We are excited to launch lightweight and friendly jQuery plugin for HTML, CSS tabs. Macaw Tabs implements the W3 design patterns for tabs.
Tabs are a set of layered sections of content, known as tab panels, that display one panel of content at a time. Each tab panel has an associated tab element, that when activated, displays the panel.
Macaw Tabs jQuery Plugin
Here are some major features of Macaw Tabs jQuery Plugin,
- Flexible HTML Structure
- Vertical Orientation Support
- Horizontal Orientation Support
- Tabs with Automatic Activation Support
- Tabs with Manual Activation Support
- Nested Tabs Support
- Special Transition Class for Tab Panels
- Keyboard Interaction Support
- AI-ARIA Roles, States, and Properties Support
- Lot of Tabs Themes
Please see the Macaw Tabs project page for Setup and Documentation.
Macaw Tabs Themes
We have launched some cool CSS Tabs of Macaw Tabs jQuery Plugin for startup.
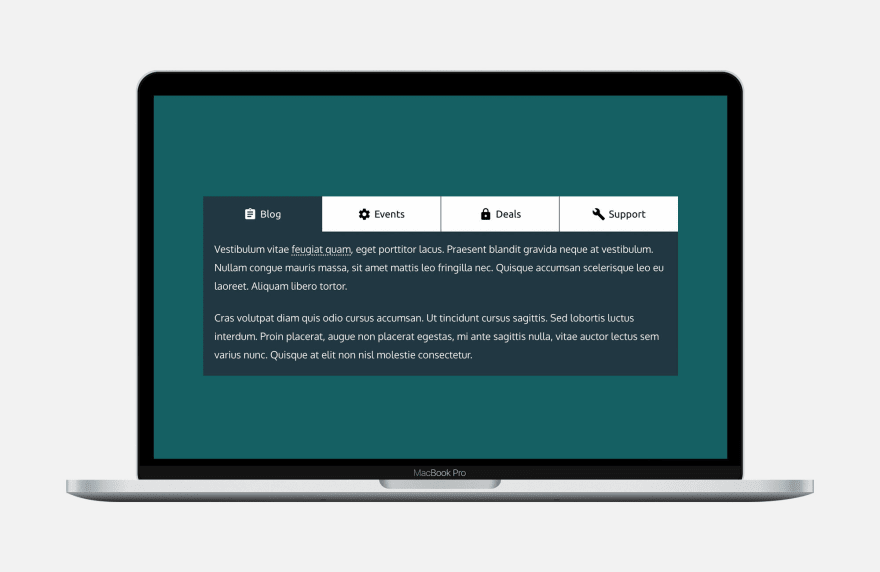
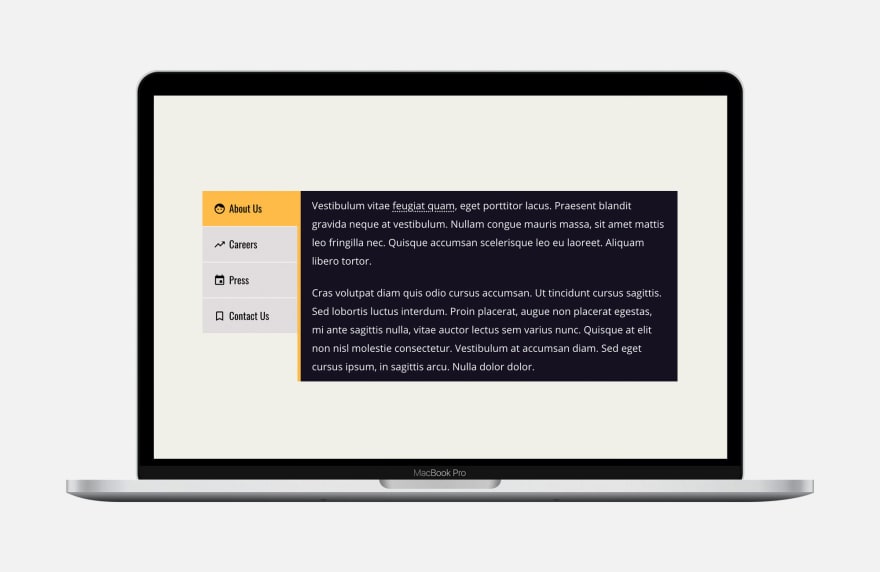
Macaw Simple Tabs
Macaw Simple Tabs has vibrant colors. Design is enhanced with Font Awesome Icons.
Macaw Silk Tabs
Macaw Silk Tabs has clean look. Design is enhanced with Google Material Icons.
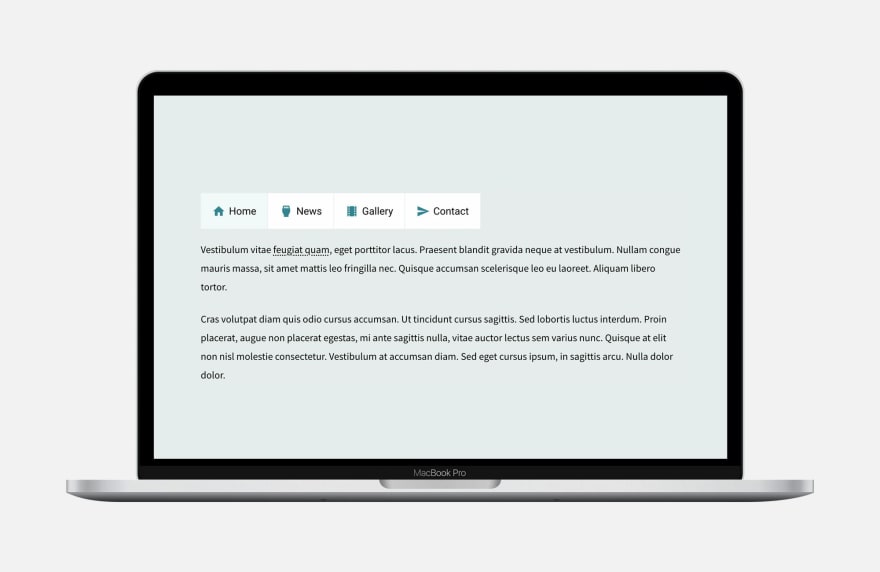
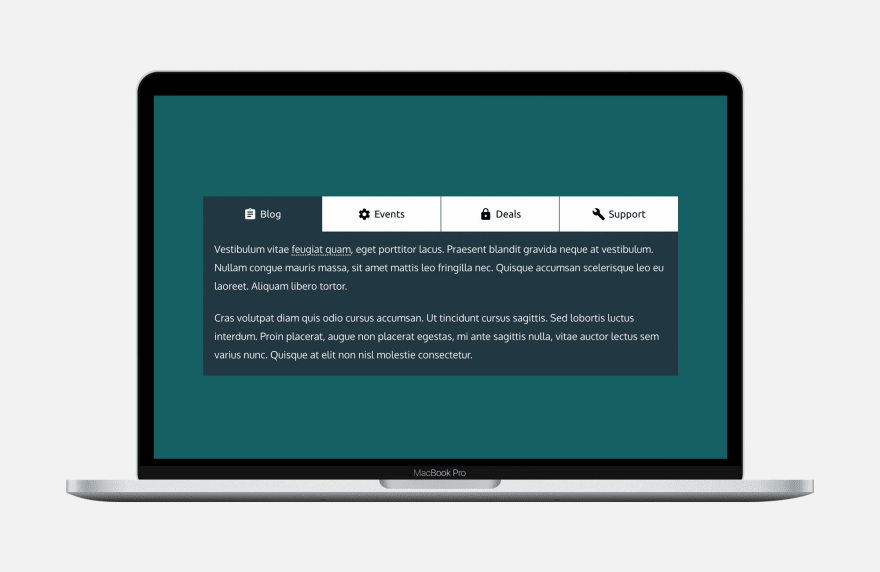
Macaw Power Tabs
Macaw Power Tabs has minimalistic interface. Design is enhanced with Google Material Icons.
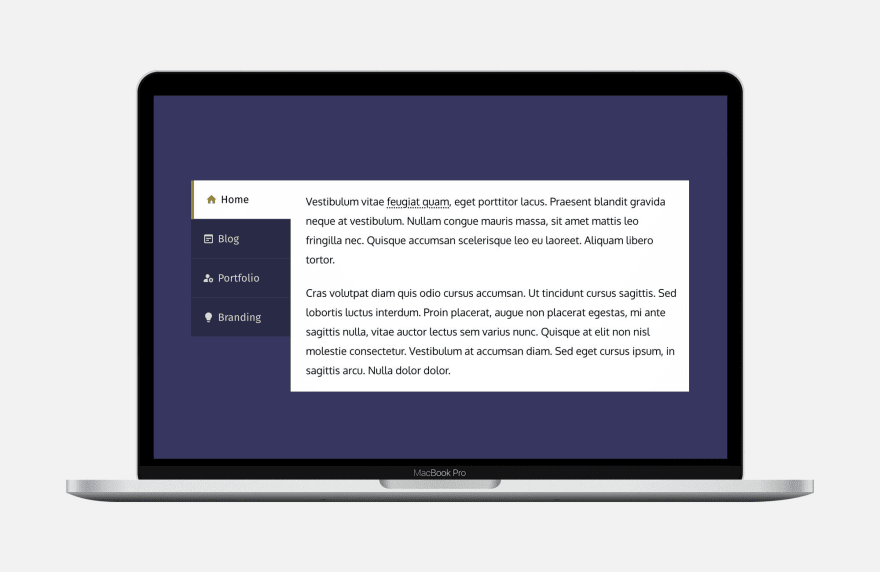
Macaw Fresh Tabs
Macaw Fresh Tabs has vertical orientation on both small and big displays. Design is enhanced with Google Material Icons.
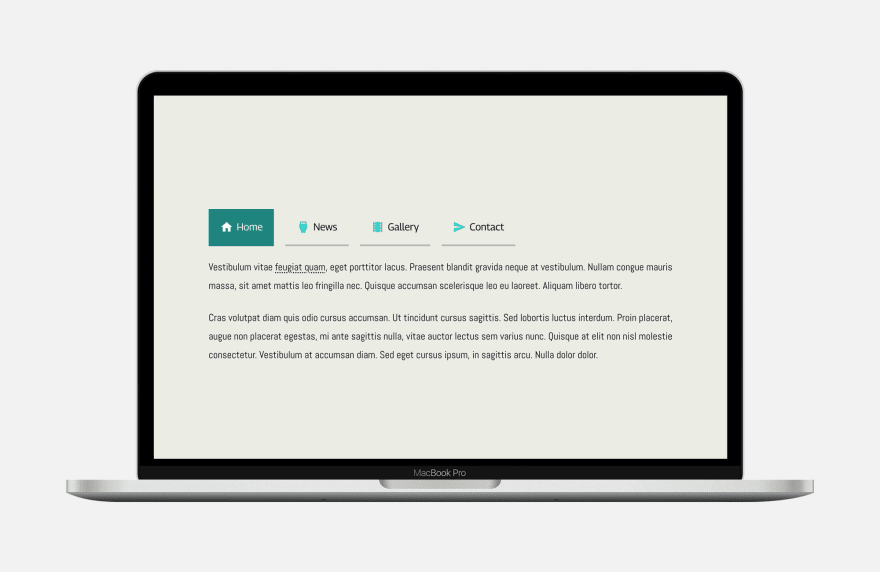
Macaw Elegant Tabs
Macaw Elegant Tabs has simple yet elegant interface. Design is enhanced with Google Material Icons.
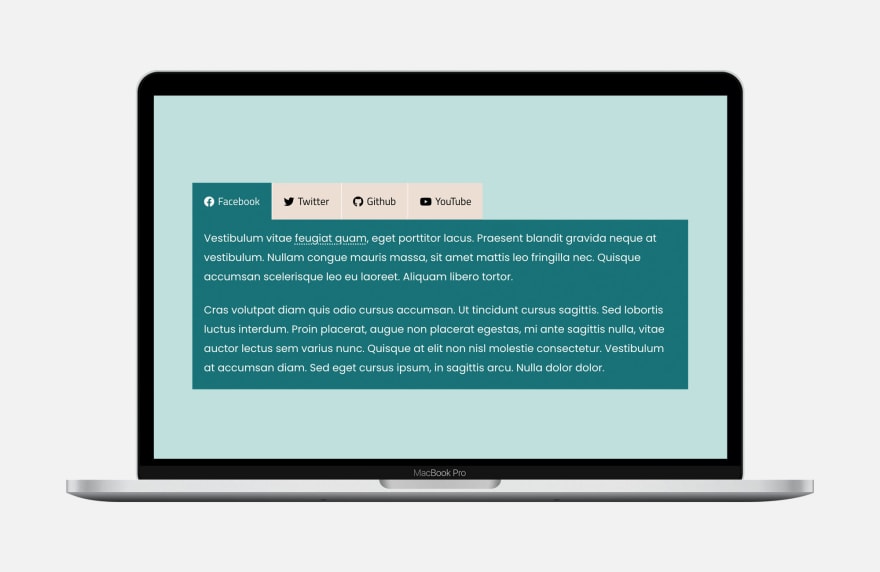
Macaw Aurora Tabs
Macaw Aurora Tabs has beautiful interface. It uses Animate.css library for tab panel animations. You can play around to match your taste.
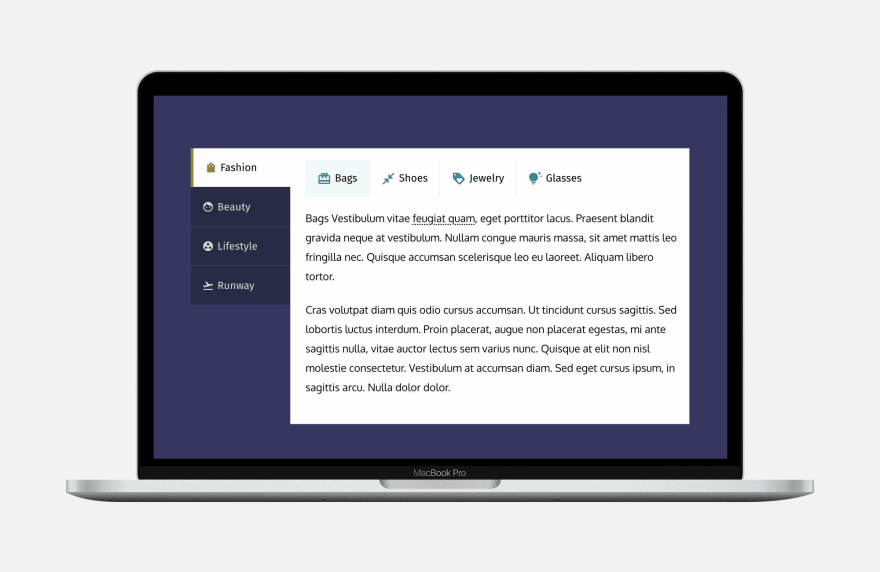
Macaw Comely Nested Tabs
Macaw Comely Nested Tabs are fabulous example of CSS nested tabs.
Support the Project
We welcome Dev community to support the Macaw Tabs project. You can contribute,
- To improve the Macaw Tabs plugin.
- To add more Macaw Tabs themes.
Don't forget to give Star at Github Page :)
Looking forward for your comments <3











Top comments (0)