HTTP is a protocol used for WWW(World Wide Web) which serve us functional websites, web applications, and web APIs. HTTP clients (internet browsers) use TCP/IP or UDP networking protocol with HTTP to provide us the greatness and usefulness of WWW.
Why we need TCP/IP or UDP with HTTP?
HTTP only defines rules for communication between server and client(internet browser) but for communication, we need to connect to other computer first.
TCP/IP and UDP are two popular networking protocols used to connect computers together, so they can communicate. Both of these networking protocols are implemented in most of the Operating Systems out there. All the DNS and sockets stuff happens in TCP/IP and UDP protocols not in HTTP.
HTTP clients leverage these protocols to connect to different servers (like Facebook's) and then talks to them in HTTP. TCP/IP is most popular among others, so I'll be using that for rest of the post.
Introduction to HTTP
HTTP is a client-server architected protocol where client and server can ask each other to do specific tasks using agreed upon language(HTTP). HTTP defines words and manners for communication between client and server e.g. take a look at following HTTP request:
GET / HTTP/1.1
User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT)
Host: www.google.com
Accept-Language: en-us
Accept-Encoding: gzip, deflate
Connection: Keep-Alive
This request is a GET request, to the www.google.com Host, asking for the / document (document is term used in HTTP for a web page), using 1.1 version of HTTP, along with other instructions/information for the server.
Now server will respond with a HTTP response, according to the request. Response then will be interpreted by the HTTP client. Take a look at the following HTTP response:
HTTP/1.1 200 OK
Content-Encoding: gzip
Accept-Ranges: bytes
Age: 322343
Cache-Control: max-age=604800
Content-Type: text/html; charset=UTF-8
Date: Sat, 23 May 2020 05:20:54 GMT
Etag: "3147526947"
Expires: Sat, 30 May 2020 05:20:54 GMT
Last-Modified: Thu, 17 Oct 2019 07:18:26 GMT
Server: ECS (bsa/EB18)
Vary: Accept-Encoding
X-Cache: HIT
Content-Length: 648
<!doctype html>
<html>
...
</html>
You can notice there are two kinds of data in the HTTP response; lines of colon separated key:value pairs and raw data; separated by a line break.
Colon separated key:value pairs are called a headers(header for singular). Some standard headers are for instructions(like Connection) and others are for information(like User-Agent).
Raw data is called body of the request or response. body can contain any kind of raw data e.g. html, json, binary files, and form data.
Both request and response can contain HTTP defined standard and non-standard headers and a body.
Most of the time, servers and clients interpret body as instructed in the headers. For example, the response above has a Content-Type: text/html; charset=UTF-8 header which instructs HTTP client to interpret body of the response as HTML which results in a rendered HTML page.
HTTP transaction lifecycle
backdrop: you use internet browser to request www.google.com
- Browser uses
TCP/IPprotocol, provided by the Operating System, to connect to www.google.com server - Browser sends HTTP request to the server using connection made in previous step
- Server receives HTTP request
- Server interpret HTTP request and respond with HTTP response
- Browser receives HTTP response
- Browser interpret HTTP response (e.g. if it's HTML; render it)
browser is an HTTP client
server in the post means a web/HTTP server(there are other kinds of servers too)
If you didn't get any concept/term from the post, ask me in the comments section.
You can follow me on Twitter
Checkout GetResume, a Free Resume Builder



Top comments (11)
Literally HTTP can be used over UDP but actually, HTTP until v2 is not designed for UDP transport. And you will never see any browser support HTTP over UDP. HTTP/3 may change that but it's too soon to say.
How did you get the CLI output you showed in your post? Did you use
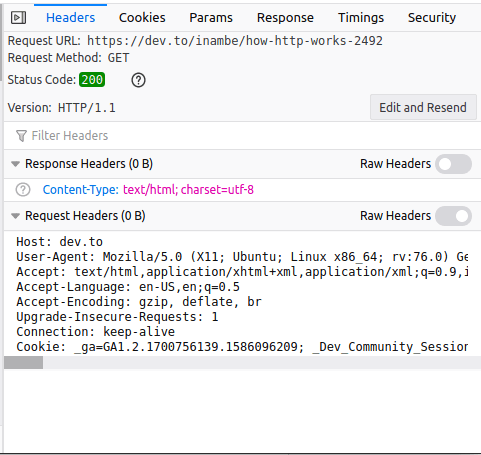
curl?I used Firefox dev tools' Raw Headers option:

For response:

There are better options though.
You can also use curl -v.
What is the request generated or what is the process happened when we hit google.com on browser?
If you meant where; browser generate HTTP request for us.
Browser uses TCP/IP protocol to connect to google.com's server(DNS routing happens here). When connection is made, browser send HTTP request(which is essentially a text) to server using the connection. Server then respond to browser using same connection and browser receives and interpret that.
I'll further explain TCP/IP and connections in my next post where I'll create a bare(not using high-end APIs like provided by node and frameworks like express) web server using TCP/IP.
Nice
Http2 means
What are these new versions of http like http2 and how these are different from http
HTTP, in its essence, is just rules agreed by concerned orgs and people. Now, rules change for betterment, so did HTTP rules over the time, and there are several HTTP versions(HTTP 1.0, HTTP 1.1, HTTP 2 ...). These rules need to be implemented by both clients(browsers) and servers(apache, nginx) to be fully functional (e.g. if server respond with HTTP 2 response but browser didn't implement HTTP 2 it won't work). HTTP 2 is a major release which defines new rules and it's completely different from HTTP 1.X but it has yet to be as popular/supported as HTTP1.X.