Hello friends, today in this blog, you will learn how to create a random quote generator using HTML, CSS, and Javascript. In our previous blog, we saw how to create a random password generator using HTML, CSS, and Javascript. Now it's time to create a random quote generator. Earlier, I shared many projects related to javascript, you can check if you want, and don't forget to check HTML, CSS, and Javascript projects.
Random Quote Generator is used to generate random quotes. There is a quote that will be changed randomly, a button, and some icons, as you can see in the image above.
Each time you reload the page or click on the new quote button, then the quote will be changed randomly, You can also convert a quote to speech, and copy the quote. When you click on the share button, a pop-up will open with some icons and you can share the quote on Twitter, Whatsapp, and, mail by clicking the share button.
You may like these:
- Responsive Personal Portfolio design
- How to Detect User Location
- Responsive Image Lightbox Design
- Text to Speech Converter
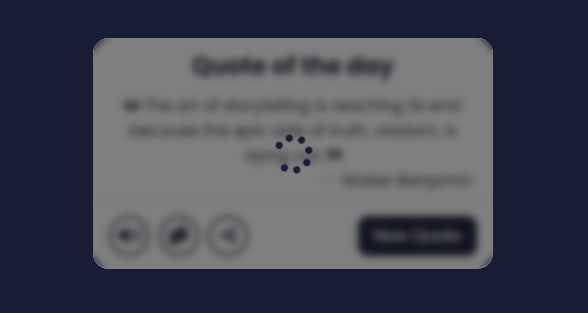
When the quote is loaded, the preloader will be shown. The background of the preloader will be blurred. As you can see in the image below.
If you are unable to understand or felling difficulty understanding so you can check the source code and preview it as well.
Visit here to check Source Code.










Top comments (0)