I have started coding very recently (about 1-2 months) and have been using Visual Studio (VS) code as my primary code editor since day one. VS code is currently available on all major operating systems: Windows, Linux and macOS and if you are not familiar with it and would like to know a bit more, then click here.
VS code as well as the plugins I mentioned below was recommended to me by my husband Foysal who has 8 years of experience in full stack development. He had other plugin recommendations too but I, as a codeNewBie did not feel the need of those plugins just yet. The plugins below not only made my life as a codeNewBie a lot easier but it also allowed me get things done quicker in a less frustrated way as well as made my editor feel more like a home I decorated myself.
In order to install the plugins, you can click on extensions icon found on the side menu and just type in the plugin names.
Plugin 1 - Live Server
I found this plugin incredibly helpful when working with HTML & CSS especially when I try to, suppose: practice building a webpage or a sign-up form. It runs a web server for you and gives you a browser accessible localhost address and will automatically refresh the browser every time you update the code on your code editor so you don't have to manually click on the refresh button.
Link: Live Server
Plugin 2 - Browser Preview
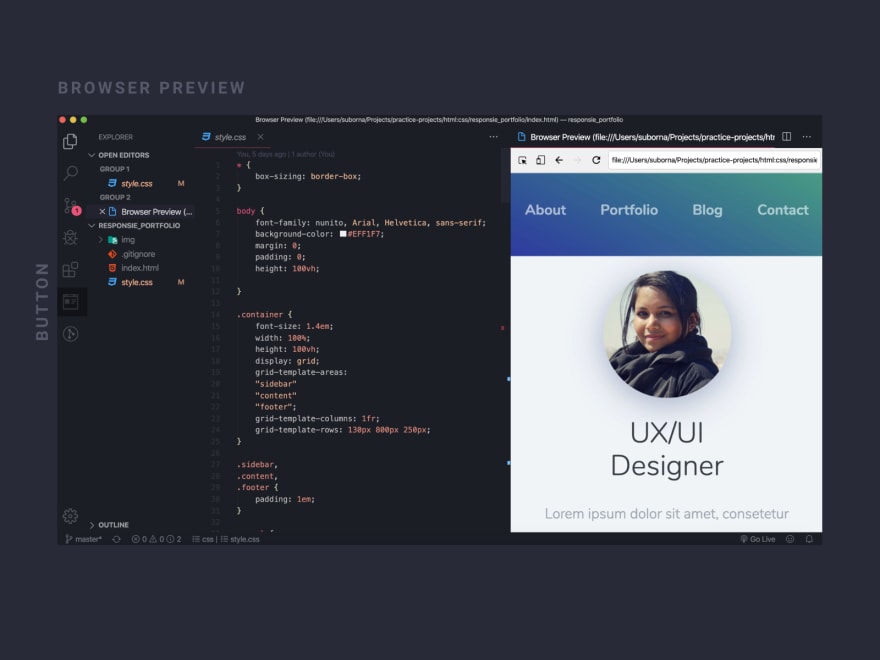
This plugin is particularly helpful when you don't want to go back and forth from editor to browsers such as Chrome or Firefox to check the changes you have made in your code. After installing the plugin it will create its own button on the side menu and when the button is clicked the editor will split and a browser will open on the right hand side.
Also do not forget to open the html file on browser, copy the file path link and paste it onto the preview browser. If live server is installed, copy the localhost link and paste it onto the browser to get live updates.
If this section confuses you please feel free to get in contact with me via Twitter. I will be happy to tell you more in details.
Link: Browser Preview
Plugin 3 - Carbon-now-sh
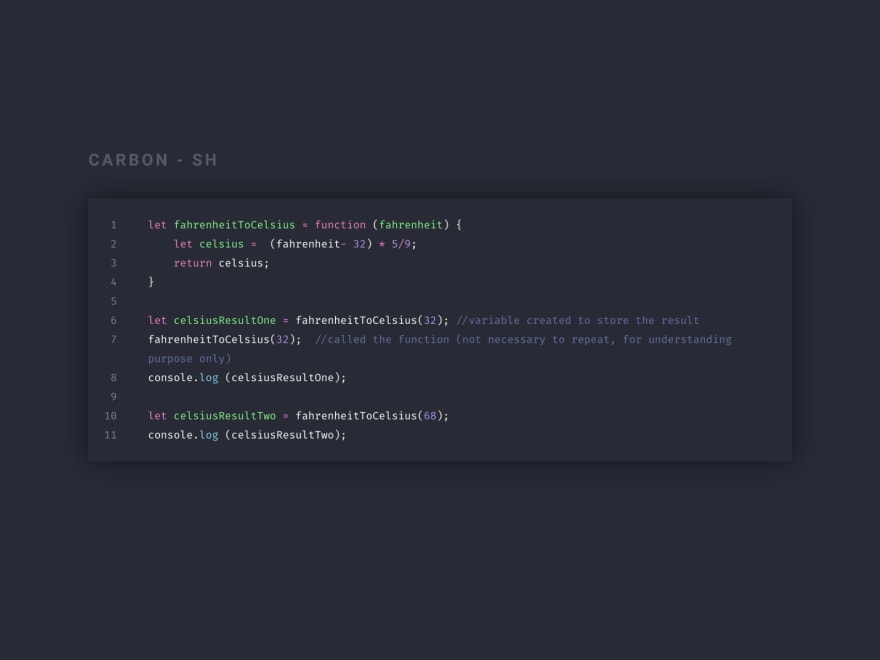
Since I am currently working towards the #100DaysOfCode challenge on twitter, I often share a screenshot of my code together with the updates of my everyday progress until I found this plugin. This plugin will allow you to create beautiful images of your code and directly share it on twitter. In order to use it:
- Install the plugin
- Select the lines of code you would like to share
- Press [option + cmd + a] which will take you to a browser where you can edit the code however you like.
If you are like me and you struggle to remember shortcuts, then do the followings below:
- Press [cmd + shift + p] to open up the VS code terminal
- Type carbon, and just click on the highlighted selection of carbon which will then take me to the browser.
Link: Carbon-now-sh
Plugin 4 - Code Spell Checker
This plugin will underline any mistakes such as spellings you have made in your code which might end up causing an error. Instead of going through the code and figuring out yourself what might be causing it, you can just skim through the code very quickly to see if any of your code is underlined red before you look for the other reasons why your code might not be working as it should.
Link: Code Spell Checker
Plugin 5 - Rainbow Brackets
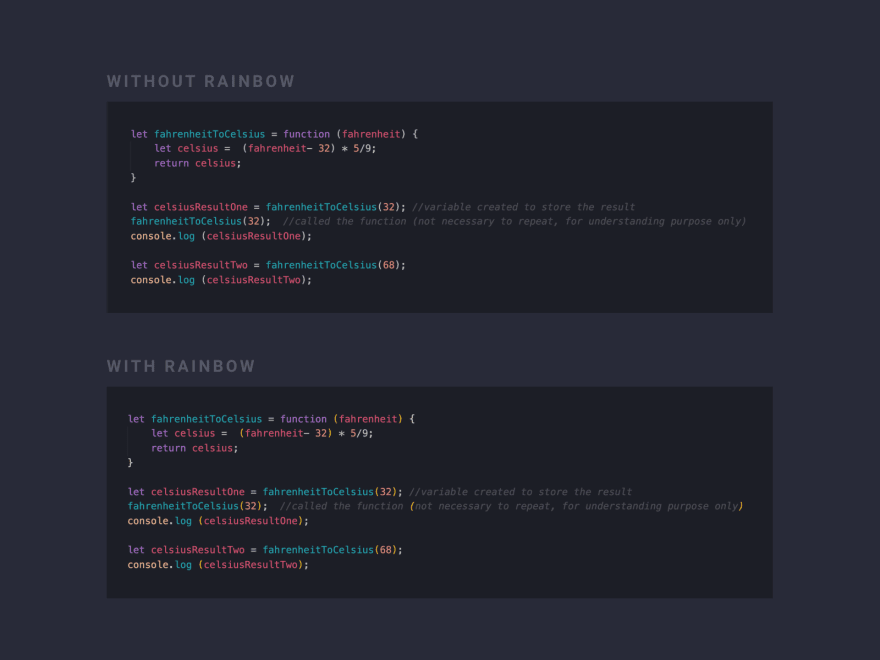
I find this plugin particularly helpful when playing around with JavaScript. Mainly because JavaScript coding requires the use of brackets a lot. This plugin will allow you to visualise the brackets a lot better and will highlight the end bracket of a code block if the bracket of the beginning code block is missing or accidentally removed (ref: second image).
Link: Rainbow Brackets
Plugin 6 - Theme
If you are someone like me who spent like a whole day playing around with plugins, installing and uninstalling various types of theme and so on to make the codes look more colourful and presentable 😛 (I know I know I am crazy!) then here are a few VS code themes I would suggest:
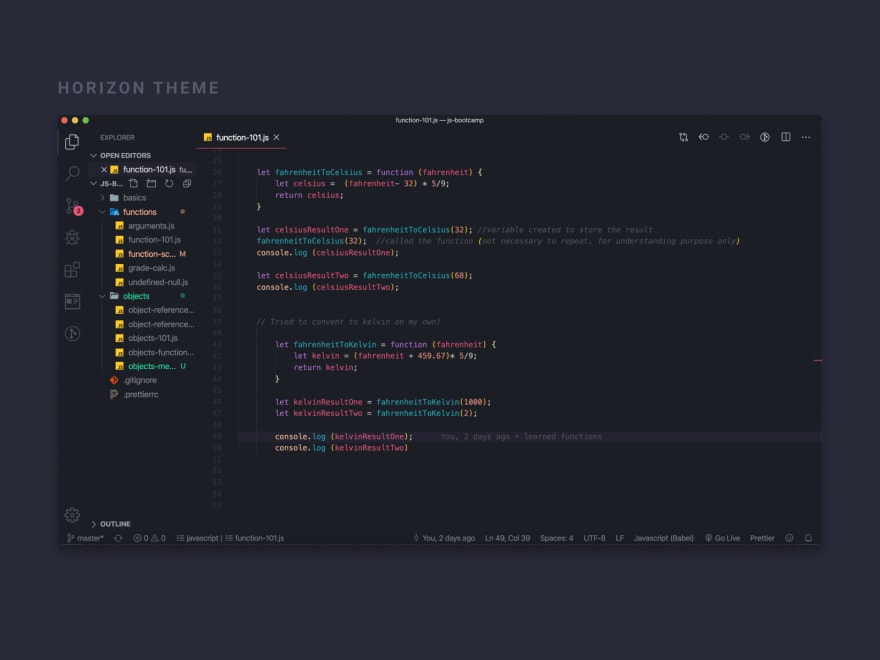
- Horizon - This one is my current favourite one at the moment.
Plugin 7 - Icons
At the moment I am using Material Icon Theme as my default. I feel like these icons are a lot more representable, highly contrasted and eye catching and gives meaning to each of your files. I have provided the Material Icon Theme link here but feel free to explore others.
Link: Material Icon Theme









Top comments (12)
Hey, great post, when I want to change my theme always check this page to preview all the themes, maybe it will be useful for someone.
vscodethemes.com/
hey, yeah I have come across this page before. It's really handy. Forgot to mention it on the post! Thank you for reminding me :) :D
I've actually always wondered how people made awesome representations of their code. Now I know, it's Carbon-now-sh.
Thanks!
Polacode is also good for getting good shots of your code
I have not heard of Polacode up until now. Thank you :D I will look into it for sure :)
Hehe now you know! Glad you learned something new :D
you my friend deserves a medal
Thank you Shanoy :) :)
That's great, I'll try the same working on vscode + Vue/ts :) thanks !
No problem :) Thank you for reading :)
I have most of those, but the code spell check and that sounds great!!!!
Thank you <3
Hehe no problem. Is there anything else you use that you find helpful that I should know about? Let me know :D