Vue 3.2 introduces a new defineCustomElement method for easily creating native custom elements using Vue component APIs:
import { defineCustomElement } from 'vue'
const MyVueElement = defineCustomElement({
// normal Vue component options here
})
// Register the custom element.
// After registration, all `<my-vue-element>` tags
// on the page will be upgraded.
customElements.define('my-vue-element', MyVueElement)
This API allows develpers to create Vue-powered UI component libraries that can be used with any framework, or no framework at all. We have also added a new section in our docs on consuming and creating Web Components in Vue.

Let's do it.
Here in the angular main html template, we add a vue custom component:
<script src="https://unpkg.com/vue@next"></script>
<!-- <script src="https://unpkg.com/vue-custom-element@3.0.0/dist/vue-custom-element.js"></script> -->
<script>
const MyVueWebComp = Vue.defineCustomElement({
props: ['msg'],
template:`
<div style="border: 3px dashed green; padding: 5px">
I am my-vue-web-comp.<br>
Value received via "msg" prop: {{ msg }}<br>
<input v-model="text"><button @click="addText">Type something and click me</button>
<div v-for="t in texts">
Text: {{ t }}
</div>
</div>
`,
data() {
return {
text: '',
texts: []
};
},
methods: {
addText() {
this.texts.push(this.text);
this.text = '';
}
}
})
customElements.define('my-vue-web-comp', MyVueWebComp);
</script>
<my-app>loading</my-app> // my-app is app.component
And add CUSTOM_ELEMENTS_SCHEMA on app.module.ts
// app.module.ts
schemas: [
CUSTOM_ELEMENTS_SCHEMA // Added for custom elements support
]
And that's it, we can use our vue component, inside the angular project
// app.component
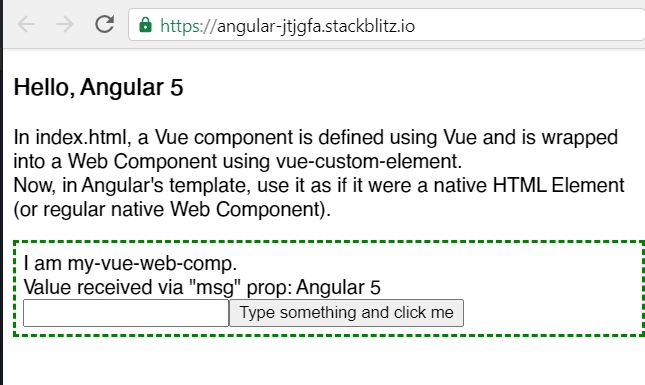
<h3>Hello, {{ name }}</h3>
<p>In index.html, a Vue component is defined using Vue and is wrapped into a Web Component using vue-custom-element.<br>
Now, in Angular's template, use it as if it were a native HTML Element (or regular native Web Component).
</p>
<my-vue-web-comp [msg]="name"></my-vue-web-comp>


Top comments (0)