During my time at Flatiron School, one of my favorites learning experiences was working with React. I found it to be a very fun and easy library to work with, specially with the use of props and states.
But as most fun things do, it worn down. By the time I was passing my props through 12 different components to get to my final one where I would finally be able to get usage out of it, thing became heated. I might or might not have cursed a little (no bad feelings, React. You're still my favorite).
As a result, I got the thought that comes at least once a day to every software engineer:
And there is! useContext is a simple React Hook that allows you to send values down different called components and even change them along the road.
According to its documentation, useContext accepts a context object (the value returned from React.createContext) and returns the current context value for that context. The current context value is determined by the value prop of the nearest above the calling component in the tree.
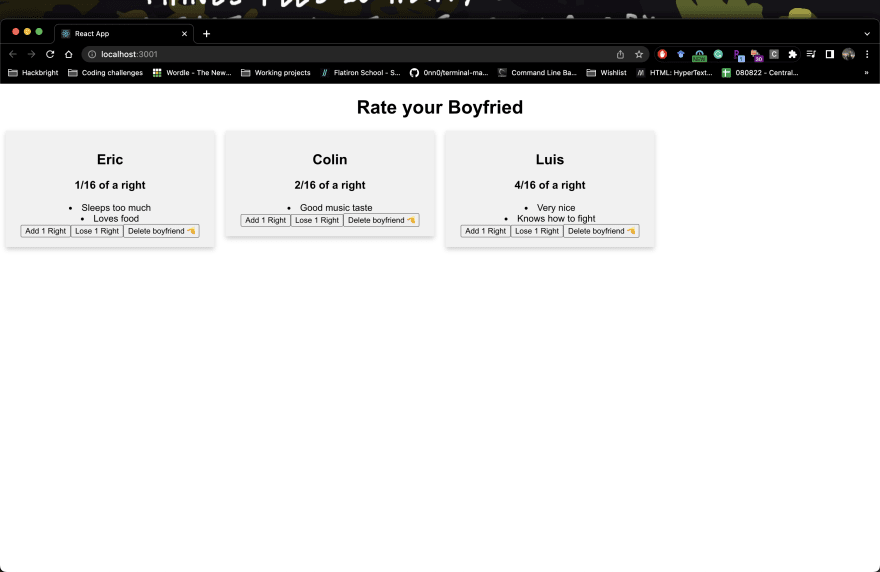
I'm gonna show you how to use this Hook in three steps. Let's build a boyfriend rater!
I did the hard work for you, so here's what our app looks like now:
Say I want to add some information to my card, a message that is currently in my App.js. I could pass it as a prop, but I also want to change that message with a onClick function. That's when we use useContext.
First, we have to create a new component and define the context. Then, this is the code we will use inside the component:
import { createContext } from 'react';
const MessageContext = createContext(null)
export default MessageContext;
Now inside our App component, we are gonna import that component and call it inside our return, between the components that will use it.
import MessageContext from './MessageContext'
return (
<div className="App">
<MessageContext>
<h1> Rate your Boyfried</h1>
<BfCard/>
</MessageContext>
</div>
);
}
export default App;
To send a value down the components, we still need to add the .Provider and value to the context. The value will be whatever we want to to make accessible for other components. In this case, our value will be our message.
import MessageContext from './MessageContext'
const [message, setMessage] = useState(false)
return (
<div className="App">
<MessageContext.Provider value={{message, setMessage}}>
<h1> Rate your Boyfried </h1>
<BfCard/>
</MessageContext.Provider>
</div>
);
}
export default App;
Note that we are also sending down our setMessage inside value. That will allow us to change the contents of message and update our state when changing the message by onClick. Extra note for the ending tab of MessageContext that must also include .provider. Don't forget or you might find yourself debugging errors for hours simply because of it. I don't speak from personal experience.
Now inside BFCard, we need to add a little more code to be able to call the message. We have to import the MessageContext component, and call it inside a variable with useContext. Like so:
//import useContext
import {useContext} from 'react'
import MessageContext from './MessageContext'
//set the variable as you would set state, but inside curly brackets and with useContext instead of useState
const {message, setMessage } = useContext(MessageContext)
Well done! Now you can use and change your message value whenever you need. This was a simple use of the useContext hook, mostly to demonstrate how easy and simple it is. In more complex apps, you can use it to send user information, data from fetches and much more. Don't let the props stop you into your quest to become a great developer. Happy coding!







Top comments (0)