Hey Guys, Let's create a Markdown like dev.to website and process the markdown data to html
So In this post We are going to make a editor with a textarea and when you click process the processed html content will appear... !
If you are more of a listening, following along person you can watch the video, where I have done the live demonstration of this web app
And As Always you can always find the whole code in the end section of my posts
So Let's Dive
1) Creating the frontend part
Here we will create a simple index.php file for frontend with a simple form with a textarea and a button
Here we have given textarea name as textArea and button name as submitData so we can process the data in backend part
This is it for the frontend part.... !
2) Let's write our backend
So for parsing the data we will use parsedown It is written in PHP which is actually 6x faster than normal parsers... So I think this is best for parsing our data
so first will write the following in our terminal or cmd to install packages using composer ( Composer is a dependency management tool for PHP )
$ composer init
And then you can just do enter enter enter enter for whatever it asks....
Next...
$ composer require erusev/parsedown
This command will download all the dependencies we need for our web app.
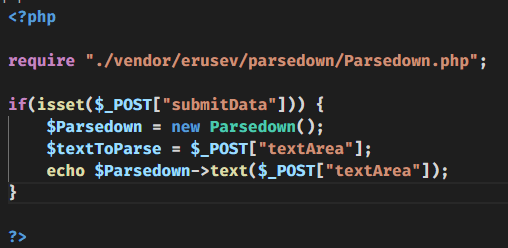
So now let's write the code open up the php tags at the top of your website and import the Parsdown package
Next we need to get the post data submitted by the user
at line 5 - We are checking whether the user has clicked the process data button or not
if the condition turns out to be true we instantiate our Parsedown class
and then we get the user submitted data into our $textToParse variable and the show the output using
echo $Parsedown->text($_POST["textArea"]);
Yeahhhhh !! now your web app is ready to test
Open up your terminal and start the server:
$ php -S localhost:8000
INPUT
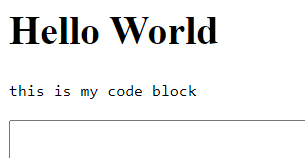
OUTPUT
Thank you for reading this... !
<?php
require "./vendor/erusev/parsedown/Parsedown.php";
if(isset($_POST["submitData"])) {
$Parsedown = new Parsedown();
$textToParse = $_POST["textArea"];
echo $Parsedown->text($_POST["textArea"]);
}
?>
<div>
<form action="" method="POST">
<textarea name="textArea" id="textArea" cols="80" rows="40"></textarea>
<button name="submitData">Process Markdown</button>
</form>
</div>
Hope you like, share it with your friends too !








Top comments (0)