // true
null === undefined // false
'0' == false // true
'0' === false // false
What is Undefined and not defined?
undefined → just like a placeholder to any variable
- when the program runs js engine allocates all variable in memory allocation phase.
all as undefined.
console.log(a) // undefined
var a ;
not defined → if it is not defined in the program then an error will give
which has not been allocated memory
console.log(d) // error not defined
The scope chain & Lexical Environment?
scope: scope means where you can access a specific variable or function in our code
lexical: heritage or sequence or in order
Lexical environment : It is the local memory along with the lexical environment of its parants.
Scopechain - finding the way variable inside lexical env. goes to parent then parent ref. this is called as scope chain
function a() {
b();
function b() {
c();
function c() {
console.log(x);
}
}
}
var x = 100;
a(); // 100
What is Temporal Deadzone? var,let,const ? diff between syntax err, reference err,type Err ?
Temporal Deadzone - Temporal dead zone is the time since when the let, const variable is hoisted and till it is initialized some value. the time between that is known as called Temporal dead zone
TLDR : From hosting till it gets some value that phase Temporal deadzone.
- note
in case of var they are allocated memory & hosting in global object
but in let and const they are allocated memory & hoisted they are stored in different memory space other than that global.
they stored in a script.
you can’t access it before do some value in it.
Differences between var, let, and const
| var | let | const |
|---|---|---|
| The scope of a var variable is functional scope. | The scope of a let variable is block scope. | The scope of a const variable is block scope. |
| It can be updated and re-declared into the scope. | It can be updated but cannot be re-declared into the scope. | It cannot be updated or re-declared into the scope. |
| It can be declared without initialization. | It can be declared without initialization. | It cannot be declared without initialization. |
| It can be accessed without initialization as its default value is “undefined”. | It cannot be accessed without initialization, as it returns an error. | It cannot be accessed without initialization, as it cannot be declared without initialization. |
{
var a= 12
}
console.log(a) // 12 no error
// but
{
let a = 22
const b =21
}
console.log(a,b) // error you a ,b not defined
// 2nd row
{
var a = 'helo'
a = 'some'
var a = 'new' // updated ,redeclared
let b = 'the weeknd'
b = 'able' // updated
let b = 'doja cat' // error it can't be redecalred
const c = 11
c = 22 // error
const c = 33 // error it can't redecalre or updated
}
// 3rd row
{
var a ; // it can declare without initiation
let b ; // it can declare without initiation
const c ; //error
}
// 4th row
{
var a ;
console.log(a) //default value undefined
}
Error Types
--- reference error
console.log(a) // reference error before initialized can't access
const a = 10
-----------------------
syntax err
let b = 100
let b = 10 // syntax error doesn't run single line of code
----------------
type error
const c = 20
c = 40 // type error assigning to a const variable
Block scope & shadowing in js?
block is defined
{
...
}
→ it combines multiple statements in one group.
block groups the multiple statements into one
so that we can use it where js excepts one statements.
ex- if(true) → gives error
but
if(true) expects a statement
if(true) {
var a = 2
console.log(a)
}
block scope : what var, fun can access inside this block
{
var a = 10
let b = 20
console.log(a) // 10
console.log(b) // 20
}
console.log(a) // 10
console.log(b) //err
// shadowing
var a = 100
{
var a = 10 // this variable shadows outside variable
}
console.log(a)// 10
----------------
but
let a = 25
{
let a = 20
console.log(a) // 20
}
console.log(a) //25
Closures in JavaScript ?
def
closures : is a function binds together with its lexical env. is forms closers.
function x() {
var a = 102;
y();
function y() {
console.log(a);
}
}
x(); // 102
Mdn Docs : functions bundled together with references to its surrounding states or lexical env.
it gives access to another function scope from inner function.
use of closures :
- module design pattern
- currying in js
- functions like once
- memorization
- maintain state in async world
- set Timeouts
- iterations
- many mores....














Top comments (4)
** update i just added in this post
sorry , i did not know about the markdown syntax so i just copy from my notion app ,so thats why the image not working , ** update i fixed the image, reuploaded it
He hosted it
Hahaha, love it